Pixli: New Website Builder Tool
Pixli: New Website Builder Tool
With the onset of the era of content, the Internet is paying more and more attention to the presentation of this content: the design, functionality and capabilities of the site on which the information is posted, as well as its interactivity.
Due to the growing need to create more and more new sites, landing and promotional pages, services appear that make this process as simple and understandable as possible for an unprepared user. However, these same services are becoming indispensable friends and professional designers, allowing them to independently typeset the sites they have created, bypassing the standard stage of interaction with the developer.
Today we will talk about one of the new tools that allow you to create websites in an online editor – Pixli.
Pixli’s functionality is similar to its “brothers” in the shop – Webflow, Readymag, Tilda, Webydo, Muse and others: they all provide the user with the ability to transfer a design from a graphic editor or come up with it directly in the online editor, and then get this design in typeset and launch a finished website in less than a couple of hours.
Before you move on to learning Pixli, I highly recommend opening a very detailed tutorial (available after instant registration on the site) on working with the service in the next tab: each button, tab and function are described with examples of use and video comments.
Working with the online editor
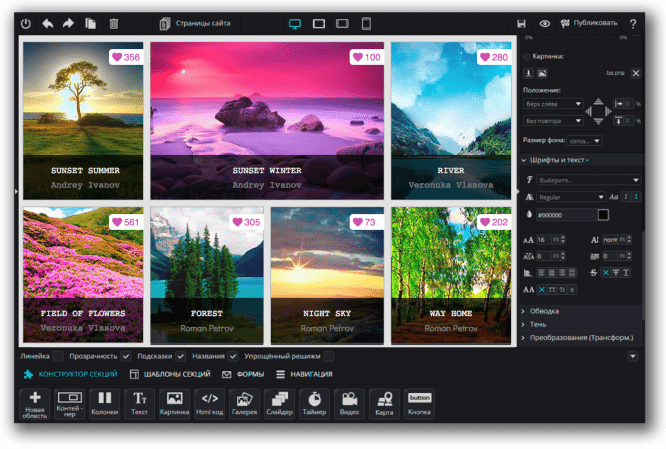
If you’ve used the Webflow visual layout service before, then the Pixli interface will seem very familiar to you. To get started with Pixli, you will need some time to master it: the developers did not dare to completely automate the process as in Adobe Muse, because the flexibility in the settings is lost, so you will have to manually arrange all the elements in their places and set their correct sizes and coordinates.
In general, the whole process of working with Pixli is built on the principle of “drag & drop” – select the desired element, transfer it to the workspace and adjust its parameters, and then move on to the next element.

If you are frightened by the abundance of various buttons, tabs and blocks, the service provides a simplified operation mode: the user sees only the most necessary settings blocks, without which the site cannot function in any way. When you have mastered this minimum, you can safely switch to the professional setting mode and improve your project 🙂
Functional
All sites created in Pixli are responsive by default: the dimensions of the elements adjust to the size of the browser window from which the user is viewing the site.
The developers did not lose sight of the importance of animation in web design: the service provides various options for animating transitions, the appearance and reaction of site elements to user actions.
It is worth noting the flexible settings available for SEO-optimization of the site: for each page created in the project, you can write your own Title and meta-description. There are also separate fields for inserting codes from Yandex.Metrica and Google Analytics – this is not so difficult to do in the finished code, however, when the code of these services is inserted into the previously prepared fields, it makes life much easier.

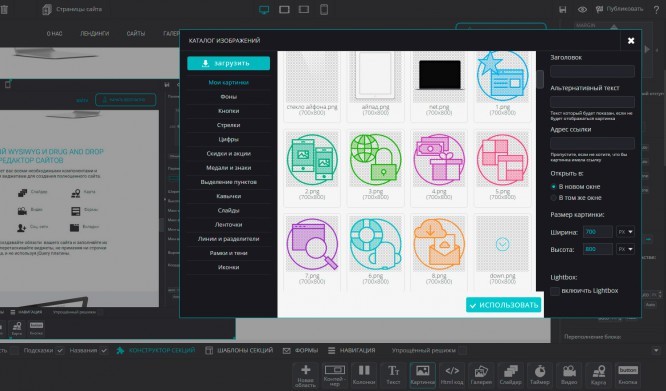
Library of ready-made templates
Starting to work with any new service, each user is looking for advantageous differences from him over the one he already uses, or is trying to find ways to save time in his work. Pixli doesn’t have a lot of ready-made templates yet, however, there are already more than a dozen – you can freely use them as a basis for your next project.
If you like to create your projects from scratch, no one can take this opportunity away from you.

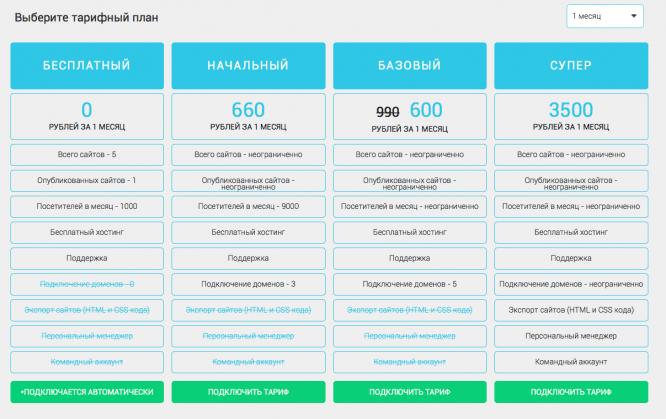
Pixli cost
You can always use Pixli completely free of charge – on a free plan, the online editor functionality is 100% available, however, you will not be able to run the created site on your own domain and hosting. The created site will be located on a third-level domain in the format: website.pixli.ru
On paid plans, it becomes possible to connect your own domains: the project files will still be located on Pixli servers and you cannot edit them directly, however, your site will be available at website.ru – the cost of this functionality starts from 600 rubles per month.
For 3500 rubles per month, it becomes possible to export the created project in the format of html and css files, which you can upload to your own hosting and completely control the site.

Outcome
After several hours of using the service, Pixli seemed to me a very promising tool, which, among other things, was translated into Russian, which is good, because will help attract not only designers who are required to know English well and have the opportunity to use foreign services, but also people whose responsibilities may include periodic tasks of creating one-page pages: it is much easier to understand the interface and terms in their native language.
If you are still choosing between similar tools, try Pixli, if its functionality is suddenly not enough for you, you always have the opportunity to switch to Western counterparts.
…