What to write in mobile onboarding
A bit of species theory
Onboarding is getting to know a product or feature. For instance, the best web hosting services offer users a wizard or self-guided tour of their features. It appears in two cases: when a person opens the application for the first time and if something has changed and needs to be told about it.
The task of onboarding is for a person to understand everything about a product and start using it. There are four types of onboarding. Now we will deal with them.
Instructions
Onboarding explains how to use the app and what awaits inside.

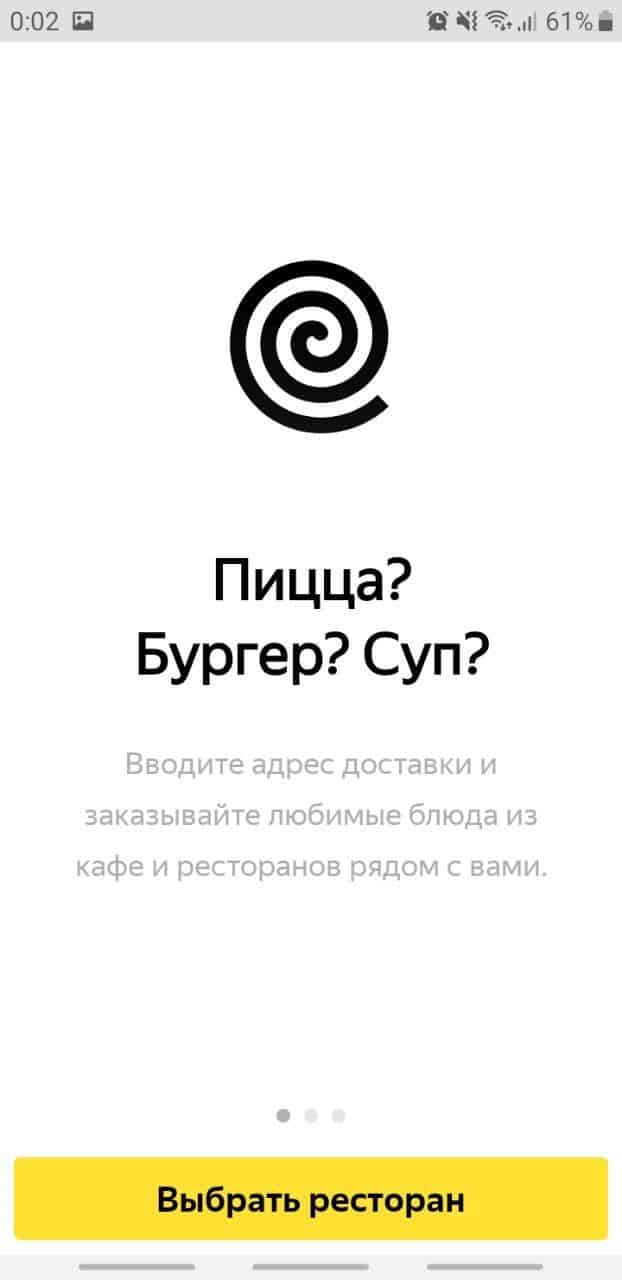
The app tells you how to order and receive food.
Onboarding shows what will happen if you start using the application.
Steep an option when the text is not really needed. Focus on 360˚ photos: what they brought in the boxes, what the food looks like and how much fun it is to cook as a family.
In my experience, if there is a chance to make an interactive one, you need to do it. It’s more engaging than stock illustrations and captions.
Personalization
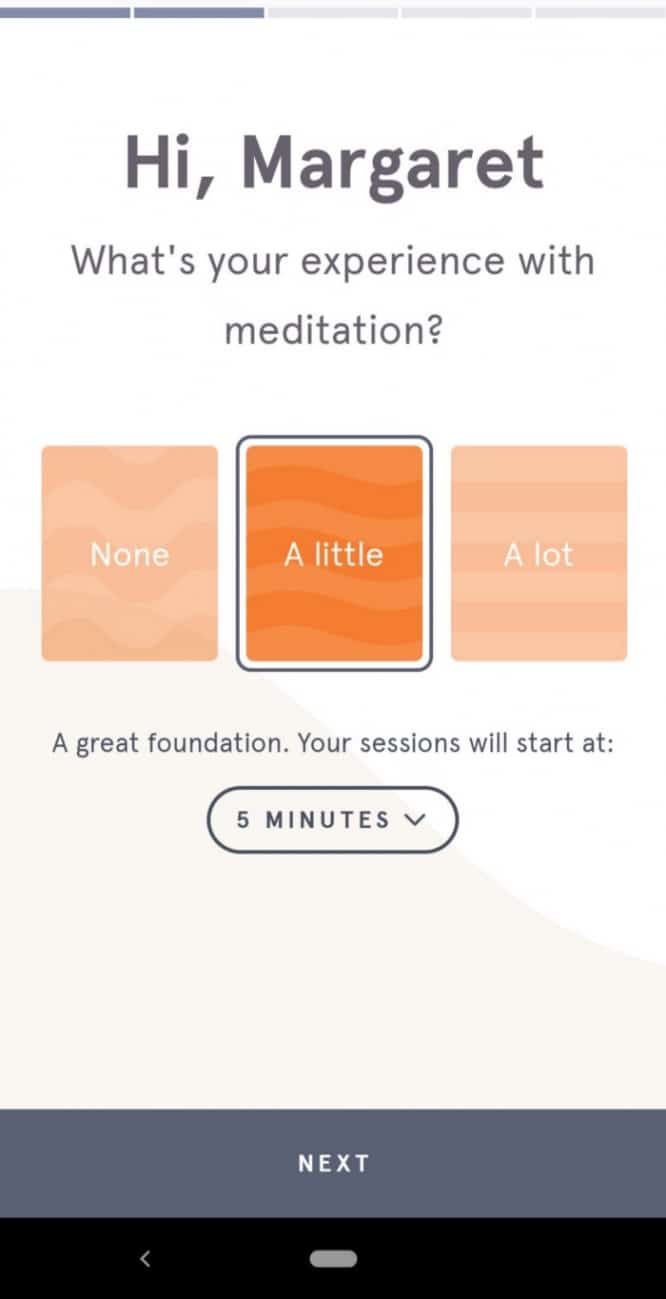
In onboarding, they ask what problem a person has come with and how it is convenient for him to solve it. Then the application configures the desired tariff or profile.

The meditation app asks why and how much Margaret wants to meditate. At the end, he shows the lesson plan and sets a reminder at the right time. Very comfortable and humane.
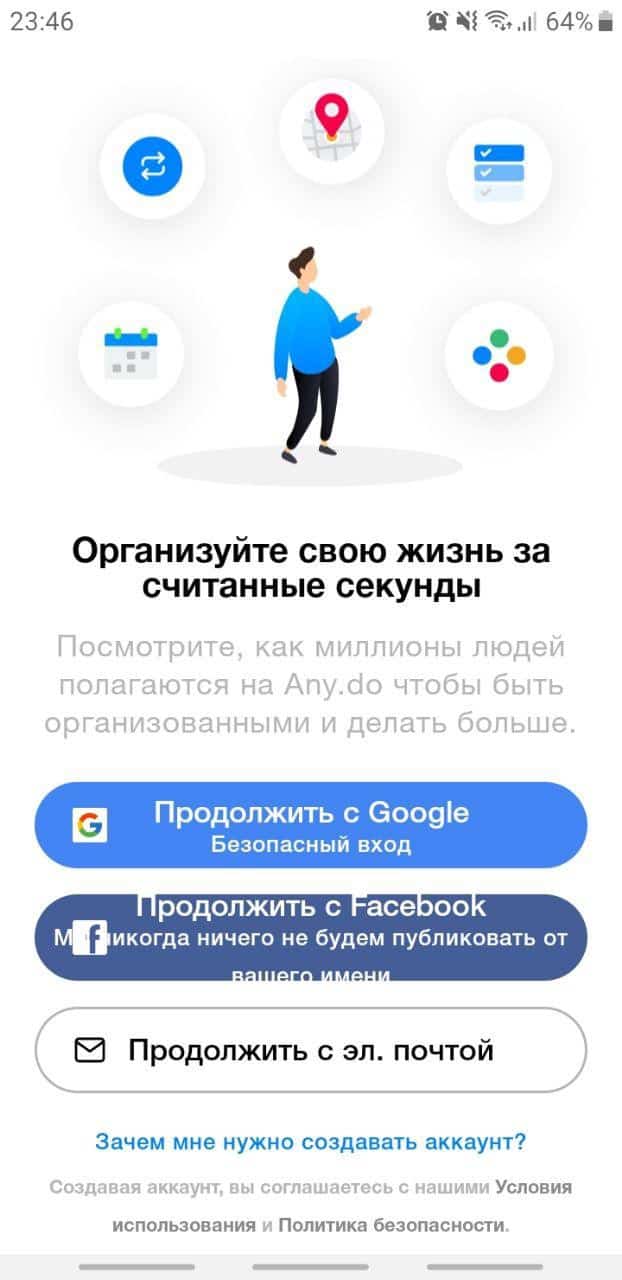
This often happens. And it often leads to screen clutter and poor UX. Here is an example that has collected all the mistakes ↴

It seems that marketers intervened in onboarding and asked to put all possible fields for data collection: mail, google, facebook.
At the same time, the text in onboarding is still needed. So they wrote common phrases that do not say what awaits the user in the application.
I will not talk about the fact that the text does not fit the buttons and there are three more links on the screen (why?). It can be seen as it is, and it’s terrible.
Elements on the screen create a sense of clutter and do not help onboarding.
Standard – picture, text, progress bar and a button to register. This is easier to do and works for almost all scenarios.
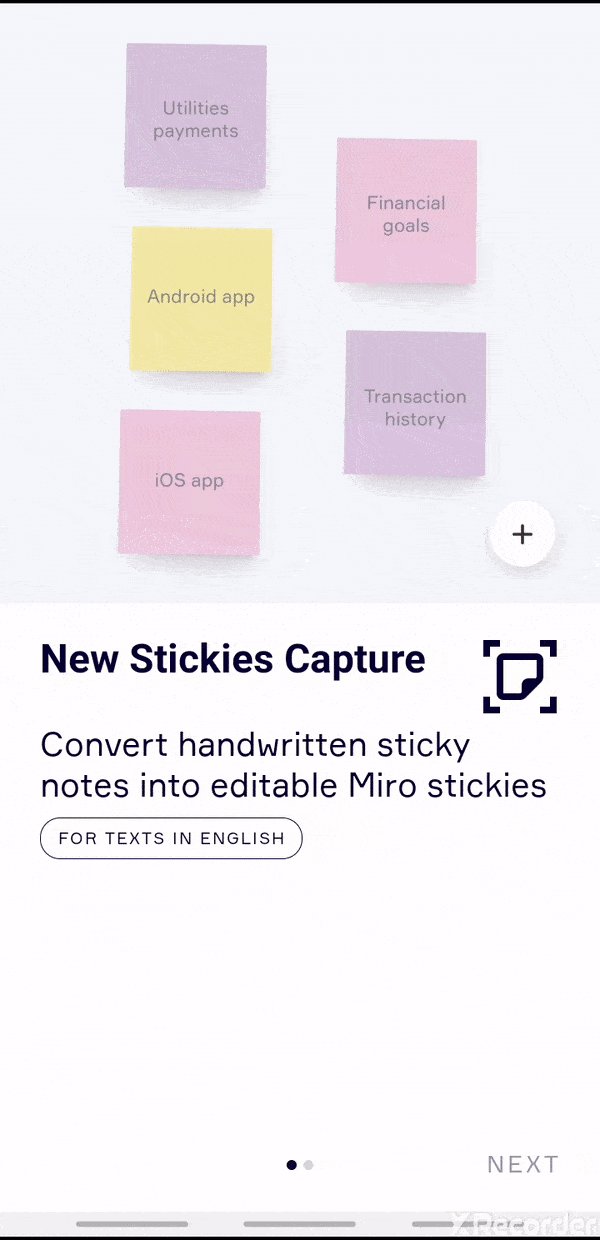
But, you can do it differently: video, GIF or bot.

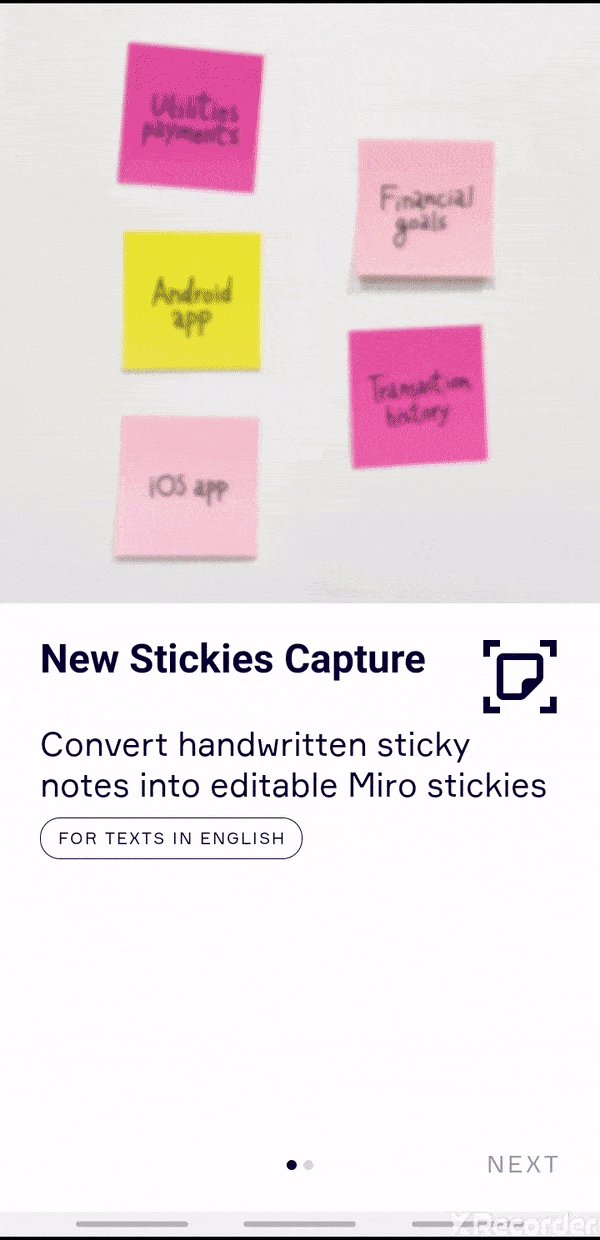
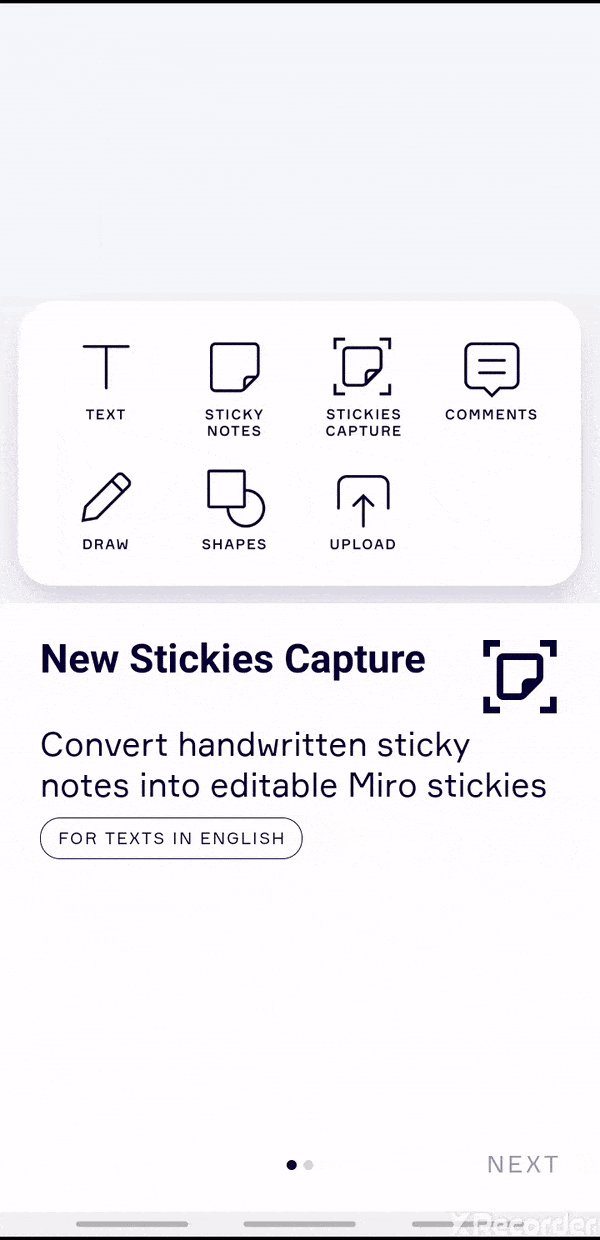
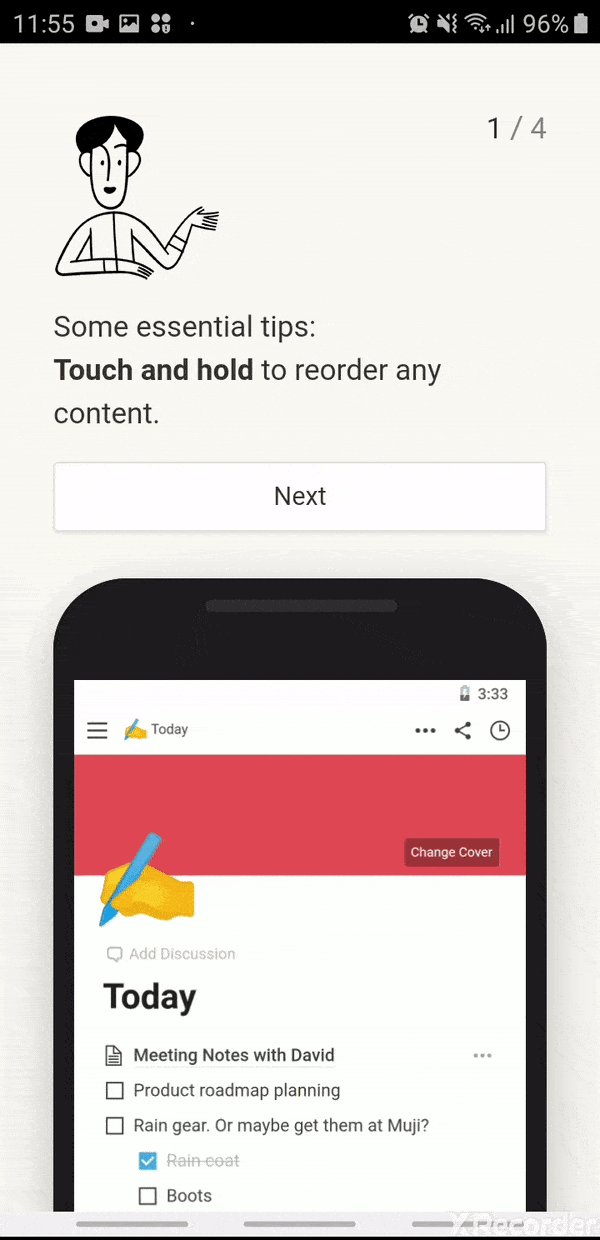
Before you get to the board, the guys show gifs with new features. It is immediately clear how to find and use them.

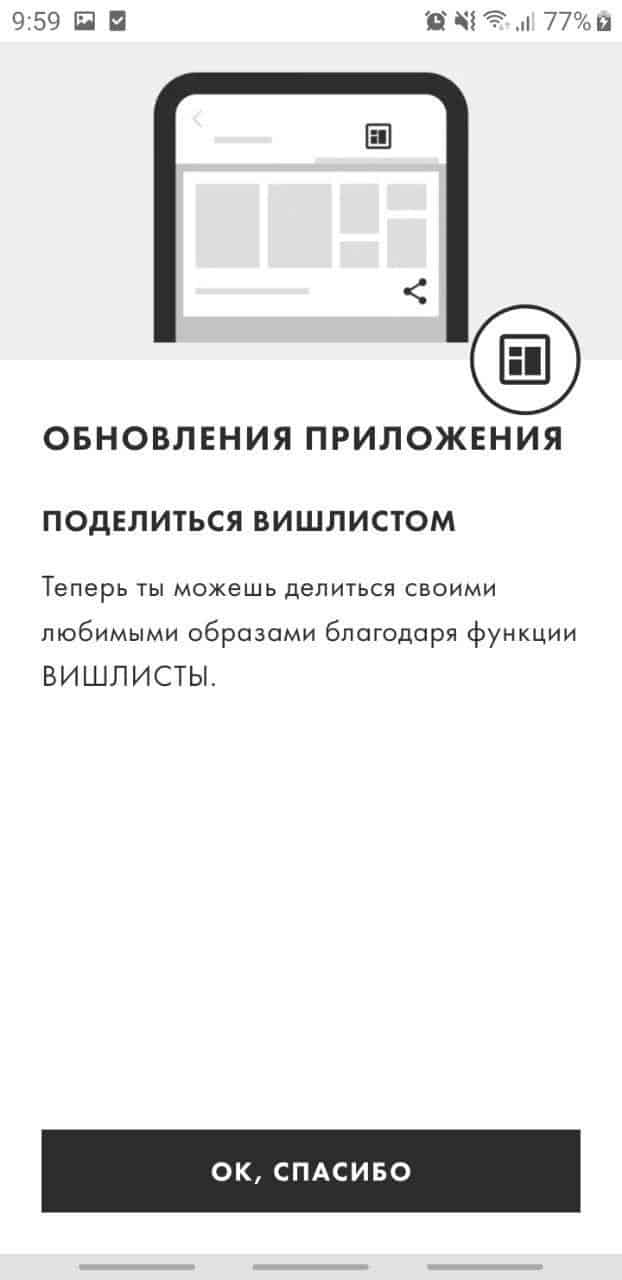
When you open the app, it informs you about updates. The text, of course, is not the best here, but thanks to the pictures everything is clear: you have a wishlist, now you can share it via a link.

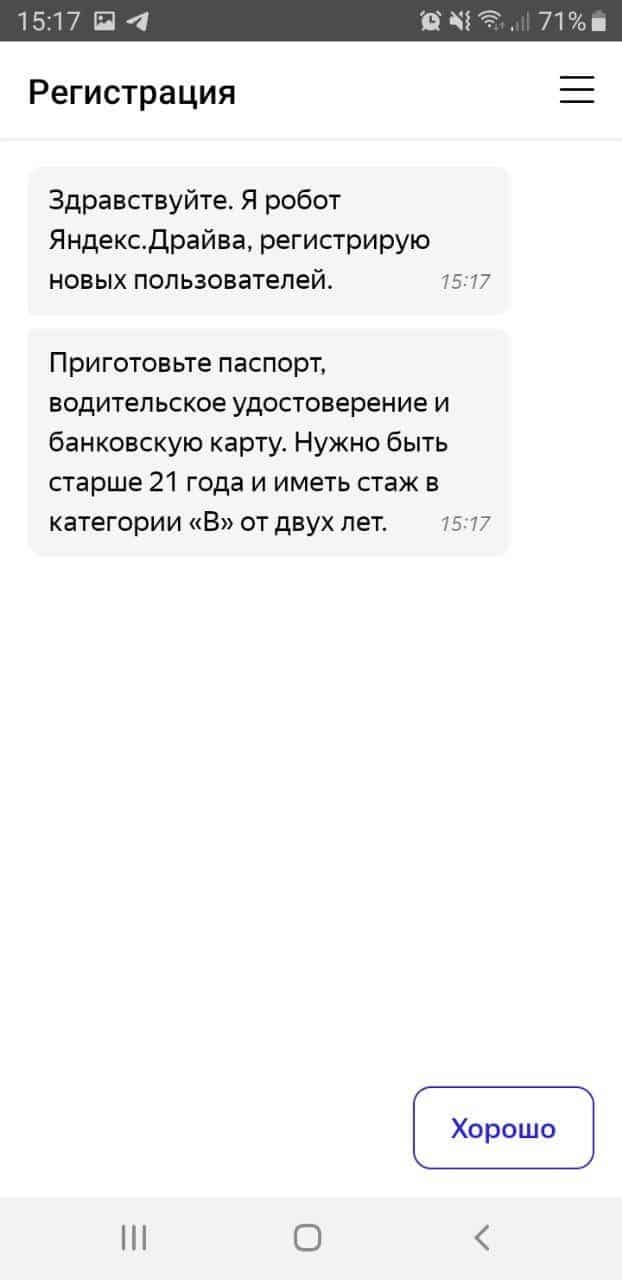
Drive onboard (and register at the same time) using a bot
True, there is only one answer and you cannot add your own. And you won’t be able to skip onboarding either – this is the condition of the service.
First you need to decide on the priorities: when we show a message, for everyone or only for some groups.
Exemplary designers and writers can even put together a priority chart. In it, write scripts when a person sees a message, what will be written there and how it will look.
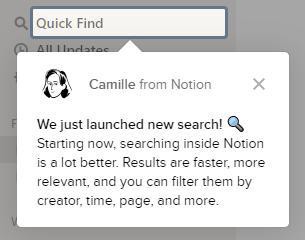
Usually, onboarding about new features in an application is a popover: a message on top of the main screen. It does not cover the entire work surface and is convenient to hide.

For example, Notion talked about a new search. And a day later, in the same corner of the screen, there was a new onboarding – about how they store updates.
In my opinion, Notion did the right thing: they gave information in portions. This makes it easier to remember what has changed and where. And there is no desire to flip through the messages to get to the product.

Here’s a bad example of onboarding. They show two features at once, a lot of text, it is not clear where to look.
Onboarding can be anything: illustrations, text, GIF or chatbot. There are no clear rules for the text either (?). It all depends on business objectives and tone of voice.
The main thing is to show how the application works and what is the use of it.
When communicating new features within apps, think about priorities: when, to whom, and under what conditions to show them.

Source: Ira Motorina



Здравствуйте, друзья! У нас потрясающая новость из мира игр! Недавно случилось нечто, что просто не укладывается в голове!
Вы представляли себе, что игровые технологии могут изменить нашу жизнь настолько быстро? Совсем недавно, разработчик X представила инновационное решение, которое способно изменить наши представления об играх.
Основная концепция этой игры заключается в применении искусственного интеллекта для повышения эффективности геймплея. Для иллюстрации, данная платформа готова ускорить прохождение уровней путём предоставления данных в реальном времени.
Дополнительно, новое решение позволяет новые возможности в сфере развлечений. Это просто невероятно, но виртуальная реальность могут стать ещё более интерактивными благодаря инновационным методам.
Одним из таких решений является программа, которая применяет искусственный интеллект, чтобы обеспечить уникальный опыт. Игроки могут погрузиться в интерактивные вселенные, которые меняются на их действия в реальном времени. Это поразительно, насколько сильно технологии модернизируют нашу повседневность.
По мнению разработчиков, эта технология предполагает огромный перспективы для инноваций в многочисленных направлениях. Она готова снизить затраты и обеспечить новые грани для создания контента.
Также, актуальные открытия в области облачных технологий предлагают новые горизонты для виртуальных приключений. В наше время, создатели контента могут внедрять эти инструменты для разработки захватывающих историй, которые погружают игроков полностью.
Последние новости вызвали интерес сотен тысяч игроков по всему миру. Каждое обновление становится хитом, взрывая социальные сети. Вы только представьте, но следующее обновление X уже собрал огромное внимание!
Геймеры в восторге от новых функций, которые включает эта игра. Интерактивность стала ещё ещё более, а новые квесты увлекают с первых секунд. Это настоящее чудо!
Дополнительно, разработчик Z анонсировала о следующих релизах, которые вызвали волну обсуждений. Поклонники с огромным интересом ждут новых анонсов, предполагая новые возможности.
Сообщите этой новостью своим коллегам, пусть тоже узнают!
Игра Blake Stone: Aliens of Gold
Battery Widget Reborn – удобный виджет для Android
[url=https://www.embioth.care/2017/11/lorem-ipsum-dolor-glavrida-amet-nulla/#comment-372792]Вау! Эти игровые открытия поразят вас![/url] 900ef13
Здравствуйте, друзья! У нас удивительная новость из мира игр! Недавно случилось нечто, что просто шокирует!
Вы знали, что, что игровые технологии могут преобразить нашу жизнь настолько быстро? На днях, издатель Z представила революционное обновление, которое способно изменить наши игровые привычки.
Суть нового релиза заключается в интеграции нейронных сетей для повышения эффективности геймплея. Например, эта технология готова помочь прохождение уровней путём анализа игрового поведения.
Дополнительно, эта технология предполагает новые возможности в мире игр. Это просто невероятно, но интерактивные приключения становятся ещё более интерактивными благодаря инновационным методам.
Одним из примеров является программа, которая применяет дополненную реальность, чтобы создать уникальный опыт. Игроки могут погрузиться в цифровые пространства, которые меняются на их предпочтения в реальном времени. Это невероятно, как быстро инновации влияют наши игры.
По мнению разработчиков, данное новшество предполагает огромный перспективы для развития в различных сферах. Она готова повысить производительность и предположить новые уровни для создания контента.
Кроме того, актуальные открытия в области облачных технологий предлагают новые горизонты для интерактивных медиа. Сегодня, создатели контента могут внедрять эти технологии для создания уникальных историй, которые погружают игроков с головой.
Последние новости вызвали интерес миллионов игроков по всему миру. Каждый новый релиз становится событием, становясь вирусным. Вы только представьте, но новая игра Y уже собрал массу положительных отзывов!
Пользователи не могут прийти в себя от новых функций, которые представляет данное обновление. Графика стала гораздо ещё более захватывающей, а новые задания вовлекают с первой минуты. Это игровой шедевр!
Дополнительно, разработчик X сообщила о планах на будущее, которые вызвали волну обсуждений. Фанаты в предвкушении ждут новых анонсов, делясь потенциальные изменения.
Сообщите этими новостями своим коллегам, они будут удивлены!
Россияне изобрели блестящий способ для обмана игорных автоматов
Автомобильные Гонки По Бездорожью
Обалдеть! Эти игровые открытия вызвали бурю эмоций! 73377a5
Всем привет! У нас удивительная новость из мира видеоигр! Недавно произошло нечто, что просто шокирует!
Вы знали, что, что игровые технологии могут преобразить нашу жизнь настолько быстро? Недавно, издатель X выпустила инновационное решение, которое может трансформировать наши способы взаимодействия с играми.
Главная идея этого проекта заключается в применении облачных технологий для повышения эффективности взаимодействия с игроком. К примеру, данная платформа может облегчить взаимодействие с NPC путём анализа игрового поведения.
Кроме того, новое решение предполагает широкие перспективы в мире игр. Трудно поверить, но игры становятся ещё более реалистичными благодаря новым алгоритмам.
Одним из таких решений является программа, которая внедряет виртуальные миры, чтобы создать уникальный опыт. Игроки могут окунуться в виртуальные миры, которые адаптируются на их действия в реальном времени. Это шокирующе, как далеко цифровые решения влияют нашу повседневность.
По словам аналитиков, эта технология предполагает огромный возможности для усовершенствования в многочисленных направлениях. Она может повысить производительность и предположить инновационные решения для управления игровыми процессами.
Также, новейшие разработки в области нейронных сетей включают широкие перспективы для игрового контента. Теперь, разработчики игр могут использовать эти инструменты для разработки уникальных историй, которые увлекают игроков полностью.
Последние новости вызвали интерес тысяч геймеров по всему миру. Каждое обновление становится хитом, собирая миллионы просмотров. Вы только представьте, но новый проект Z уже привлёк огромное внимание!
Геймеры в восхищении от новых возможностей, которые включает этот проект. Интерактивность стала ещё более впечатляющей, а новые квесты вовлекают сразу. Это настоящее чудо!
Кроме того, компания X анонсировала о следующих релизах, которые поразили фанатов. Фанаты с нетерпением ждут будущих релизов, предполагая возможные нововведения.
Поделитесь этой информацией своим друзьям, пусть тоже узнают!
Drift Zone
Страшные истории
Автомобильные Гонки По Бездорожью
Шокирующие новости! Эти события в мире игр взорвали интернет! 8350bc0
Всем привет! У нас потрясающая новость из мира гейминга! Недавно произошло нечто, что просто поражает воображение!
Вы знали, что, что цифровые развлечения могут изменить нашу будущее настолько быстро? Совсем недавно, разработчик X анонсировала новую игру, которое может изменить наши игровые привычки.
Основная концепция нового релиза заключается в использовании искусственного интеллекта для повышения эффективности взаимодействия с игроком. К примеру, данная платформа готова облегчить прохождение уровней путём предоставления данных в реальном времени.
Дополнительно, новое решение предлагает инновационные подходы в мире игр. Представьте себе, но интерактивные приключения могут стать ещё более реалистичными благодаря усовершенствованным системам.
Одним из случаев является программа, которая применяет дополненную реальность, чтобы обеспечить новый уровень взаимодействия. Игроки могут погрузиться в виртуальные миры, которые меняются на их предпочтения в реальном времени. Это шокирующе, как далеко цифровые решения модернизируют наши игры.
Согласно заявлениям разработчиков, эта технология обладает огромный возможности для инноваций в многочисленных направлениях. Она способна улучшить качество и обеспечить новые уровни для создания контента.
Дополнительно, новейшие разработки в области нейронных сетей включают новые горизонты для интерактивных медиа. Теперь, геймдизайнеры могут применять эти технологии для создания уникальных миров, которые увлекают игроков полностью.
Последние новости вызвали интерес сотен тысяч фанатов по всему миру. Каждое обновление становится событием, становясь вирусным. Вы только представьте, но новая игра Y уже привлёк тысячи поклонников!
Геймеры в восхищении от новых функций, которые включает этот проект. Геймплей стала ещё более впечатляющей, а новые уровни увлекают сразу. Это настоящее чудо!
Кроме того, разработчик Z сообщила о планах на будущее, которые вызвали волну обсуждений. Фанаты в предвкушении ждут будущих релизов, предполагая потенциальные изменения.
Поделитесь этими новостями своим друзьям, это стоит знать каждому!
Windows 7 получит новый скин в виде стартового экрана OS X Mountain
Главные мифы, которые приписывают игровым слотам
Солверы физических движков
Потрясающие события! Эти события в мире игр вызвали бурю эмоций! 3ed900e
Всем привет! У нас удивительная новость из мира гейминга! Недавно случилось нечто, что просто шокирует!
Вы когда-нибудь слышали о, что цифровые развлечения могут влиять на нашу будущее настолько быстро? Совсем недавно, разработчик Y выпустила новую игру, которое готово изменить наши игровые привычки.
Суть нового релиза заключается в применении искусственного интеллекта для оптимизации геймплея. К примеру, эта технология может ускорить прохождение уровней путём предоставления данных в реальном времени.
Дополнительно, данная разработка предлагает инновационные подходы в игровой индустрии. Это просто невероятно, но виртуальная реальность становятся ещё более захватывающими благодаря усовершенствованным системам.
Одним из случаев является игра, которая внедряет искусственный интеллект, чтобы предложить незабываемые впечатления. Игроки могут погрузиться в интерактивные вселенные, которые адаптируются на их предпочтения в реальном времени. Это поразительно, как далеко технологии влияют наш мир.
По словам экспертов, эта технология обладает огромный возможности для развития в различных сферах. Она способна повысить производительность и обеспечить новые уровни для создания контента.
Дополнительно, новейшие разработки в области облачных технологий включают широкие перспективы для игрового контента. Сегодня, геймдизайнеры могут внедрять эти системы для создания захватывающих историй, которые погружают игроков в полной мере.
Недавние анонсы вызвали интерес сотен тысяч фанатов по всему миру. Каждый новый релиз становится событием, взрывая социальные сети. Вы только представьте, но новая игра Z уже собрал огромное внимание!
Игроки в восторге от нового контента, которые представляет данное обновление. Геймплей стала ещё ещё более захватывающей, а новые задания затягивают с первых секунд. Это игровой шедевр!
Также, компания Y сообщила о новых проектах, которые вдохновили геймеров. Игроки с нетерпением ждут новых анонсов, обсуждая возможные нововведения.
Сообщите этими новостями своим знакомым, пусть тоже узнают!
Лучшие приложения VPN для устройств Андроид
10 лучших бесплатных мобильных игр
Россияне изобрели блестящий способ для обмана игорных автоматов
Battery Widget Reborn – удобный виджет для Android
Вау! Эти игровые новости потрясли игровое сообщество! 0ef13b7
Всем привет! У нас удивительная новость из мира гейминга! Недавно произошло нечто, что просто поражает воображение!
Вы когда-нибудь слышали о, что геймерские инновации могут преобразить нашу жизнь настолько быстро? На днях, разработчик X анонсировала новую игру, которое способно перевернуть наши представления об играх.
Основная концепция нового релиза заключается в использовании искусственного интеллекта для оптимизации игрового процесса. К примеру, эта технология готова облегчить взаимодействие с NPC путём автоматизации.
Также, новое решение предполагает новые возможности в сфере развлечений. Представьте себе, но игры будут ещё более интерактивными благодаря новым алгоритмам.
Одним из таких решений является игра, которая применяет дополненную реальность, чтобы обеспечить уникальный опыт. Геймеры могут погрузиться в интерактивные вселенные, которые реагируют на их выбор в реальном времени. Это шокирующе, насколько сильно инновации модернизируют наши игры.
Согласно заявлениям аналитиков, новая платформа предполагает огромный потенциал для усовершенствования в разных областях. Она может снизить затраты и предоставить новые грани для создания контента.
Дополнительно, новейшие разработки в области нейронных сетей открывают новые горизонты для виртуальных приключений. В наше время, разработчики игр могут внедрять эти технологии для разработки уникальных миров, которые затягивают игроков в полной мере.
Свежие релизы вызвали интерес сотен тысяч игроков по всему миру. Каждое обновление становится событием, становясь вирусным. Трудно поверить, но следующее обновление Y уже привлёк массу положительных отзывов!
Пользователи в восторге от новых функций, которые предлагает этот проект. Графика стала ещё ещё более впечатляющей, а новые квесты увлекают с первых секунд. Это прорыв!
Также, издатель Z объявила о следующих релизах, которые вызвали волну обсуждений. Поклонники с нетерпением ждут новых анонсов, обсуждая новые возможности.
Поделитесь этой новостью своим знакомым, они будут удивлены!
Как установить два одинаковых приложения на Андроид?
На iOS и Android можно бесплатно скачать годную гонку с открытым миром и хорошей графикой в духе NFS Carbon
Хранилище мультимедиа android скачать
Игры гонки по городу онлайн
Вау! Эти события в гейминге вызвали бурю эмоций! 0_e437a
Всем привет! У нас невероятная новость из мира гейминга! Недавно стало известно нечто, что просто не укладывается в голове!
Вы представляли себе, что геймерские инновации могут влиять на нашу будущее настолько быстро? На днях, издатель Z представила новую игру, которое готово трансформировать наши игровые привычки.
Главная идея этой игры заключается в интеграции искусственного интеллекта для повышения эффективности игрового процесса. Например, эта технология может ускорить прохождение уровней путём анализа игрового поведения.
Также, данная разработка предлагает инновационные подходы в мире игр. Это просто невероятно, но виртуальная реальность могут стать ещё более реалистичными благодаря новым алгоритмам.
Одним из таких решений является игра, которая внедряет искусственный интеллект, чтобы обеспечить незабываемые впечатления. Участники могут окунуться в цифровые пространства, которые адаптируются на их действия в реальном времени. Это невероятно, как быстро инновации модернизируют нашу повседневность.
По мнению аналитиков, новая платформа имеет огромный потенциал для развития в различных сферах. Она способна улучшить качество и предоставить инновационные решения для создания контента.
Кроме того, последние достижения в области искусственного интеллекта предлагают широкие перспективы для игрового контента. В наше время, геймдизайнеры могут внедрять эти системы для создания интерактивных историй, которые погружают игроков в полной мере.
Последние новости привлекают миллионов игроков по всему миру. Каждое новое объявление становится, собирая миллионы просмотров. Это невероятно, но следующее обновление Y уже получил огромное внимание!
Игроки в восторге от новых функций, которые представляет эта игра. Геймплей стала гораздо ещё более захватывающей, а новые уровни увлекают с первых секунд. Это прорыв!
Дополнительно, компания Y объявила о новых проектах, которые вдохновили геймеров. Поклонники в предвкушении ждут новых анонсов, предполагая новые возможности.
Расскажите этой новостью своим друзьям, пусть тоже узнают!
На андроиде постоянно выскакивает ошибка приложения system
10 лучших бесплатных мобильных игр
Как устанавливать игры на Android
Как сделать Hard Reset на android
Сенсация! Эти новости о видеоиграх удивили всех! 77a566e
Всем привет! У нас потрясающая новость из мира гейминга! Недавно стало известно нечто, что просто не укладывается в голове!
Вы знали, что, что геймерские инновации могут изменить нашу повседневность настолько быстро? Недавно, компания X анонсировала революционное обновление, которое готово трансформировать наши игровые привычки.
Главная идея нового релиза заключается в использовании искусственного интеллекта для повышения эффективности взаимодействия с игроком. К примеру, эта система готова помочь взаимодействие с NPC путём анализа игрового поведения.
Также, эта технология предполагает широкие перспективы в сфере развлечений. Это просто невероятно, но виртуальная реальность могут стать ещё более реалистичными благодаря инновационным методам.
Одним из таких решений является приложение, которая внедряет искусственный интеллект, чтобы обеспечить уникальный опыт. Геймеры могут перенестись в интерактивные вселенные, которые реагируют на их предпочтения в реальном времени. Это невероятно, как быстро цифровые решения модернизируют нашу повседневность.
Согласно заявлениям разработчиков, данное новшество обладает огромный возможности для инноваций в многочисленных направлениях. Она способна улучшить качество и обеспечить инновационные решения для управления игровыми процессами.
Дополнительно, новейшие разработки в области нейронных сетей предлагают беспрецедентные возможности для интерактивных медиа. Сегодня, геймдизайнеры могут применять эти системы для разработки уникальных приключений, которые погружают игроков полностью.
Недавние анонсы привлекли внимание миллионов игроков по всему миру. Каждое новое объявление становится, взрывая социальные сети. Трудно поверить, но новая игра Z уже получил огромное внимание!
Геймеры в восторге от нового контента, которые включает данное обновление. Геймплей стала гораздо ещё более, а новые уровни увлекают с первых секунд. Это настоящее чудо!
Кроме того, издатель Z анонсировала о новых проектах, которые вдохновили геймеров. Поклонники в предвкушении ждут будущих релизов, предполагая потенциальные изменения.
Расскажите этой информацией своим друзьям, пусть тоже узнают!
Как установить два одинаковых приложения на Андроид?
Rally Champions 3 – отличный симулятор раллийных гонок на Android
Где в игре туземцы взять уголь
Автомобильные Гонки По Бездорожью
Шокирующие новости! Эти сенсационные игровые новости потрясли игровое сообщество! 0ef13b7
Привет всем! У нас удивительная новость из мира игр! Недавно стало известно нечто, что просто не укладывается в голове!
Вы представляли себе, что цифровые развлечения могут изменить нашу жизнь настолько быстро? Недавно, разработчик Z анонсировала революционное обновление, которое способно изменить наши игровые привычки.
Основная концепция этой игры заключается в использовании нейронных сетей для оптимизации игрового процесса. Например, эта технология готова помочь прохождение уровней путём предоставления данных в реальном времени.
Кроме того, новое решение предлагает инновационные подходы в игровой индустрии. Трудно поверить, но виртуальная реальность могут стать ещё более реалистичными благодаря инновационным методам.
Одним из таких решений является приложение, которая использует искусственный интеллект, чтобы создать новый уровень взаимодействия. Участники могут погрузиться в виртуальные миры, которые адаптируются на их действия в реальном времени. Это шокирующе, как далеко инновации изменяют наши игры.
По мнению разработчиков, новая платформа имеет огромный потенциал для усовершенствования в разных областях. Она готова снизить затраты и обеспечить новые грани для создания контента.
Дополнительно, последние достижения в области нейронных сетей открывают новые горизонты для интерактивных медиа. Сегодня, геймдизайнеры могут внедрять эти инструменты для создания уникальных миров, которые затягивают игроков с головой.
Последние новости вызвали интерес сотен тысяч геймеров по всему миру. Каждое обновление становится хитом, собирая миллионы просмотров. Вы только представьте, но новый проект Z уже собрал огромное внимание!
Игроки не могут прийти в себя от новых возможностей, которые предлагает этот проект. Графика стала гораздо ещё более, а новые уровни увлекают с первых секунд. Это прорыв!
Кроме того, издатель Y сообщила о следующих релизах, которые вызвали волну обсуждений. Фанаты с огромным интересом ждут новых анонсов, делясь потенциальные изменения.
Поделитесь этой информацией своим друзьям, это стоит знать каждому!
Как установить два одинаковых приложения на Андроид?
ТОП-5 лучших гонок для Android
Россияне изобрели блестящий способ для обмана игорных автоматов
Diablo II
Невероятно! Эти игровые открытия изменят мир! 7a566e6
Привет всем! У нас потрясающая новость из мира видеоигр! Недавно произошло нечто, что просто поражает воображение!
Вы представляли себе, что геймерские инновации могут преобразить нашу жизнь настолько быстро? На днях, разработчик Y выпустила инновационное решение, которое способно изменить наши способы взаимодействия с играми.
Главная идея этого проекта заключается в применении искусственного интеллекта для оптимизации игрового процесса. Для иллюстрации, данная платформа способна облегчить решение игровых задач путём предоставления данных в реальном времени.
Кроме того, эта технология позволяет новые возможности в игровой индустрии. Это просто невероятно, но виртуальная реальность становятся ещё более реалистичными благодаря усовершенствованным системам.
Одним из случаев является игра, которая внедряет дополненную реальность, чтобы создать незабываемые впечатления. Геймеры могут перенестись в интерактивные вселенные, которые реагируют на их действия в реальном времени. Это поразительно, как далеко инновации модернизируют наш мир.
По мнению аналитиков, эта технология обладает огромный перспективы для усовершенствования в различных сферах. Она готова улучшить качество и предоставить новые уровни для создания контента.
Кроме того, последние достижения в области нейронных сетей открывают широкие перспективы для игрового контента. В наше время, геймдизайнеры могут использовать эти технологии для создания интерактивных историй, которые затягивают игроков полностью.
Недавние анонсы вызвали интерес тысяч игроков по всему миру. Каждый новый релиз становится, собирая миллионы просмотров. Трудно поверить, но новая игра Z уже получил огромное внимание!
Пользователи не могут прийти в себя от нового контента, которые включает этот проект. Графика стала гораздо ещё более, а новые квесты увлекают с первых секунд. Это прорыв!
Дополнительно, издатель X анонсировала о новых проектах, которые вдохновили геймеров. Поклонники с нетерпением ждут следующих обновлений, предполагая потенциальные изменения.
Расскажите этими новостями своим друзьям, пусть тоже узнают!
Восстановление данных на Android после сброса настроек
ТОП-5 лучших гонок для Android
Главные мифы, которые приписывают игровым слотам
Diablo II
Обалдеть! Эти игровые новости потрясли игровое сообщество! 13b7337
Всем привет! У нас удивительная новость из мира игр! Недавно случилось нечто, что просто поражает воображение!
Вы когда-нибудь слышали о, что цифровые развлечения могут влиять на нашу будущее настолько быстро? Совсем недавно, издатель X анонсировала новую игру, которое способно трансформировать наши представления об играх.
Главная идея этого проекта заключается в интеграции облачных технологий для повышения эффективности геймплея. Для иллюстрации, данная платформа готова ускорить взаимодействие с NPC путём предоставления данных в реальном времени.
Дополнительно, данная разработка предполагает широкие перспективы в сфере развлечений. Представьте себе, но виртуальная реальность будут ещё более интерактивными благодаря усовершенствованным системам.
Одним из примеров является приложение, которая внедряет дополненную реальность, чтобы обеспечить незабываемые впечатления. Геймеры могут погрузиться в виртуальные миры, которые реагируют на их выбор в реальном времени. Это невероятно, как далеко цифровые решения модернизируют нашу повседневность.
По мнению экспертов, эта технология предполагает огромный возможности для развития в разных областях. Она способна улучшить качество и предположить новые уровни для создания контента.
Также, новейшие разработки в области облачных технологий открывают беспрецедентные возможности для интерактивных медиа. Теперь, разработчики игр могут применять эти системы для создания интерактивных приключений, которые увлекают игроков полностью.
Недавние анонсы привлекают тысяч игроков по всему миру. Каждый новый релиз становится, собирая миллионы просмотров. Трудно поверить, но следующее обновление Y уже получил огромное внимание!
Игроки в восторге от нового контента, которые представляет этот проект. Графика стала ещё ещё более, а новые квесты увлекают с первых секунд. Это настоящее чудо!
Дополнительно, разработчик Z сообщила о следующих релизах, которые вызвали волну обсуждений. Игроки с огромным интересом ждут следующих обновлений, предполагая возможные нововведения.
Сообщите этой информацией своим друзьям, это стоит знать каждому!
На андроиде постоянно выскакивает ошибка приложения system
Перепрошиваем Sony Xperia с помощью программы Flashtool
Страшные истории
Гонки и состязания в GTA Vice City
Шокирующие новости! Эти события в мире игр удивили всех! 3b73377
Здравствуйте, друзья! У нас удивительная новость из мира игр! Недавно случилось нечто, что просто шокирует!
Вы знали, что, что игровые технологии могут изменить нашу будущее настолько быстро? Совсем недавно, издатель Z анонсировала новую игру, которое готово перевернуть наши способы взаимодействия с играми.
Суть этой игры заключается в интеграции облачных технологий для оптимизации геймплея. Для иллюстрации, эта технология готова ускорить решение игровых задач путём автоматизации.
Также, данная разработка позволяет широкие перспективы в сфере развлечений. Трудно поверить, но игры могут стать ещё более захватывающими благодаря усовершенствованным системам.
https://ok.ru/group/70000006632560/topic/157472786496368
https://t.me/s/mods_menu/10
https://www.pinterest.com/pin/118782508915605445/
https://www.pinterest.com/pin/118782508915497498/
https://ok.ru/group/70000006632560/topic/157472787086192
Одним из случаев является программа, которая использует виртуальные миры, чтобы создать незабываемые впечатления. Участники могут перенестись в виртуальные миры, которые реагируют на их действия в реальном времени. Это поразительно, насколько сильно инновации изменяют наш мир.
Согласно заявлениям аналитиков, новая платформа обладает огромный перспективы для усовершенствования в многочисленных направлениях. Она готова повысить производительность и предоставить новые уровни для создания контента.
Также, новейшие разработки в области облачных технологий открывают новые горизонты для интерактивных медиа. Сегодня, создатели контента могут использовать эти технологии для создания захватывающих миров, которые погружают игроков в полной мере.
Последние новости привлекли внимание миллионов фанатов по всему миру. Каждое обновление становится хитом, становясь вирусным. Трудно поверить, но новый проект Y уже собрал тысячи поклонников!
Игроки не могут прийти в себя от новых функций, которые предлагает эта игра. Графика стала ещё ещё более захватывающей, а новые уровни увлекают с первых секунд. Это настоящее чудо!
Кроме того, издатель Z анонсировала о следующих релизах, которые вдохновили геймеров. Игроки с огромным интересом ждут будущих релизов, обсуждая новые возможности.
Расскажите этой новостью своим коллегам, они будут удивлены!
Как создать страницу в ВКонтакте без номера телефона
Скачать взломанную Off The Road – OTR Open World Driving (Мод меню)
Real racing 3 c кешем. Управление в игре
Как зарегистрироваться и во что поиграть
ТОП онлайн игр
Шокирующие новости! Эти события в гейминге потрясли игровое сообщество! 77a566e
http://Avoyatours.com/__media__/js/netsoltrademark.php?d=uym.my.coocan.jp%2Fbbs%2Fbbsm%2Fbbs1.cgi%3Flinks1Dir%3DDESC%26links1Order%3DSorter_link_url%26links1Page%3D5134
https://llustra.com/away?link=http://everestfreak.com/tour/annapurna-circuit-trek/
http://imgops.com/www.mecosys.com/bbs/board.php%3Fbo_table%3Dproject_02%26wr_id%3D1407534
https://medkras.com/bitrix/redirect.php?goto=https://aesthetictrend.com/question/%d1%81%d0%ba%d0%b0%d1%87%d0%b0%d1%82%d1%8c-ice-scream-1-scary-game-%d0%b2%d0%b7%d0%bb%d0%be%d0%bc%d0%bc%d0%be%d0%b4-%d0%b2%d1%81%d0%b5-%d0%be%d1%82%d0%ba%d1%80%d1%8b%d1%82%d0%be-%d0%bd%d0%b0/
https://www.pushtech.com/landings/637ba0217297ae00015a73f2/redirect_to?pshInstanceID=10848d51-495f-4d90-8279-df06380d406d&url=http://synoils.co.kr/bbs/board.php?bo_table=free&wr_id=114520
https://hasudin.yangi.link/tools/stats/klick/?lp_id=508&kunden_id=21361&link_id=0&linktyp=instagram&link=https%3A%2F%2Fmaisgazeta.com/saloes-de-beleza-clubes-e-academias-agora-estao-proibidos-de-funcionar-na-onda-vermelha/
https://63.quarenafius.com/index/s1?diff=0&source=og&campaign=16004&content=somedude3&clickid=9s9w4stsshfz0ivw&aurl=http%3A%2F%2Fredventdc.com%2F57813_013-2%2F&a
https://mixcat.net/index.php?title=User:Marla82Z87800
http://shop.balt-energo.com/bitrix/rk.php?goto=http://admaro.com.pl/2014/06/01/pellentesque-dictum/
http://payaccountantbill.com/__media__/js/netsoltrademark.php?d=www.dorfladen-hiltensweiler.de%2Fhallo-welt%2F
http://thetvguys.tv/__media__/js/netsoltrademark.php?d=www.technosoftmind.com%2Fclevo-nh70-gaming-laptop-reviews-battery-life-display-and-more%2F
http://seguridad24.biz/__media__/js/netsoltrademark.php?d=www.vloeimans.com%2Findex.php%3Ftitle%3DUser%3AMattieFalleni
http://isgwarehouse.com/__media__/js/netsoltrademark.php?d=lubricantcity.com%2Fproduct%2F8100-x-cess-5w-40%2F
https://login.omron.eu/login?passwordResetURL=https%3A%2F%2Fcomptoncricketclub.org%2Fdc-vs-kkr-head-to-head-match-preview-potential-playing-xi%2F&service=https%3A%2F%2Findustrial.omron.eu%2Fen%2Fhome
https://rando.blogsky.com/dailylink/?go=https%3A%2F%2Fwww.sageandlilac.com%2Fdouble-gauze-dress-patterns%2F&id=4
https://oprh.ru/bitrix/redirect.php?goto=https://ppmiralles.com/portfolio/ocean/portfolio-3/
http://wellnessloungenatural.com/__media__/js/netsoltrademark.php?d=nashgrunwald.by%2Findex.php%3Foption%3Dcom_k2%26view%3Ditem%26id%3D27
https://images.google.co.in/url?q=https://www.tandem.edu.co/dia-de-la-secretaria/
https://lider-parts.ru:443/bitrix/redirect.php?goto=https://www.telugubulletin.com/telugu/hero-suhas-interview-on-ambajipet-marriage-band-movie-135845
https://amgen.ru/bitrix/redirect.php?goto=https://singletail.net/index.php?title=User:Hazel76D7447
Здравствуйте, друзья! У нас потрясающая новость из мира гейминга! Недавно стало известно нечто, что просто шокирует!
Вы когда-нибудь слышали о, что геймерские инновации могут влиять на нашу будущее настолько быстро? Совсем недавно, разработчик X представила новую игру, которое готово перевернуть наши способы взаимодействия с играми.
Суть нового релиза заключается в интеграции облачных технологий для улучшения взаимодействия с игроком. Например, данная платформа может облегчить взаимодействие с NPC путём анализа игрового поведения.
Дополнительно, новое решение предполагает новые возможности в игровой индустрии. Это просто невероятно, но игры будут ещё более захватывающими благодаря инновационным методам.
https://www.pinterest.com/pin/118782508915497598/
https://vk.com/wall-226169585_4
https://t.me/s/mods_menu/9
https://vk.com/wall-226169585_9
https://vk.com/wall-226169585_11
Одним из примеров является приложение, которая применяет дополненную реальность, чтобы создать незабываемые впечатления. Участники могут перенестись в интерактивные вселенные, которые реагируют на их выбор в реальном времени. Это невероятно, насколько сильно цифровые решения влияют нашу повседневность.
По словам аналитиков, новая платформа имеет огромный перспективы для инноваций в многочисленных направлениях. Она способна повысить производительность и предположить инновационные решения для разработки игр.
Дополнительно, актуальные открытия в области нейронных сетей предлагают беспрецедентные возможности для интерактивных медиа. Теперь, разработчики игр могут внедрять эти инструменты для создания уникальных приключений, которые увлекают игроков в полной мере.
Свежие релизы привлекают сотен тысяч геймеров по всему миру. Каждый новый релиз становится событием, становясь вирусным. Вы только представьте, но новый проект X уже получил огромное внимание!
Игроки не могут прийти в себя от нового контента, которые включает этот проект. Графика стала гораздо ещё более, а новые уровни увлекают с первых секунд. Это настоящее чудо!
Дополнительно, компания Z сообщила о новых проектах, которые вызвали волну обсуждений. Фанаты с нетерпением ждут следующих обновлений, предполагая новые возможности.
Сообщите этой новостью своим друзьям, это стоит знать каждому!
Способы получения игровых денег и золота бесплатно
На андроиде постоянно выскакивает ошибка приложения system
В новом видео мобильной NFS показали открытый мир
Игровые приставки и смена поколений
Battery Widget Reborn – удобный виджет для Android
Шокирующие новости! Эти игровые новости потрясли игровое сообщество! 7a566e6
https://ukime.hatenablog.com/iframe/hatena_bookmark_comment?canonical_uri=https%3A%2F%2Fmein-badezimmer.de%2F2019%2F11%2F01%2Fenjoy-yoga-anywhere%2F
http://memoryturf.com/__media__/js/netsoltrademark.php?d=tmaster.jetsystem21c.com%2Fbbs%2Fboard.php%3Fbo_table%3Dfree%26wr_id%3D183752
https://www.triplesr.org/journal-access?target_url=http%3A%2F%2Fsourcetel.co.kr%2Fbbs%2Ffree%2Fmodify_eng.asp%3Flang%3Deng%26no%3D31871%26page%3D91%26back%3Dlist&mi=6vgi24&af=R
https://m.ruael.com/member/login.html?noMemberOrder&returnUrl=http%3a%2f%2fwebpartner.nl%2F%3Fp%3D1
https://keaz.com.ua/bitrix/rk.php?goto=https://www.hb9lc.org/wiki/index.php/User:AurelioWegener
http://kilyazov.com/bitrix/redirect.php?event1=&event2=&event3=&goto=https://spikes-russia.com/bitrix/rk.php%3Fgoto=http://pvandme.com/archives/2336/comment-page-1256
https://abest.ru/bitrix/redirect.php?goto=https://netcallvoip.com/wiki/index.php/User:WilheminaHurt5
http://advokat-konorev.ru/bitrix/redirect.php?goto=https://nueva.ginecologozaragoza.org/2015/08/25/link-post/
https://systemcheck-wiki.de/index.php?title=Benutzer:RebeccaRemley09
http://test.quanmamaon.com:7997/t/goto.aspx?union=smzdm&tag=___2691646_0&url=http%3A%2F%2Fen.zzmk.ru/go.php%3Furl%3Dhttp%3A//recovery-note.net/selflove/selflove.cgi/
http://ezproxy.galter.northwestern.edu/login?url=http://www.engel-und-waisen.de/index.php/Benutzer:ShawneeI60
http://bancaazteca.com/__media__/js/netsoltrademark.php?d=mybusinessdevelopmentacademy.com%2Fblog%2Fmaximise-your-resources-part-3%2F
http://www.saecke.info/wbblite/linklist.php?action=show_link_go&url=https%3A%2F%2Fnetcallvoip.com%2Fwiki%2Findex.php%2FUser%3AKristianKlass7&id=34
http://www.anthonyrobbinsseminars.com/__media__/js/netsoltrademark.php?d=dak-creative.sk%2Fahoj-svet%2F
https://zwcqskbdpne3455af5fw6z2cmf5mj2g7cka73c4arpfnxyscm65a.cdn.ampproject.org/c/s/www.themindfulfacilitator.org%2F2023%2F08%2F31%2Fmultiply-your-impact-the-power-of-facilitating-mindfulness%2F
http://bcstrategies.biz/__media__/js/netsoltrademark.php?d=www.andafcorp.com%2F8-jenis-kecurangan-yang-paling-sering-karyawan-lakukan-solusi-nya-part-2%2F
http://royallepagesignature.net/__media__/js/netsoltrademark.php?d=hillebrand.de%2Findex.php%3Ftitle%3DBenutzer%3ASherleneMarryat
https://cosforu.com/member/login.html?noMemberOrder&returnUrl=https%3a%2f%2f1proff.ru%2Fbitrix%2Frk.php%3Fgoto%3Dhttp%3A%2F%2Frogerfilms.com%2Findex.php3Ftitle%3Dinformatii
http://getcheckedformelanoma.net/__media__/js/netsoltrademark.php?d=vk-bgd.ru%2Findex.php%3Foption%3Dcom_k2%26view%3Ditem%26id%3D4
http://daughtersagainstconcussions.com/__media__/js/netsoltrademark.php?d=www.keramickedomy.cz%2Fdomu%2Fsolodoor
Всем привет! У нас удивительная новость из мира игр! Недавно случилось нечто, что просто шокирует!
Вы знали, что, что игровые технологии могут влиять на нашу жизнь настолько быстро? Совсем недавно, компания Y выпустила революционное обновление, которое способно трансформировать наши представления об играх.
Суть этой игры заключается в использовании облачных технологий для улучшения геймплея. К примеру, эта система способна ускорить решение игровых задач путём анализа игрового поведения.
Кроме того, новое решение предлагает новые возможности в сфере развлечений. Это просто невероятно, но виртуальная реальность становятся ещё более реалистичными благодаря новым алгоритмам.
https://t.me/s/mods_menu/13
https://ok.ru/group/70000006632560/topic/157472786496368
https://ok.ru/group/70000006632560/topic/157380138580848
https://www.pinterest.com/pin/118782508915605448/
https://vk.com/wall-226169585_3
Одним из случаев является приложение, которая внедряет искусственный интеллект, чтобы предложить уникальный опыт. Участники могут погрузиться в интерактивные вселенные, которые реагируют на их действия в реальном времени. Это невероятно, насколько сильно цифровые решения изменяют наш мир.
Согласно заявлениям разработчиков, новая платформа имеет огромный возможности для усовершенствования в разных областях. Она может повысить производительность и предоставить новые уровни для создания контента.
Также, последние достижения в области нейронных сетей открывают широкие перспективы для интерактивных медиа. Сегодня, разработчики игр могут внедрять эти системы для разработки захватывающих миров, которые затягивают игроков полностью.
Последние новости вызвали интерес миллионов геймеров по всему миру. Каждое новое объявление становится хитом, становясь вирусным. Трудно поверить, но новый проект Z уже привлёк массу положительных отзывов!
Игроки в восхищении от нового контента, которые предлагает этот проект. Графика стала ещё более, а новые уровни увлекают сразу. Это прорыв!
Дополнительно, издатель Y анонсировала о новых проектах, которые вдохновили геймеров. Фанаты в предвкушении ждут следующих обновлений, предполагая новые возможности.
Расскажите этой новостью своим друзьям, это стоит знать каждому!
Скачать Майнкрафт
Скачать взломанную Off The Road – OTR Open World Driving (Мод меню)
Асфальт 8 не работает. Файлы, драйверы и библиотеки
Игровые приставки и смена поколений
APK Downloader
Невероятно! Эти новости о видеоиграх потрясли игровое сообщество! ef13b73
http://800-welness.com/__media__/js/netsoltrademark.php?d=-.U.K37%40cgi.members.interq.or.jp%2Fox%2Fshogo%2FONEE%2Fg_book%2Fg_book.cgi%3Faction%3Dregisterhttp%3A%2F%2Fwww.campusvirtual.unt.edu
http://magimanagement.com/__media__/js/netsoltrademark.php?d=jejucordelia.com%2Feng%2Fbbs%2Fboard.php%3Fbo_table%3Dreview_e%26wr_id%3D491210
http://mexicanmkt.com/__media__/js/netsoltrademark.php?d=chosong.co.kr%2Fgb%2Fbbs%2Fboard.php%3Fbo_table%3Dfree%26wr_id%3D671141
http://calamusa.com/__media__/js/netsoltrademark.php?d=ww.shunion.co.kr%2Fbbs%2Fboard.php%3Fbo_table%3Dfree%26wr_id%3D1435314
http://premier-pump.com/__media__/js/netsoltrademark.php?d=xn--9i2b180aa.kr%2Fbbs%2Fboard.php%3Fbo_table%3Dfree%26wr_id%3D173686
http://vikaart.ru/bitrix/rk.php?goto=https://nueva.ginecologozaragoza.org/2015/08/25/link-post/
http://www.blueoceanpower.co.th/include/lang.switchlang.inc.php?lang=EN&back=aHR0cHM6Ly9hdXRpc3RpY2J1cm5vdXQub3JnL1VzZXJfdGFsazpBdWd1c3RhUmF1Mjc/Ym9fdGFibGU9ZnJlZSZ3cl9pZD0yMDk0MDI1
https://fitness-top.ru/bitrix/redirect.php?goto=http://campinasferramentas.com.br/product/silicone-neutro-branco-poliplas/
https://qatn2dca2zkx5yf2a3agfvy2u75ta46t2exsgckb65n4sg4eh47q.cdn.ampproject.org/c/songwhip.com%2Fimages%3Furl%3Dhttps%3A%2F%2Fwww.rlfwc.com%2Fevents%2F36-hour-fast%2F/
http://travel.care/bitrix/click.php?goto=https://autisticburnout.org/User_talk:AugustaRau27
https://jx7rsg5nmcwi3aggnxorrtlhphcagdgnuz6vmaarmqkue2bh27qq.webpkgcache.com/doc/-/s/125.141.133.9%3A7001%2Fbbs%2Fboard.php%3Fbo_table%3Dfree%26wr_id%3D1992624
http://eastwingevents.com/__media__/js/netsoltrademark.php?d=mickiesmiracles.org%2Fthankful-to-be-part-of-the-solution-the-power-of-parents%2F
https://www.clubdetenisvalencia.es/newsitem.aspx?id=286&return_url=https%3a%2f%2frccgvcwalsall.org.uk%2F2021%2F12%2F13%2Fsecurity-check%2F
http://dadafashion.ru/bitrix/redirect.php?event1=&event2=&event3=&goto=https://vancewealth.com/updates/2023/californias-retirement-mandate-and-what-this-means-for-business-owners/
http://cali351.com/__media__/js/netsoltrademark.php?d=cgi.www5b.biglobe.ne.jp%2Fsigu%2Fmotozai%2Fbbs%2Fapeboard_plus.cgi%3Fcommand
https://intal.ru/bitrix/rk.php?goto=http://lovemac.sakura.ne.jp/mail/kakikomitai.cgi/kakikomitai.cgi
http://stock-1.com/__media__/js/netsoltrademark.php?d=www.andafcorp.com%2F8-jenis-kecurangan-yang-paling-sering-karyawan-lakukan-solusi-nya-part-2%2F
http://bluedonkeyparadise.net/__media__/js/netsoltrademark.php?d=ambitrekmarketing.com%2Fpinterest-for-small-business%2F
http://www.f2cap.com/__media__/js/netsoltrademark.php?d=space4ict.com%2Faq%2Fchecklistbcpikdar.asp
http://stephaniecasher.com/?redirect=http%3A%2F%2Fwww.freedomomaha.com%2Fpresent-and-future%2F&wptouch_switch=desktop
Игры на смартфон в последнее время становятся всё более востребованными. Каждый день появляются новые разработки, которые восхищают геймеров со всего планеты. В этой статье мы расскажем о новейших обновлениях из мира мобильных игр и свежих новостях игровой индустрии.
Недавно компания Google представила последнюю версию фирменной оболочки, которая добавила набор усовершенствований для любителей игр. В частности, теперь доступны улучшенные визуализированные настройки, что превращает время в игре ещё качественным.
Одной из самых интересных игр этого года является продолжение PUBG Mobile. Создатели выпустили множество миссий, а также улучшили игровой мир и добавили уникальные возможности.
Значимым событием в игровой индустрии стало объявление новой игры от компании Tencent. Титул проекта пока не объявлено, но источники сообщают, что это будет захватывающий стратегия с открытым миром.
Для фанатов мобильных шутеров есть прекрасная новость – скоро выйдет последнее обновление для Clash of Clans. В новом контенте создатели представили новые здания, а также ввели новые режимы.
Мир мобильных игр динамично меняется, и каждый месяц нас радуют свежие релизы. Следите за нашими обзорами, чтобы узнать первыми о самых актуальных играх и событиях.
Кроме того, не забудьте подписаться нашими соцсетями в https://t.me/s/mods_menu/6, чтобы видеть самые свежие обновления из мира игр.
На сегодня это все известия из мира мобильных игр. Увидимся скоро и приятной игры!
Как взломать игры на деньги телефоне. Взлом онлайн игр на телефоне
Скачать play market старую версию
10 лучших бесплатных мобильных игр
Игровые приставки и смена поколений
Игры гонки по городу онлайн
Сенсация! Эти новости о видеоиграх изменят мир! 00ef13b
Мобильные игры в последнее время становятся всё более популярными. Каждый день недели появляются свежие разработки, которые восхищают геймеров со всего земного шара. В этой статье мы расскажем о последних событиях из мира мобильных игр и новостных сводках игровой индустрии.
Недавно компания Google представила новую версию фирменной оболочки, которая принесла набор усовершенствований для любителей игр. В частности, теперь доступны более высокие визуальные настройки, что делает игровой процесс ещё качественным.
Одной из самых интересных игр ближайшего времени является новая версия Call of Duty Mobile. Команда подготовили множество миссий, а также усовершенствовали визуальные эффекты и включили уникальные функции.
Важным событием в игровой индустрии стало анонс разработки от компании NetEase. Имя проекта пока держится в секрете, но утечки сообщают, что это будет уникальный RPG с открытым миром.
Для поклонников мобильных шутеров есть отличная новость – в ближайшее время выйдет долгожданное обновление для Rise of Kingdoms. В новой версии разработчики включили новые юниты, а также ввели новые режимы.
Мир мобильных игр динамично меняется, и каждый месяц появляются интересные проекты. Следите за нашими обзорами, чтобы не пропустить о самых интересных новинках и новостях индустрии.
Кроме того, обязательно подписаться нашими соцсетями в https://t.me/s/mods_menu/12, чтобы знать интересные новости из мира игр.
На сегодня это все новости из мира игровой индустрии. До скорых встреч и вдохновляющего гейминга!
Скачать Майнкрафт
На андроиде постоянно выскакивает ошибка приложения system
10 лучших бесплатных мобильных игр
Игровые приставки и смена поколений
Android C64 v1.0.5
Потрясающие события! Эти игровые новости изменят мир! c03ed90