How to avoid copying trends and why you should do it
How to avoid copying trends and why you should do it
Translation of the article “How to avoid ux design trends and why you should” published on the larsdamgaard blog.
Any designer has to constantly make various creative decisions. However, some prefer instead to imitate various fashion trends in an attempt to make the project attractive. In pursuit of stunning designs, we look for something that amazes us, and we unwittingly (or intentionally) copy it.

What is the problem?
If you design for yourself, then there is nothing to worry about. However, if you are working for a client or a company, trend copying has two major dangers.
Above all, it jeopardizes your design strategy (if there is one), as well as your business strategy, brand image, and overall user experience. This is the first thing.
And secondly, because of copying, most modern custom designs look the same.
But why then do we copy?
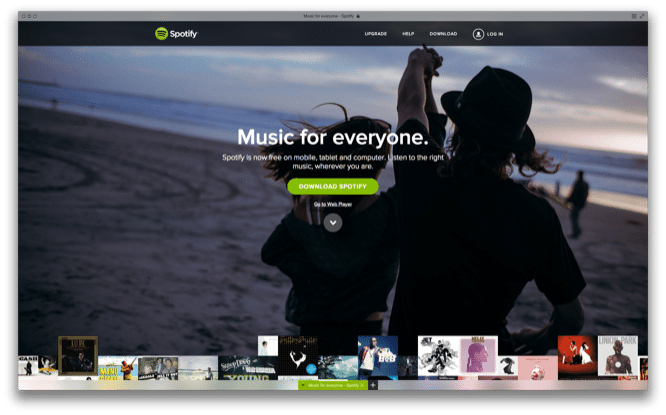
We do this to make certain things look “right” according to prevailing tastes. If you make your project look like Medium.com, Spotify, or Airbnb, then you will most likely have confidence in it. Not because it fits with your design strategy or business goals, but simply because it looks like something that actually works.
It is worth noting that the three resources named above use the same techniques: widescreen photo and video backgrounds, translucent buttons, etc.
This does not mean that we should not be inspired by quality projects, which, without a doubt, are Medium.com, Spotify and Airbnb. We need to be more careful about how we use their experiences, rather than blindly copy them.
Below is a list of tempting web design trends to be careful with:
- Full-size “cover” with some neat typography on top;
- Full-length videos on the background;
- Semi-transparent buttons;
- Hamburger icon;
- Layout in one long page;
- Sticky headlines;
- Flat design;
- Modal windows;
- CSS transitions.
Translated by: Vasily Fedotovsky
…