How to use UX / UI patterns + 11 sites for finding new ideas
The collection contains not just pictures, but approaches to creating user interface components – an arsenal of thoughtful interface solutions from international projects.
How to apply UX / UI patterns in your work
UI patterns are component systems, like UI kits, they can be downloaded and used in your projects directly or modified to fit your needs.
UX patterns are patterns of interaction with the system to achieve a goal, like sets of ready-made series of screens (buying goods through the cart). It is important to analyze UX patterns, then test them on your projects as they are or adapt them to the tasks.
Design as a system consists of building blocks that can be reused – this is the culture of Atomic Design. Atomic design disciplines, sets up a systematic approach to business, teaches you how to track repetitions and package them into standard solutions.
Advice: I recommend that you bookmark the appropriate template libraries and go over them carefully before starting work on the interface design.
…
UI Patterns – A Compilation of International Standards
UI patterns are the building blocks from which you can assemble solid interface screens.
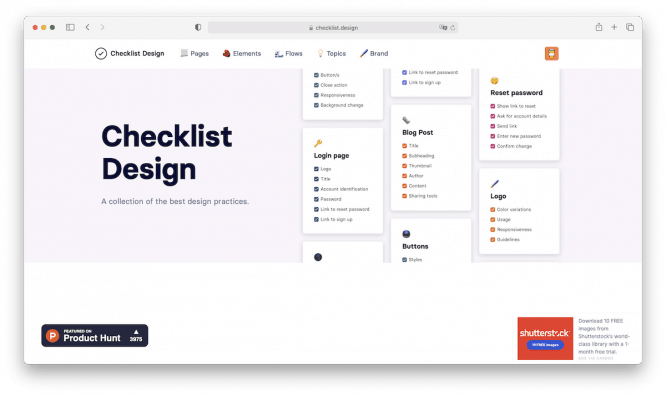
Checklists for a UI designer
The author of the resource has collected checklists for all types of design work. A good selection to test yourself and take a step further. Mark the completed checklists for your projects right there on the site and see what points you still need to put the squeeze on.

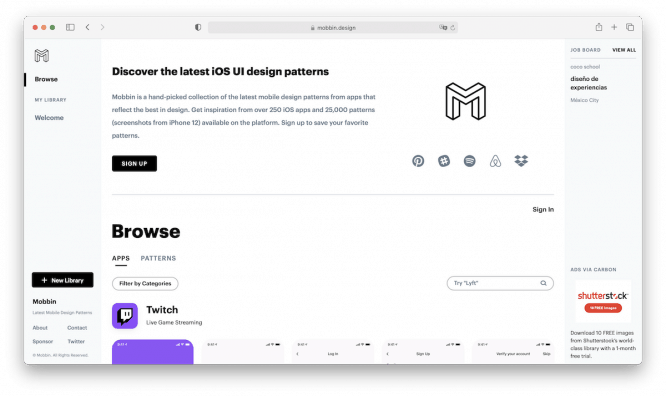
Mobbin
Mobbin is a collection of fresh UI patterns for mobile design of TOP apps. There are over 250 apps and 25,000 templates (screenshots from iPhone 12) from app stores in different countries, not only in the USA. Timetree, ofo and Tik Tok – there are applications created in Asian countries. Anything you like can be saved to your favorites.

UI Recipes
Every week, UI Recipes analyzes top ui patterns and fresh design trends from developers of popular mobile and web applications and packs them into ? recipes for the development of specific user tasks for UI design, for example, the task of developing a search for an application.

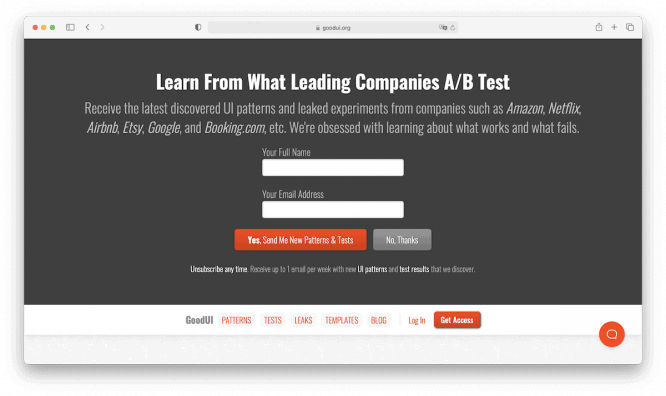
Good UI
GoodUI has hundreds of ideas and templates for A / B testing. This collection is designed to increase conversion on your projects. Here are fresh ui patterns straight from the fields, as well as experimental results from Amazon, Netflix, Airbnb, Etsy, Google, Booking.com, etc.

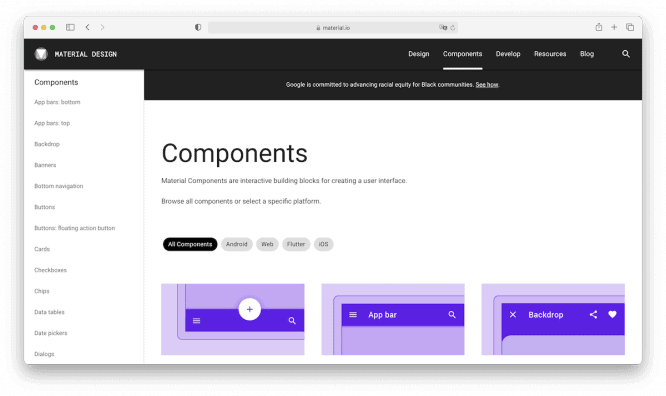
Google Material Design
The Google Material Design Components library from which you can build a functional interface. It also provides educational tips on when each component is good. Can be kept close at hand as a desktop guide and checked periodically as you work.

UX Patterns – Collection of International Standards
And UX patterns are approaches to organizing digital systems to achieve goals by users.
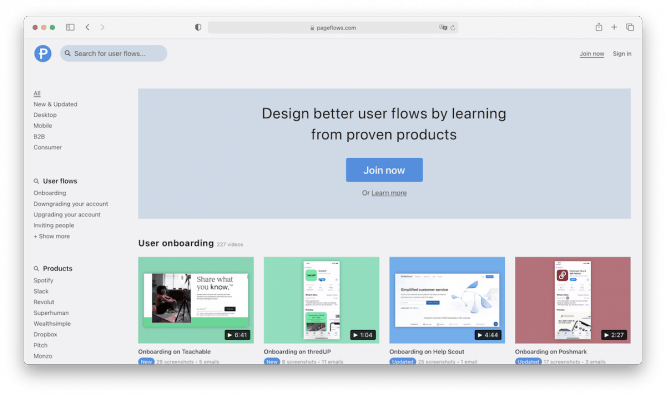
PageFlows
See how top brands design onboarding, update, downgrade, and other key User Flows. Pageflows has a growing library of 1,262 videos and familiar brands like Google, Disney, Sonos, Booking.com, and Vimeo. Each video has a storyboard of steps to quickly navigate the video-record the flow of the application. You can also get inspired by animations and smooth transitions from state to state.

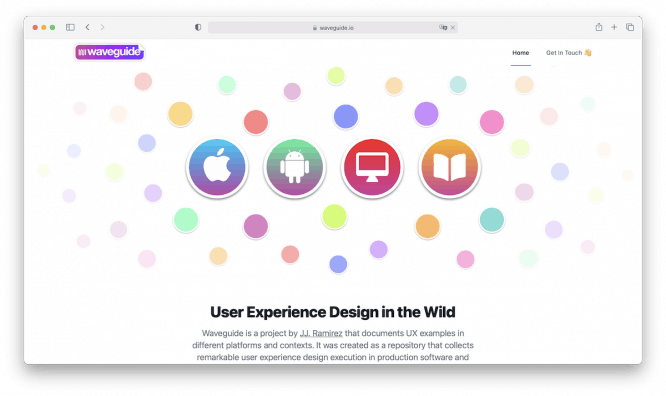
WaveGuide
Waveguide is a vast bank of design insights for immersive design. Here are documented examples of UX for different platforms, as well as the results of UI development in industrial software and application scenarios in real life.

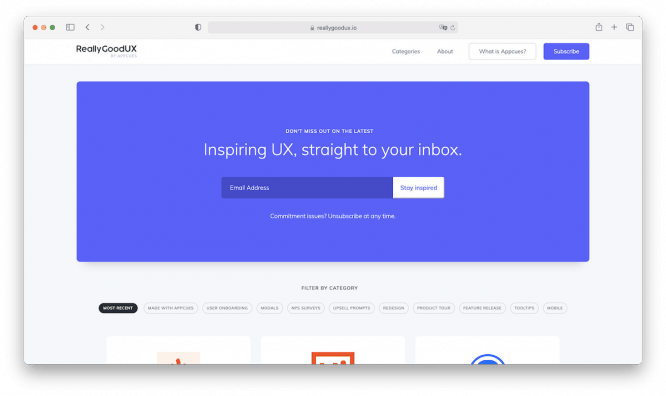
Really Good UX (a must see)
A huge collection of ux patterns and visual examples of how many different companies are implementing user experience. Screenshots and UX examples from real mobile and web products. Here you will find up-to-date UX examples for yourself: onboarding and walkthroughs, announcements of new features and rebranding, UX copywriting, registration steps. Why not.

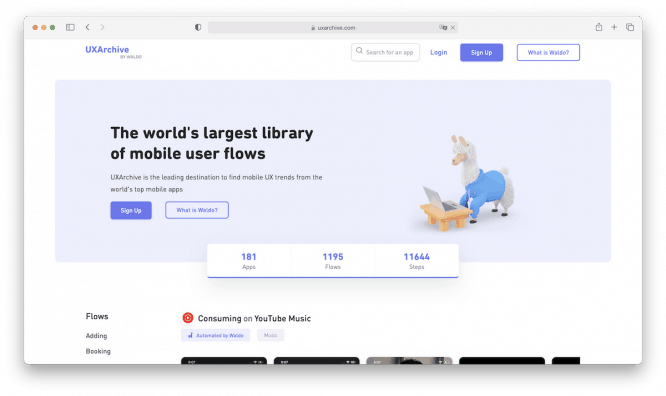
UX archive
UXArchive is an extensive library of User Flow mobile apps. Here you can explore international design at work and track mobile UX trends. And a quick search by tags will speed up the work and help you get the maximum attention on the implementation of a specific scenario, for example, onboarding or editing an account.

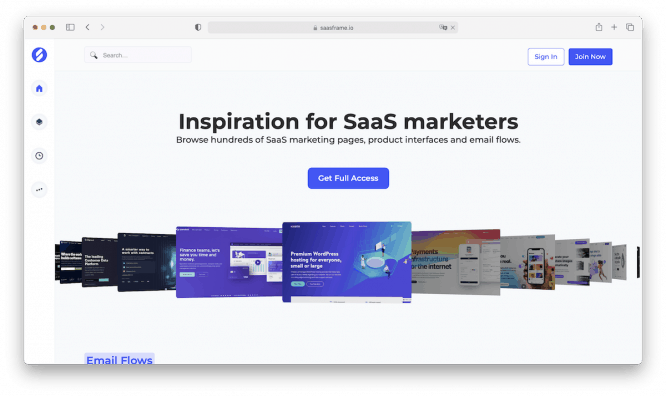
saasframe.io
The guys have collected hundreds of landing pages for promoting SaaS services, product interfaces and scripts around email, and even blog posts. Get inspired by design and promotional pitch templates in both visual and text from leading SaaS companies.

11 sites for finding new ideas
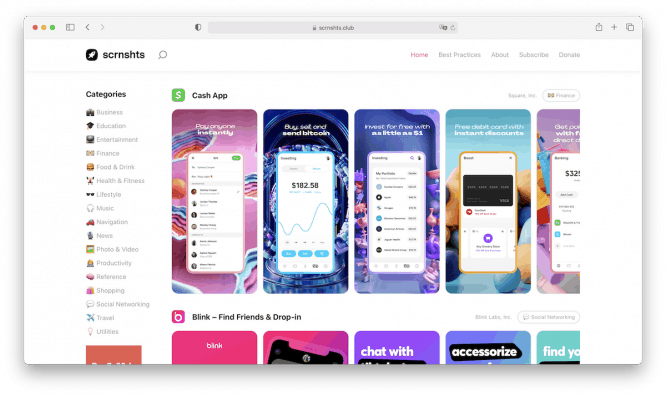
scrnshts.club
A collection of beautiful screenshots of apps from the iOS app store, similar to the beautiful Mobbin library. Convenient categories by application topic will speed up the search for suitable examples.

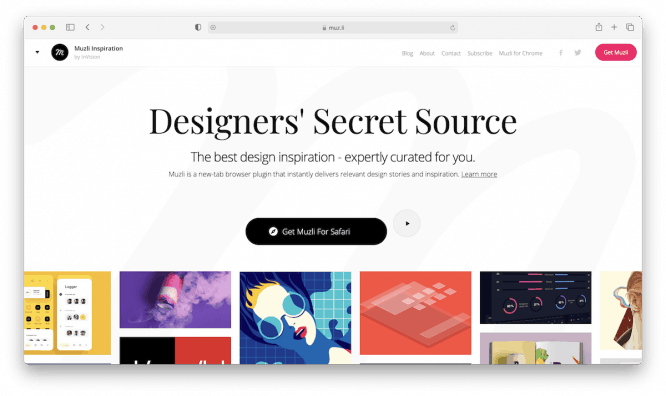
muz.li
Muzli is a browser plugin that provides up-to-date design stories and inspiration for your tastes. Discover the best sources of web design inspiration, the best websites, logos, web trends, the best mobile sites and apps, minimalist websites, brutalist websites, innovative illustrations, design features, photo projects and visual arts, and See also opinions and articles from design experts around the world.

Collect UI
Daily selections for inspiration. Collections are built from Dribbble shots, handpicked, and tried to be updated daily.

Pttrns.com
Collection of mobile design patterns. You can view different applications for different years, topics, styles and platforms

BestFolios
Huge collection of design cases and design portfolios

LandBook
A selection of top landing pages. A huge collection of inspiration for creative kids. Ideal for preparation at the start of a project. Every week you can discover fresh top-notch works. There is a convenient search by tags, for example, find all sites related to sports and ecommerce

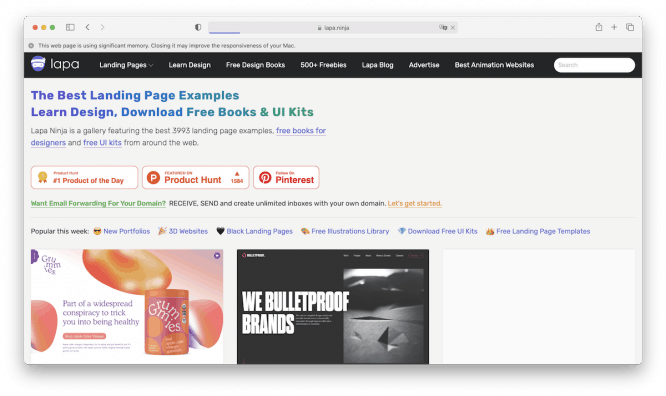
Lappa
3816 examples of landing pages for your projects and increasing the visibility. Easy search by color scheme and site theme

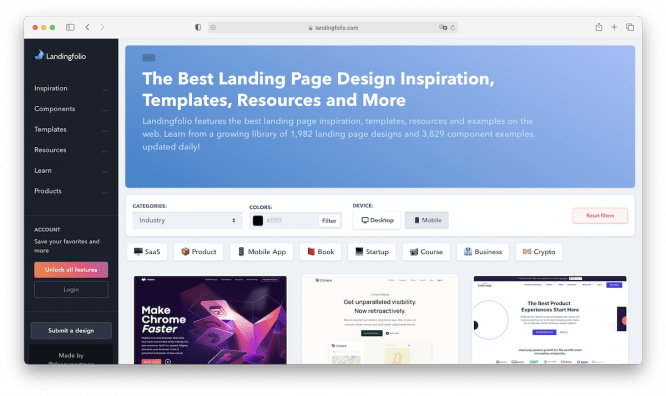
LandingFolio
Here are some cool landing page ideas, templates, resources, and examples from all over the web. A selection of 1,982 landing page designs and 3,829 component examples. Updated daily

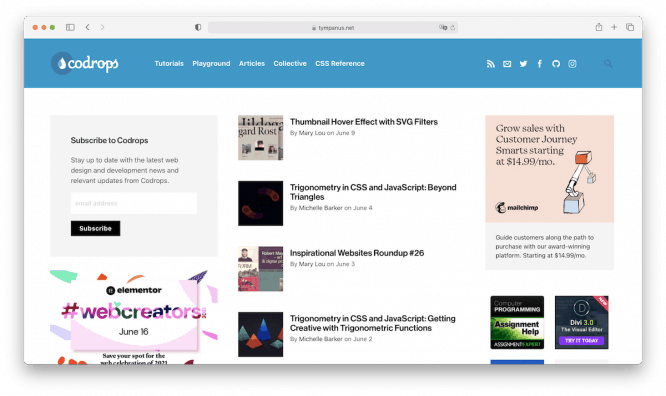
CoDrops
Codrops – A blog about web design and development. It publishes articles and tutorials on the latest web trends, techniques, and digital innovations.

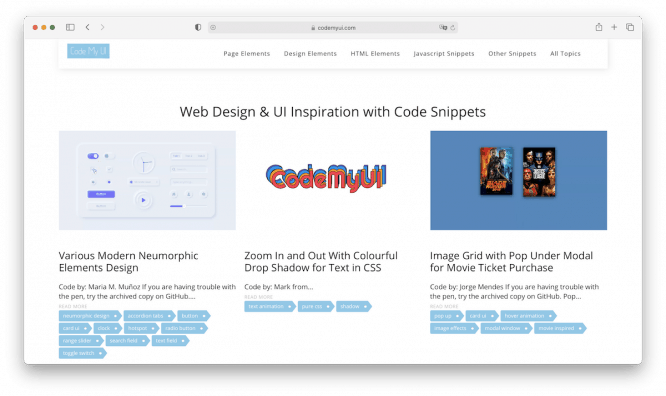
Code My UI
A huge collection of effects with examples of software implementation in HTML / CSS / JS. Take it into service and throw off as an example to your developers the effect that you want to apply in the project.

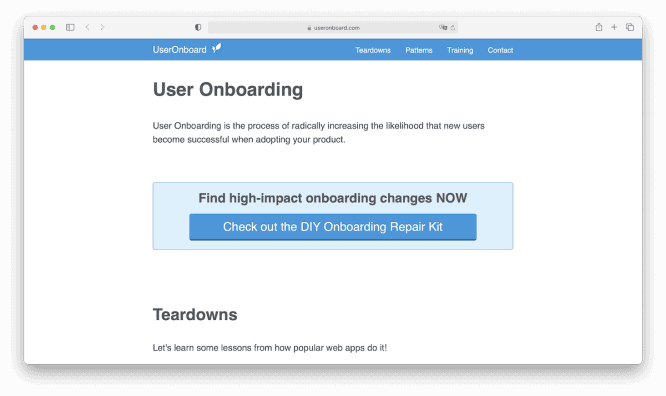
User Onboard
A collection of good / bad onboarding examples. The instructions are good for parsing your projects. And funny comments during parsing make the learning process fun.

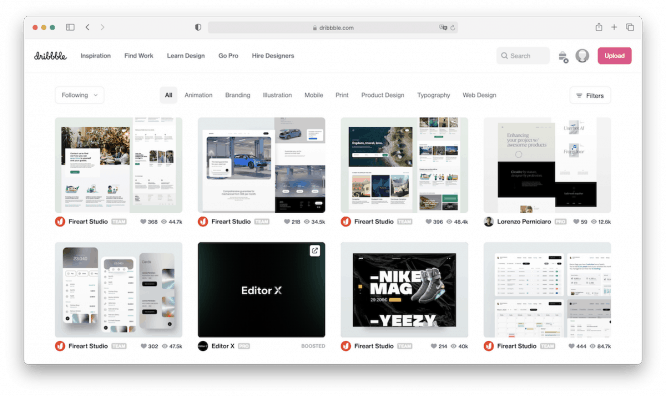
Dribbble
A huge and always the freshest selection of top designers and creatives from around the world. You can subscribe to your favorite studios and follow their new work. You can also filter works by color when looking for inspiration by color palettes.

Conclusion and recommendations
We’ve covered a huge number of free and paid UI pattern and UX pattern libraries. This means that you now need to worry less about what to do. And this whole arsenal of components is a multitude of design solutions, among which you can safely choose, taking on the next project.
Source: UxJournal


