How to Create the Perfect Magazine Grid in Adobe InDesign
How to Create the Perfect Magazine Grid in Adobe InDesign
Joe Gulliver, a dedicated magazine grid advocate, shares his secrets to building grid that gives structure to pages without sacrificing creativity.
Creating a flawless mesh requires careful planning, but it is well worth the time as the mesh can greatly improve the design and make it balanced. Even a basic grid, by structuring pages and providing guidelines for aligning text and other layout elements, can keep a multi-page document organized. A well-planned grid will in no way constrain your creativity.
On the pages of this tutorial, I explain the processes that I use to create a magazine grid. The main thing is not to forget when using the grid that it is needed only for a reference point, and the rules can sometimes be broken.
1. Magazine grid

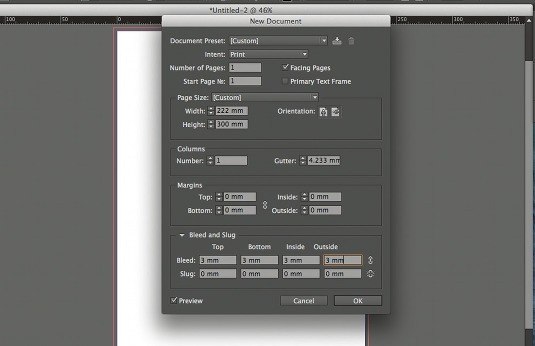
First, you need to do some math to create a document grid that will fit the width of the page. To do this, create a new document with a standard post-cut magazine page size – 222 x 300 mm. Then choose the Facing Pages option from the menu and add a 3mm overhang on each side.
2. Leading rules

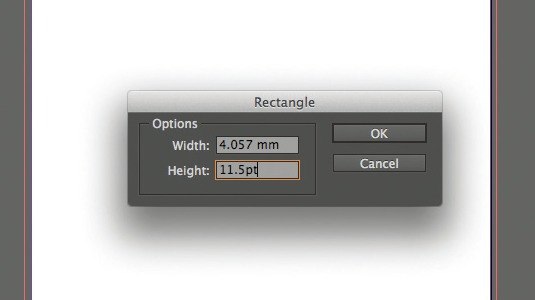
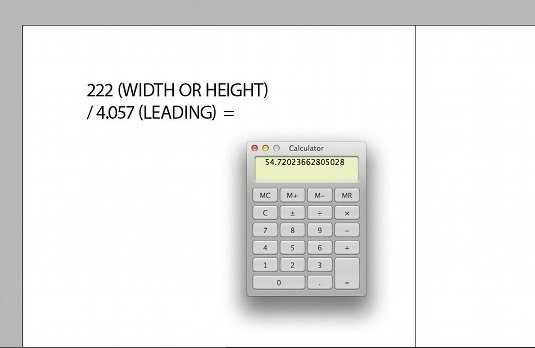
The selected body text font can be used to calculate the grid. Convert point-to-millimeter leading by drawing a rectangle and typing the point size in the height or width box on the control panel. InDesign converts the point size of the font to your default units.
3. Grid mathematics

Divide the page width according to your main measurement (in millimeters). As a result, a certain number of squares will appear on the grid across the entire width of the page. Round the given number to a whole number and divide that number by the page width. As a result, you will have a new main measurement parameter.
4. Visual approach

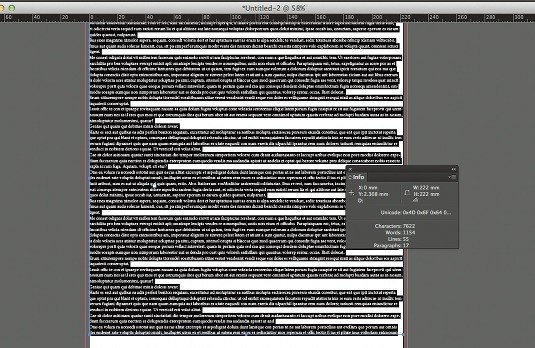
You can also do this visually. Draw a text frame to fit the width of the page and fill it with the placeholder text of the style you want. Divide the page width by the number of lines of text in the text frame to define the new leading that you will apply to your document and baseline grid.
5. Rounding

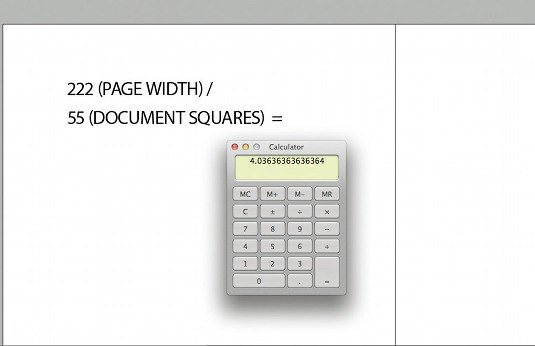
Round this value to the nearest value and divide the page width by this value (222 mm / 55 = 4.036) to define the new leading that you will apply to your document and baseline grid. Remember that InDesign accepts values with no more than three digits after the decimal point.
6. Application of the grid

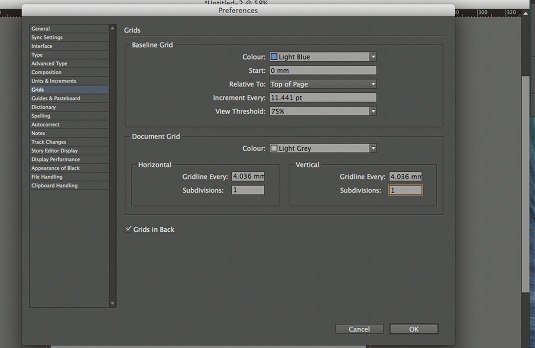
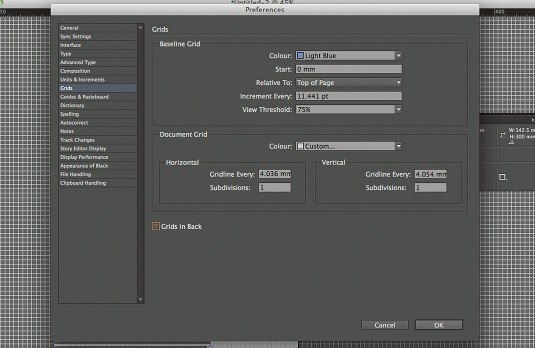
From the Preferences menu, choose the Grids option. Enter a new leading value in the Increment Every field in the Baseline Grid section. InDesign will automatically convert this value to points. Enter the same value in the “Gridline Every” fields in the “Horizontal” and “Vertical” groups in the “Document Grid” section.
7. Composite mesh

Now that you have created your document and baseline grid, you need to add margins. In this case, we want to create a 12-column grid to have several different grids associated with the grid of the same document. Using a 12-column grid, you can have six, four, three, or two columns linked to the grid of the same document.
8. A little more math

To create a 12-column grid, you need to calculate the width of the text box. To do this, multiply the number of columns by the number of squares in the column. Then you need to add the spacing between the columns (the width of the document grid column), which can be calculated by subtracting one from the number of columns.
9. Trial and error

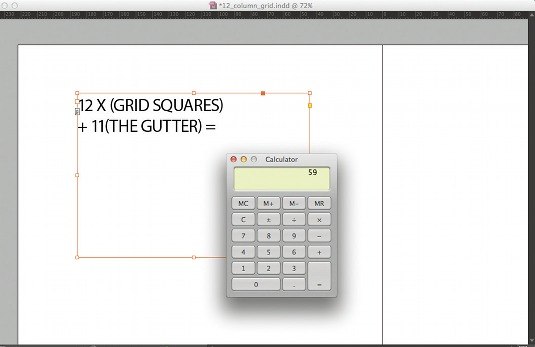
This value should be less than the number of squares across the width of the document. The first trial sum can be 12 (number of grid squares) x 4 (leading) + 11 (spacing between columns) = 59. This value is not suitable, so you need to reduce the number of document squares that each column will consist of.
10. Correct result

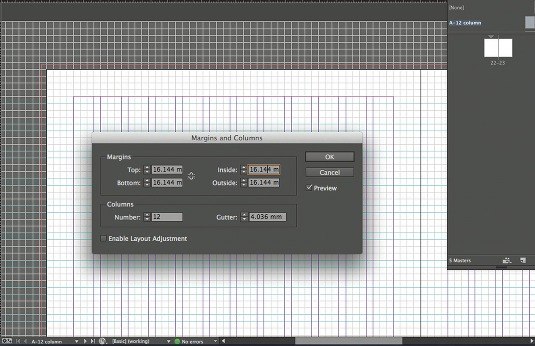
Try this: 12 x 3 + 11 = 47. With this calculation, you are left with eight squares for the fields. Now you can apply these values to the template page. Typically, when creating a grid for columns, the margin should be at least twice the spacing between columns, and the spacing between columns should be either equal or twice the leading.
11. Top and bottom margins

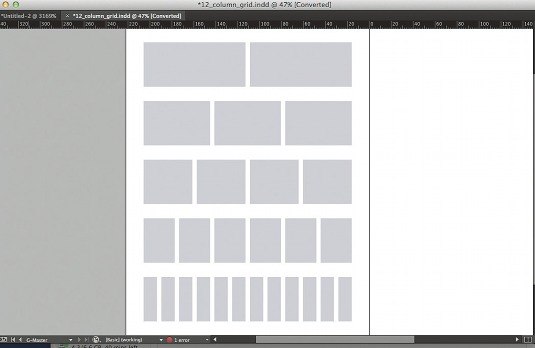
To determine the top and bottom margins, you need to perform the same calculation as for the columns, but this time you can do it visually. Draw a square frame across the width of the column and then duplicate the resulting frame across the entire height of the text box, remembering to leave a baseline grid between each subsequent rectangle.
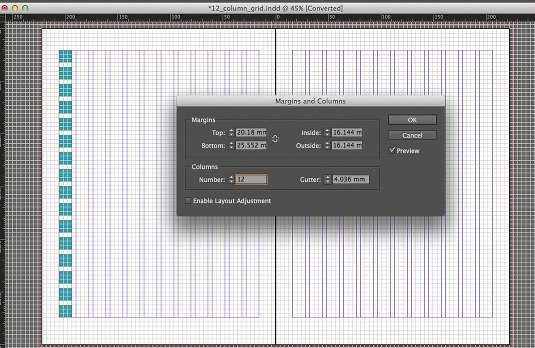
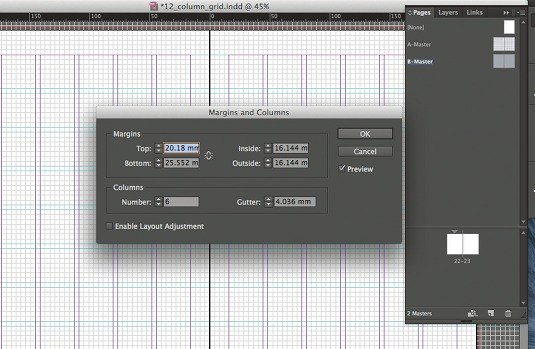
12. Creation of multiple master pages

Once you’ve created your document, you can start creating multiple master pages with varying numbers of columns. Select both pages with the cursor, press the Ctrl or Right-click button and press “Duplicate spread of the template” A-Master “(spread name)”. Then open the “Margin and Columns” dialog box and change the number of columns.
Source: Magazine Design
…