Adobe Illustrator – Curve tamer and vector master
Adobe Illustrator – Curve tamer and vector master
Illustrator is a cult program in the Adobe Systems ecosystem, born back in 1985. The first version took its name from the surname of Pablo Picasso, underestimated during his lifetime, but did not repeat the fate of the namesake – for more than 30 years it won the trust and recognition of millions of graphic designers.
Recently, we also made the sacrifice of elegance. For many years we have been drawing pictures for internal and client projects using Microsoft Office tools. When preparing the materials for the School of Trouble Shooters, they understood that they would not be able to implement all the ideas “small-soft” and decided to seek help from the culprit of the article.
Many people argue that Illustrator can hardly be called a professional program: a couple of hours of lessons is enough to master the foundation and confidently draw the first logos and pre-print layouts. In 600 minutes, you can master almost all the functionality, then you just have to fill your hand.
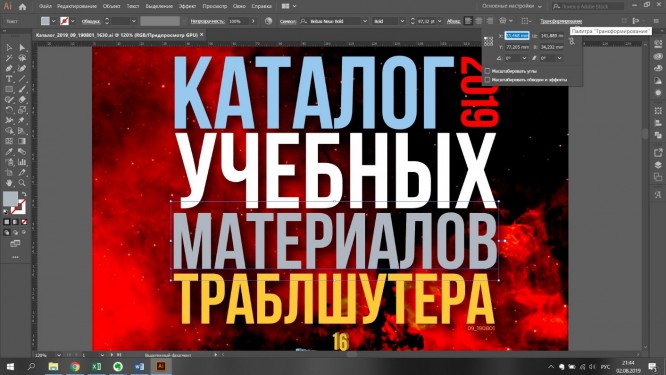
The program allows you to learn in a short time dexterous manipulations with text, for example, placement with the desired positioning with an accuracy of up to the third decimal place:

Fig. 1. Positioning text on the artboard
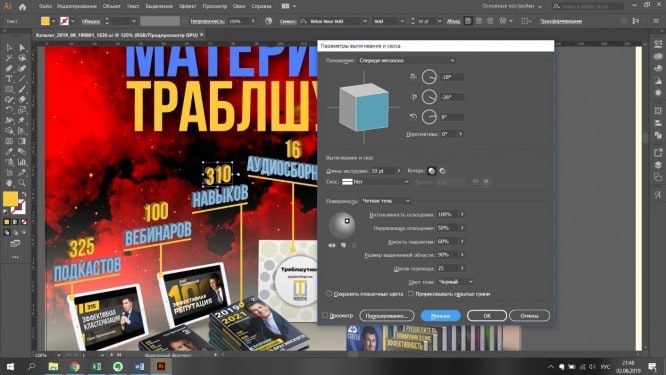
Or less trivial giving the lines volume with setting the extrusion length, shape rotation angle and precise adjustment of the object’s lighting parameters:

Fig. 2. Working with visual volume of text
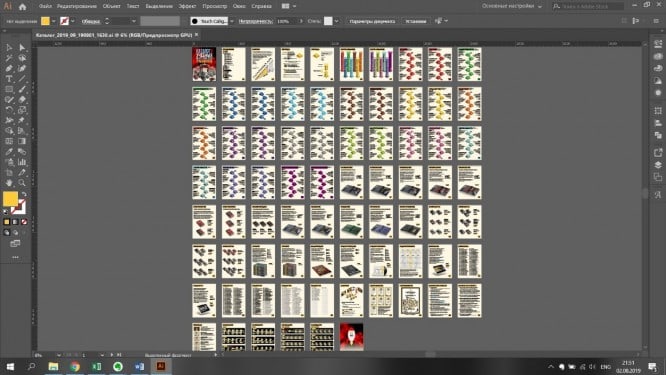
“Ilyusha” or “Chandelier”, as the people call the software in question, supports work with several mounting areas, up to 100 pieces. You can increase the value to a thousand, but the single-core program severely limits the use of several easels on low-power computers.

Fig. 3.76 artboards of the Troubleshooter School Catalog
The program allows you to draw various objects in an isometric view, ranging from simple blocks that resemble the floors of buildings:

Fig. 4. Cubes-floors, made in isometric
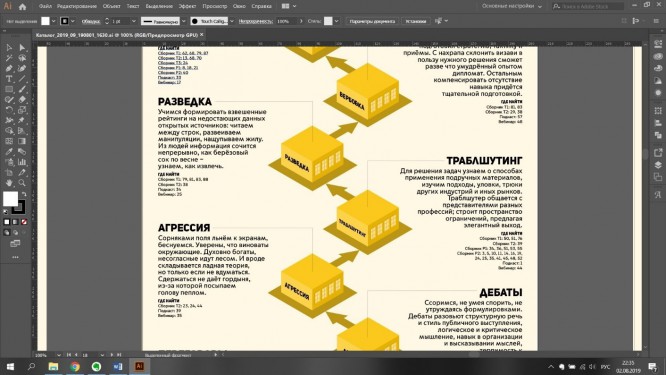
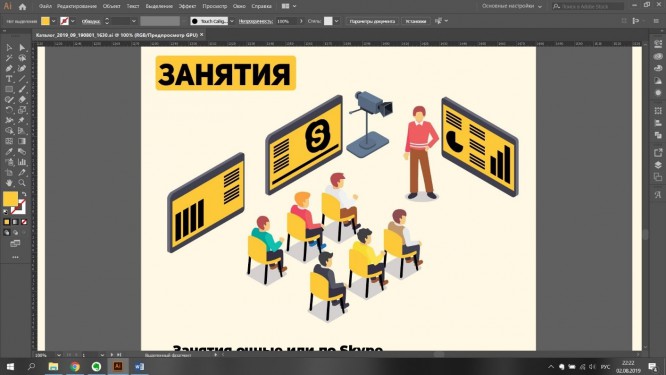
Continuing with quick sketches, visually reflecting the processes from life:

Fig. 5. Visualization of the process of seminars, performed in isometrics
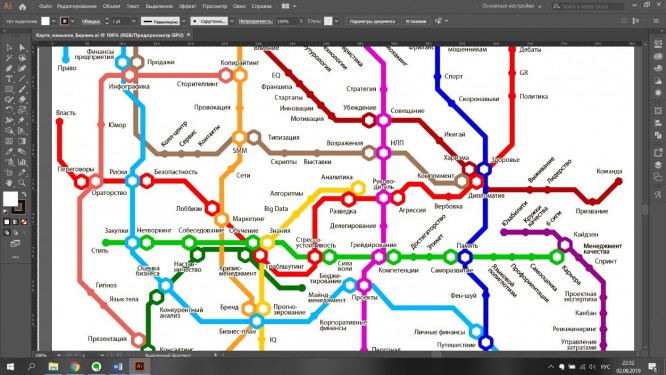
Curves are one of the most important tools in the program, and the name of the Renault body designer Pierre Bézier, who used them in his professional activities, has long become a household name. The device allows you to represent the skills grid in the form of metro lines:

Fig. 6. Skills “School of Trouble Shooters”, made in the form of metro lines
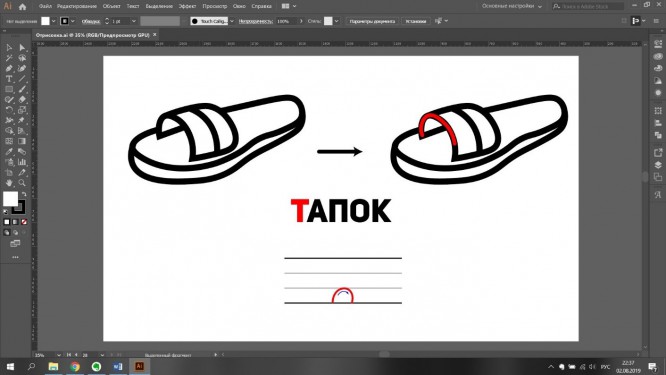
Or create demo cards for teaching materials, such as memorizing shorthand characters:

Fig. 7. Mnemonic card for the T shorthand
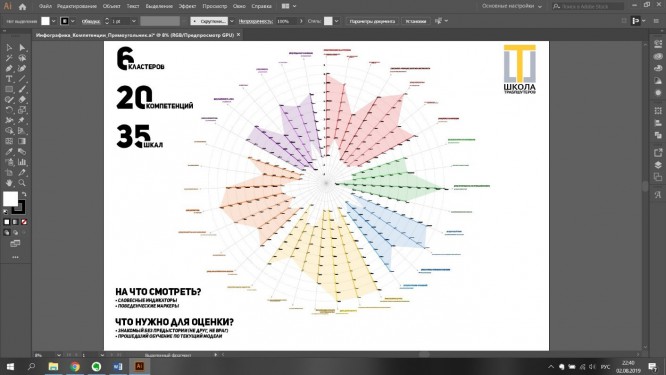
The built-in functionality contributes to the creation of information graphs for the skills taught at the School:

Fig. 8. Infographic on the Skill of Competencies
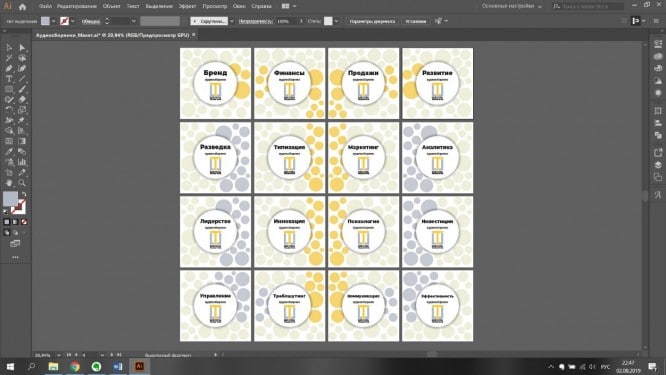
“Ilyusha” allows you to develop layouts that clearly convey meaning in a holistic format, but visually lose it when splitting the source into its constituent elements:

Fig. 9.16 covers of audio collections of articles that make up the logo of the School
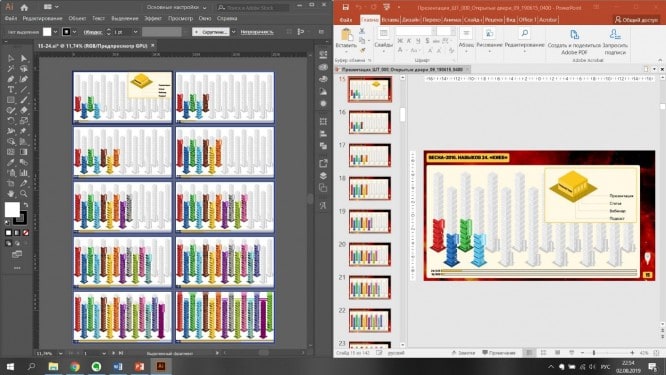
The program does not boast of autonomy and works perfectly in conjunction with the products of the Microsoft ecosystem. Pre-designed graphics are translated into multi-page presentations, easily edited by team members who do not own Adobe software:

Fig. 10. Sharing AdobeIllustratorand MicrosoftPowerPoint
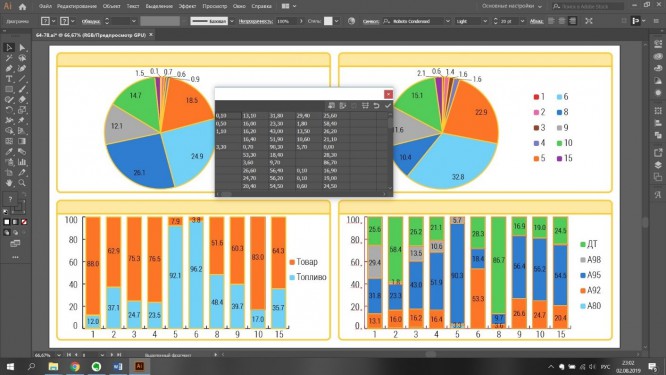
There are enough internal options to create stacks, stripes, radars and pie charts based on data exported from Excel:

Fig. 11. Create pie charts and stacks based on data from MicrosoftExcel
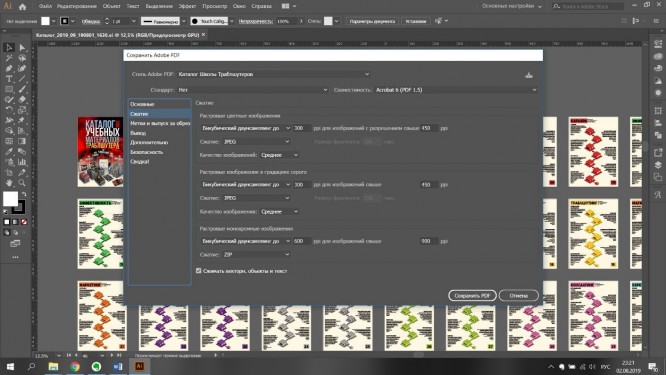
When saving a file in pdf format, special attention is paid to the output settings: the same document can receive a final “weight” from 1.5 to 400 megabytes. We strive to strike a balance between image quality and product weight for the materials we send to our clients.
In the “General” menu, uncheck the “Preserve the ability to edit in Illustrator” option, and in “Compression” enable the software for the following graphic transformations:

Fig. 12. Settings for the “Compression” menu
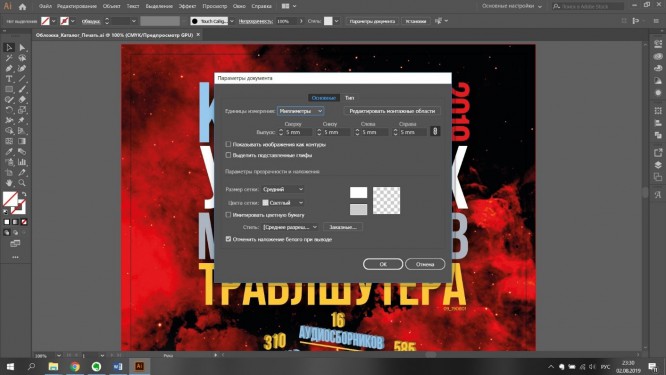
For documents distributed in the web space, we use the RGB document color mode. When printing an image, we resort to CMYK and set the “Bleed” to at least three millimeters. Most printers recommend setting the value to half a centimeter.

Fig. 13. Setting the parameter “Bleed”
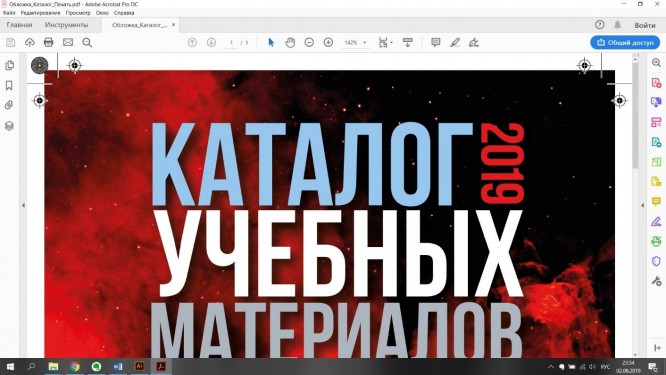
When viewing the final file, the values set above can be seen in the form of cut and register marks. The settings are necessary to ensure that the printed material has neat edges, completely filled with color. Otherwise, inaccuracies in the preparation will result in unwanted white frames.

Fig. 14. Crop and register marks in the file prepared for printing
This is just a fraction of the vector graphics harvester’s capabilities. Professionals and amateurs create in the program logos of different levels of complexity, the basis for corporate identity and printing, display – printed materials, multi-element illustrations and fonts.
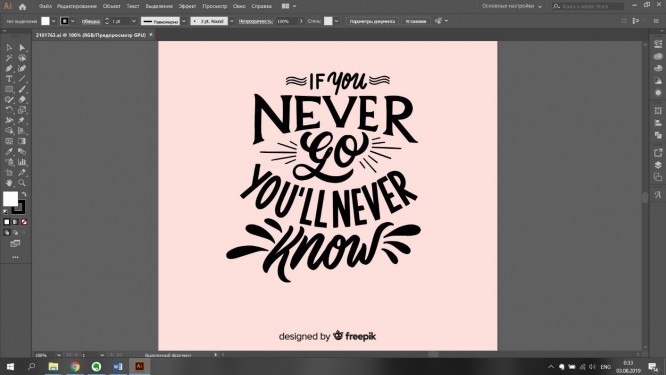
A particularly popular trend of the latter is Lettering – an aesthetic combination of letters and joints from different typefaces, complemented by connecting elements.

Fig. 15. The phrase “IfyounevergoYou‘llneverknow“, Made in Lettering style
A specialist from a neophyte will be distinguished by runaway fingers tapping out their favorite hotkeys:
- Alt + Scale – resize relative to the center of the image
- Shift + Scale – resize while maintaining proportions
- Alt + Shift + Ctrl + V – Paste to All Artboards
- Ctrl + D – redo the last action
- Ctrl + Z – undo the last action
- Shift + Ctrl + Z – redo the undone action
- Ctrl + F – Paste in Front
- Ctrl + Shift +]- move to the top of the layer
- Ctrl + Shift +[ – опустить в самый низ
- Ctrl+I – проверить орфографию
- Alt+Колесо – приближение/отдаление
- Ctrl+Колесо – горизонтальный скролинг
- Пробел+ЛКМ – перемещение по области
- Shift+Ctrl+O – преобразовать текст в кривые
- Ctrl+G – объединить элементы в группу
- Ctrl+’ – показать/скрыть сетку
- Ctrl+R – показать/скрыть линейки
- Ctrl+; – показать/скрыть направляющие
- Shift+Ctrl+S – вывод документа в формате ai или pdf
- Alt+Ctrl+E – вывод монтажных областей по-отдельности
Illustrator имеет мощных конкурентов: Sketch – эксклюзив владельцев яблочных устройств и старичок CorelDRAW, переживающий закат своей эры. Три мастодонта схожи по функционалу, имеют собственные сильные и слабые стороны. Как говорится – хоть на асфальте рисуй, а правки от заказчика вноси вовремя.
Источник: SPARK
.

