8 useful tools for a web designer and more
8 useful tools for a web designer and more
The work of a web designer is connected with knowledge of many areas: from basic knowledge of HTML code and layout to professional knowledge of colors, grids and typography.
We present you with a selection of tools that will help a web designer master all these areas, as well as reduce the time when working with the next project, quickly choosing colors for the site, fonts and other necessary parameters.
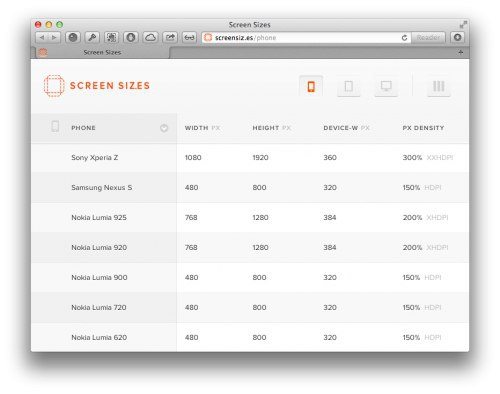
1. Screensiz.es

Screensiz.es is a site that can easily help you find the physical dimensions, screen resolution, aspect ratio and many other parameters of the screens of the most common models of smartphones, tablets and monitors. All information comes in a simple and understandable form – in the form of a table.
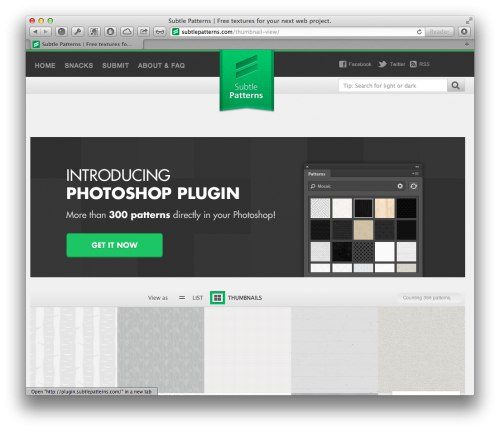
2. Subtle Patterns

Subtle Patterns offers a wide range of background patterns that you can use as a background for your websites. One of the best features of the site is a preview of how any given pattern will look on your site. It should be noted that all patterns are provided at your disposal free of charge.
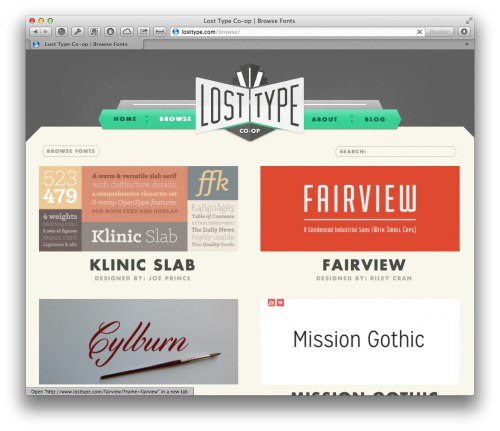
3. Lost Type

Remember the font you saw on your favorite site? There is a good chance that this font is taken from the Lost Type site, which brings together many designers who put their work there for sale at a pay-what-you-want price. Perhaps Lost Type can be attributed to the list of sites that every designer (and not only) should know about. There are not many places on the web where you can get a high-quality unique font and not pay a lot of money for it.
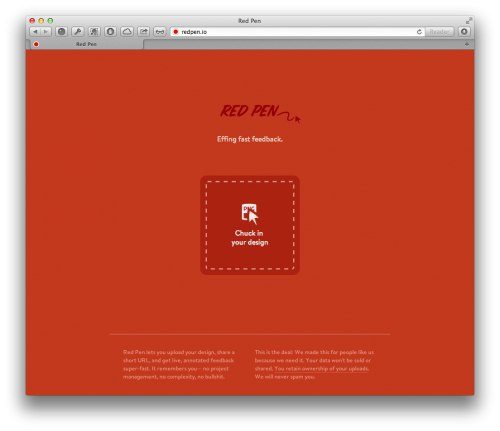
4. Red Pen

Red Pen allows you to solve a very important task simply and quickly, like no other site. You drag your graphic work or layout into a special window on the site, and the service gives you a unique link that you can publish on social networks. An indispensable tool for getting quick feedback from the widest audience.
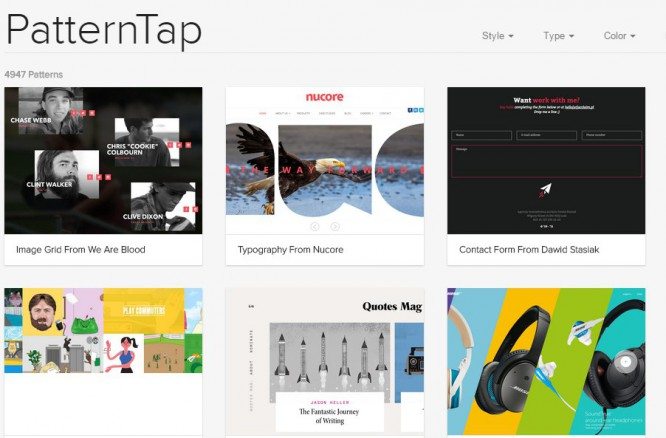
5. Pattern Tap

Pattern Tap is not a tool in the traditional sense of the word, but it will certainly come in handy for a designer. The purpose of Pattern Tap is to inspire you with ideas for various elements of web pages. For example, the site contains a large list of example 404 pages, audio players, buttons, breadcrumbs, and more. If you run out of inspiration, looking at the various incarnations of an idea can nudge you in the right direction.
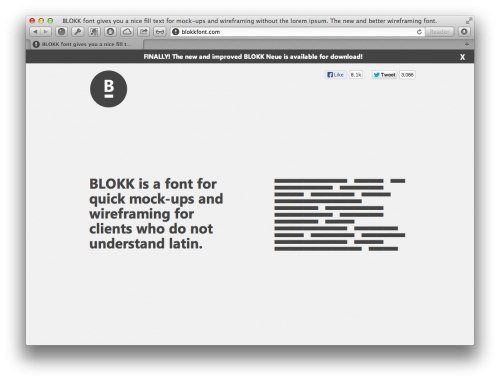
6. Blokk

Often, when designing layouts, the designer needs to demonstrate its fullness with text, which often leads to unnecessary extra effort. It is clear that you can use some kind of Lorem Ipsum-style text generator, but there is also a more elegant solution. Blokk transforms gibberish typed in from the keyboard into something slim and beautiful. Instead of meaningless Latin phrases, you get slender lines that mimic lines of text.
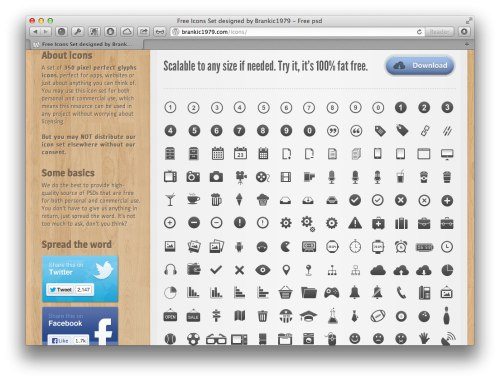
7. Icons brankic1979

A wonderful set of free icons, perfect for the design of applications, websites and other projects. From numbers to gears to microphones, this set contains over 350 items and you will surely find something worthwhile in it. The main thing is that the icons are free for both personal and commercial use.
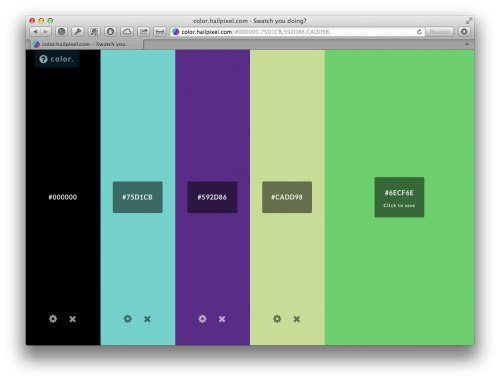
8. Hailpixel

This is one of the tools that a designer should always have at hand, and Color by Hailpixel is definitely worth paying attention to. The website will open and show you a blank screen with a single black link (# 000000). As you move the cursor around the screen, you will see how the background color changes, and the window in the center will show the corresponding hex-code of this color. Clicking with the mouse will create a strip of the current color with the numerical value of this color.
Cover photo: ShutterStock
…