15 useful Chrome extensions for web designers and developers
15 useful Chrome extensions for web designers and developers
When it comes to website design and development, the final project cannot be successful without full testing on as many devices, browsers and operating systems as possible.
Leading modern browsers such as Google Chrome, Opera, Mozilla Firefox and Safari are just a few of the most important browsers on which to test projects.
Today we are going to tell you about the most useful plugins and extensions for the Google Chrome browser that will be useful for web designers and developers.
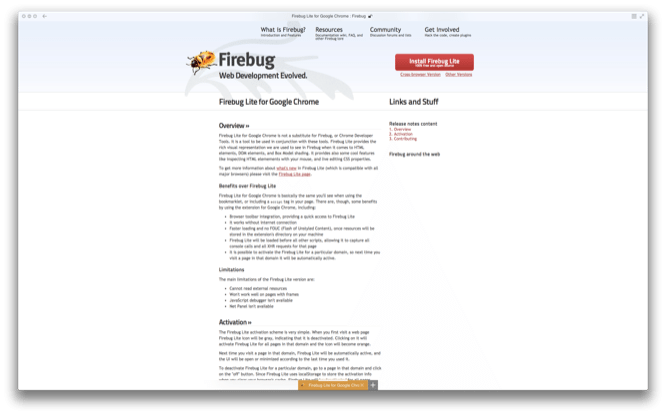
Firebug lite
Firebug Lite is a “simplified” version of the bug tracker of the same name, which is used in the Firefox browser.
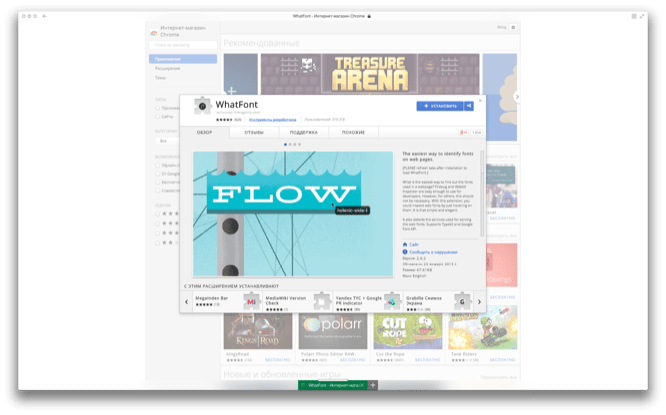
WhatFont
The number of fonts available today amazes any designer’s imagination. WhatFont will allow you to find out the font used on the site in one click.
There is a similar extension for Safari called FontFaceNinja.
MeasureIt
Every designer wants his pixel-perfect layout to look perfect after layout. Therefore, an indispensable tool for a developer is MeasureIt, which will allow pixel by pixel to create a layout by measuring all the margins on the site.
Web Developer
The Web Developer extension adds functionality to the browser that allows testing for browsers in various conditions: displaying banners is disabled, cookies are disabled, and much more.
Resolution Test
Resolution Test allows testing site layout at different resolutions.
ColorPicker
ColorPicker is a great tool to “copy” the color you like from the site in RGB format and immediately use it in the layout.
BuiltWith Technology Profiler
BuiltWith Technology Profiler will allow you to check the “relevance” of the technologies used on the website page.
CSS-Shack
CSS Shack allows you to add your own CSS parameters directly to the code and immediately display the changes on the page in the browser window.
Codev.it
Codev.it is the best extension for editing code directly in the browser.
PageSpeed Insights
PageSpeed Insights, as the name suggests, measures page load speed for users from different countries. Useful when your audience is not concentrated in one country, but on several continents at once.
CSSViewer
It’s easy to open the console in a browser, but it’s usually problematic to select the desired element, find out its ID and view all its parameters in CSS. CSSViewer can easily solve this problem by displaying only the necessary information for the element that the mouse is hovering over.
PageRAnk Status
PageRAnk Status will allow you to get all the available information regarding a site’s SEO: key indicators, positions in search engines, search engine rankings and the number of incoming links.
Subtle Patterns Preview
Subtle Patterns Preview will allow you to add any pattern from the suggested gallery to your site as a background image. The pattern is added only in the “preview” mode, i.e. just to understand the appearance of the site with changes.
Pixlr Editor
Pixlr Editor is a mini-photoshop for the browser: it allows you to perform minimal actions with pictures, such as rotating, cutting, color correction.
Source: twelveskip
…