How to create a sticky menu in WordPress
Today, almost every large and small company has its own web pages with which they can best present themselves to all their individuals, but it is not so easy to create a web page that is actually of high quality. When creating websites, there are a lot of elements that you should think about if you want to make them right. However, there is one that you should focus a little more on, and that was and always will be a menu, but it is difficult to highlight them properly on desktop and mobile devices. That’s why we want to help you and provide you with the answer to the question of How to create a sticky menu in WordPress with the help of the excellent WP Sticky plugin.
WP Sticky
WP Sticky is a plugin that puts sticky elements on your website. These sticky elements will follow all visitors to your website as they explore what are you offering. You can choose whatever you want these sticky elements to be, and you can choose how many you want them to be. But there is a difference between the free version and the PRO version. Below you can read a little more about them and what kind of features they offer you.
Free version

In the free version, you can select a menu element and simply add it to the plugin, which immediately makes that element sticky. Once you do this, your menu will track everything your visitors do as they scroll through your website. But you do not necessarily have to make just the menu sticky. You can add various other elements, such as header, logo, or some other widgets, the ability to be sticky, and choose where you would like to position them.
However, this plugin will make your life a little bit more difficult because you will need to know how to code it if you want to use it to its full potential. At first, you might be a little worried that you do not know HTML elements and coding, but you do not need to be afraid because in the PRO version you will find the Visual Element Picker. So, if you want to avoid all of that, then the PRO version will surely be the light for you.
If you want to try out the free version, you can find it on this link.
PRO version
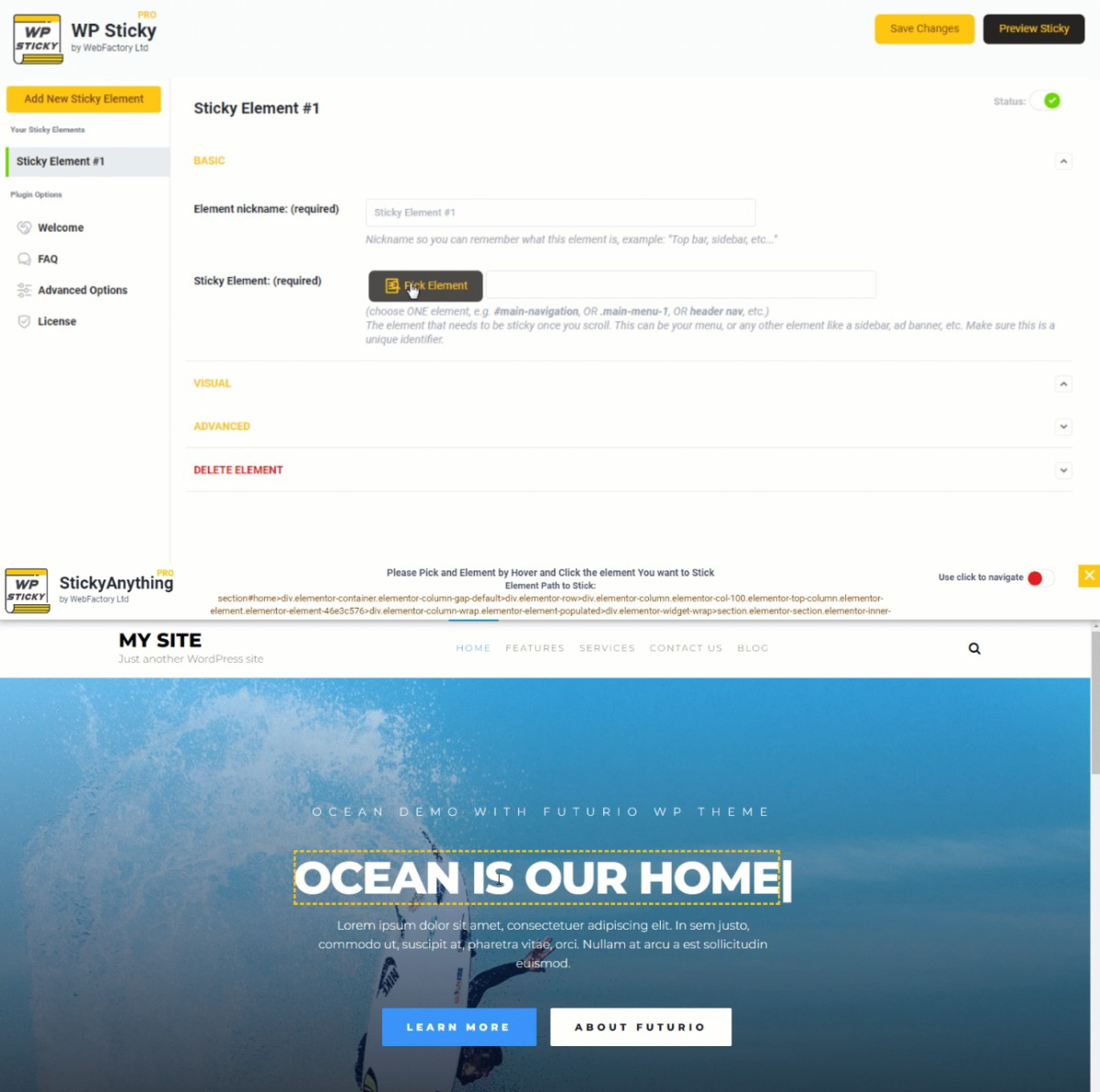
See the free version more as an opportunity to try it first and see WP Sticky in action, and if you really like it, then it’s time to invest in the PRO version. But as tempting as the free version sounds, the PRO version will offer you a much easier way to place those sticky elements. There you will find a Visual Picker that will allow you to do just that.

Avoiding coding, you will meet with the Visual Element Picker. With this feature, it is just enough to select which element you would like to make sticky with the mouse, in order to make it actually make sticky. In this case, you want to make the menu sticky so just select that and you are done. See how simple it is to use this PRO version!
The PRO version has a lot of features, and one of them is the possibility of creating multiple sticky elements. This means that you will be able to use the sticky feature multiple times on your website, and at the same time name more than one and make them all sticky the same time. In addition, you can customize and name each element separately. It will be especially important for you to name them individually if you want to navigate them.

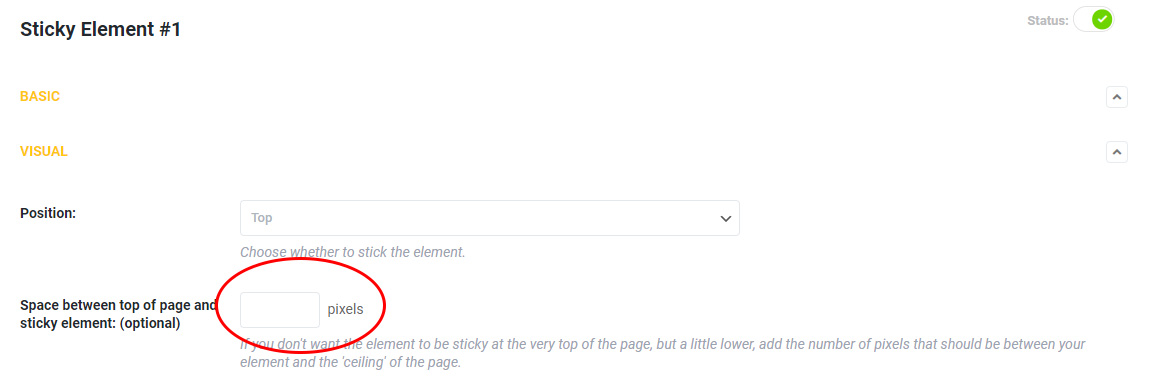
But that is not all. With this version, you will have several more features at your disposal. You can add I effects to your elements, such as fade while scrolling, or you can change the opacity. In addition, you can change the I background color, z-index, or add custom CSS. It is also important to mention the feature adjustments as they will be displayed on different devices. You can order it to display differently on desktop and differently on mobile.
If you want to try out PRO version, you can find it on this link.
Conclusion
We hope that you really liked this great plugin and that you are amazed by its great features. All you have to do now is try it for yourself. It really comes in handy to attract more visitors to your website in this simple way and we are sure that you will be grateful to us for this recommendation.