Tips for designing user interface for games
Creating user interfaces is one of the most important tasks in game development. Evgeny Lazebny, designer, developer and director Tapteek, talked about this process based on his experience and gave some practical advice.
When we talk about user interface, we mean a lot more than just pretty screens with cute buttons. The process of creating an interface for the game can be divided into two parts:
- UX Design – how the user interacts with the interface;
- UI Design or GUI Design – a visual component, those very beautiful pictures and buttons.
UX Design
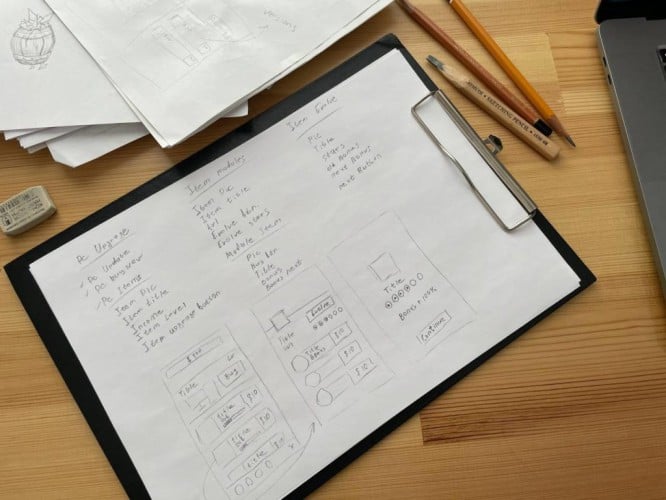
To understand in which direction to move, you first need to structure all thoughts regarding the project. At this stage, paper and pencil are enough.
It is necessary to write down all the key elements of the interface that must be in the game and that will affect the gameplay. Then you should break them down into the intended screens: menu, setting, pause, store, screen during the game.
These will be very generalized groups to create visible logic with them. As a result, you should get some kind of a map or a tree. Over time, it can be refined, changed and improved.
Then we can move on to the first sketches of the interface (also on paper) to position all the elements inside the screens we need. Sketches on paper allow us to quickly work through different options and combinations in an attempt to find the most suitable one.

Prototype
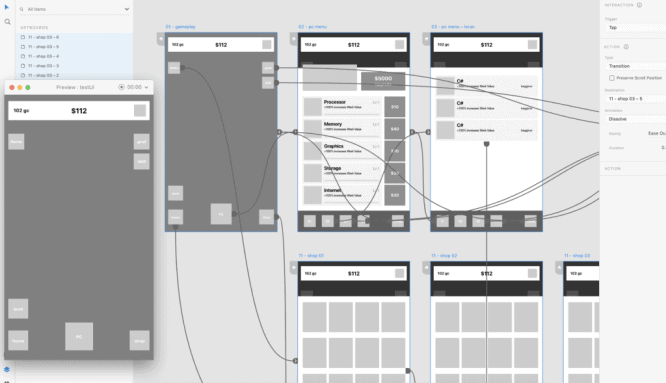
Next, we can move on to the application, which will allow us to arrange all our developments into an understandable prototype from simple gray blocks. I prefer to use Adobe xd, but any analogs like Figma, Sketch, InVision and others.
The beauty of such editors is that, in addition to simple sketches, they can be used to assemble interactive prototypes, create connections between objects and windows, and then test there. This will allow you to see many problems early on and quickly fix them.

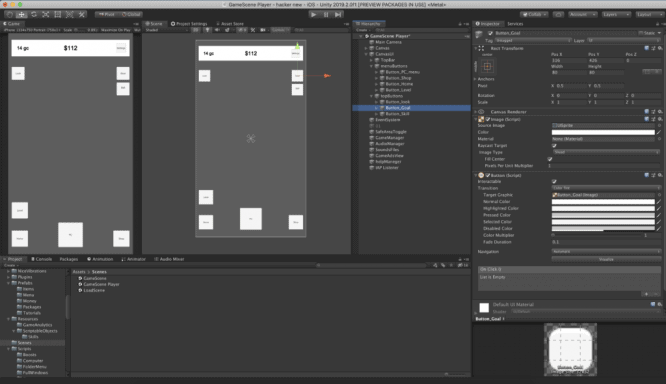
Unity interface prototype
After we are done with the design, I move on to building the prototype of the interface in the game engine on a real project. This stage allows me to check my developments directly in the game itself and, probably, identify problems that I missed earlier.
In my projects I use the engine Unity and its standard UI components. I save buttons and other parts of the interface as prefabs. This will allow in the future, when I add graphics, not to rebuild the interface from scratch, but just rather quickly modify the already existing working version.

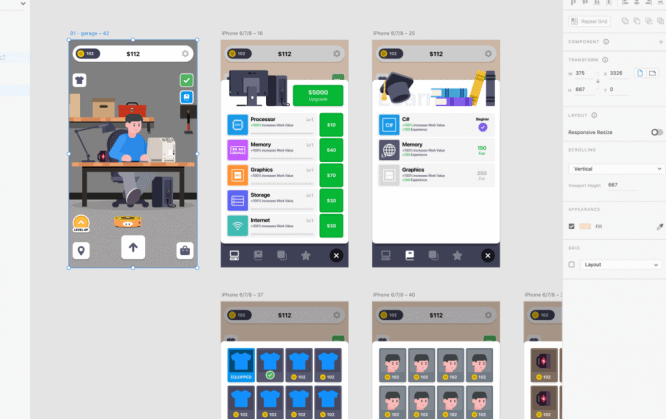
UI Design
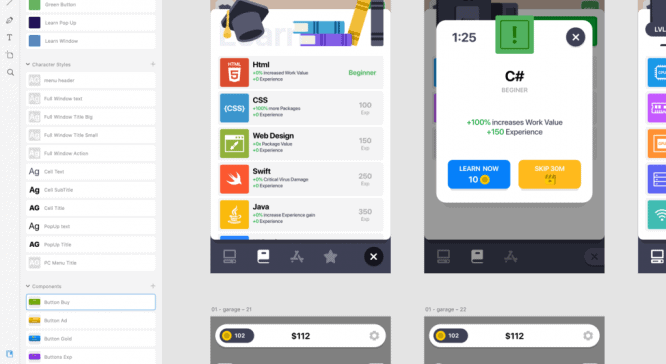
I also work on the visual part of the interface in Adobe Xd, drawing directly on top of the prototype blocks. It is necessary to carefully work out the entire visual style, all states of various windows, buttons and icons.
In order not to collect a separate UI kit, where it is necessary to reflect all the components, font styles and colors, I prefer to bring the final version of the elements to the library in Adobe Xd. This greatly facilitates and speeds up the process.
Then, from this library, I build a separate artboard for export to Unity as a sprite atlas.
For better optimization, the artboard size should be set to 512 × 512, 1024 × 1204, or 2048 × 2048. If there are too many elements, it is better to use several small artboards than one large one. This will make the final size much smaller in Unity.

Exporting sprites to Unity
I save the finished artboards in PNG and transfer to Unity. There I cut the picture into sprites. Unfortunately, each of the window elements and buttons that you intend to drag need to be imported separately.
Having finished with the import, I go through the ready-made prefabs and replace the sprites with new ones. Then I go through the almost finished interface, add new graphics where necessary, and edit elements from the prefabs if necessary.
And in the end, I enjoy the result.

A few tips for creating interfaces
- When designing an interface, it is very important to keep in mind the general style of both the interface and the game, and not go beyond it. This can be much more difficult than it sounds.
- The interface should be clean and straightforward. You cannot overload it with unnecessary buttons and elements. If possible, it is better to group the excess in separate components.
- Try to place accents correctly. If you want the player to click on a certain button instead of the others suggested, it should be made brighter and lighter, and the rest darker and dirtier. Guide the player, control his emotions.
- Don’t make the text too small. Even with excellent eyesight, when you have to peer at what is written, it becomes not very pleasant to play. Moreover, small text is poorly perceived on a subconscious level, and we often just skip it.
Source: App2Top