Optimize images for the web
Optimize images for the web
One of the best ways to create a fast website is to optimize images. HTML, CSS, JavaScripts, and fonts also play a role, but nothing can make a website more heavy than tons of unoptimized graphics. More often than not, images make up the majority of the entire page. If you optimize images, then their transfer from the server to the browser will be much faster. Let’s see how to do this.
Start using SVG
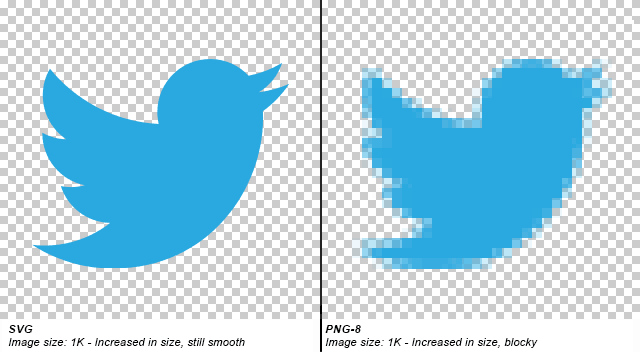
SVG (Scalable Vector Graphics) is an XML markup language for storing vector images. Rather than using pixels to represent image data (JPEG, GIF, and PNG file formats), SVG uses a series of items called “vectors” that are marked on a 2D grid. Most professionals create vector graphics in Adobe Illustrator, but free web tools like Method Draw and Mondrian can also create SVG images.
SVGs are ideal for the web because they have unlimited resolution and very small file sizes. In other words, you can enlarge the SVG file as much as you like and it will always look crisp. Therefore, SVG files represent images as a series of coordinates that form shapes rather than pixel data. These shapes, in turn, are automatically projected into a physical pixel grid, regardless of its resolution. If you optimize images with a tool like SVGO-GUI, the file sizes can be even smaller.
Mostly SVG is good for representing graphics, but that doesn’t mean SVG is good at everything. For images such as photographs or artwork, you must use a raster-based file format that uses pixels. However, you should first try to use SVG for all your images, and only in cases such as photographs or artwork can you use a different format.
All modern browsers have SVG support. However, you must come up with a progressive improvement strategy if you think your pages will not work for IE8 users.
Scaling a bitmap
SVG is resolution independent, so there is no need to rescale images. However, the raster-based file formats JPEG and PNG have absolute pixel resolution. And as you know, the more pixels, the longer the page load.
Whatever the case, the network doesn’t deal with pixels; it is a kind of liquid medium that looks different on different screens. Sometimes it is necessary for the browser to re-scale the image so that it works in a responsive design. However, if you send more pixel data than there is on the device, and the image changes proportionally, then the end result is that the network is wasting bandwidth.
You must optimize images so that they are not larger than the highest resolution they can be displayed at. This is the main reason why SVGs are so big. However, most often we look at monitors around 27 ″ – 2560 × 1440 and below.
Choose your PNG
SVG is ideal for images made with large parts and sharp lines, while JPEG is ideal for photographs and pictures. But sometimes the artwork may not have an SVG version available and compressed JPEGs can look terrible in flat areas of color and with sharp lines. You can also have a bitmap with some transparent areas that should let the background glow through. In these cases, the best format is a PNG file, which comes in two flavors – PNG-8 and PNG-24.
PNG-8 uses an adaptive color palette with 256 colors. One of those colors could be for transparency, but that transparency is double (a pixel is either 100% transparent or 100% opaque). This means that any transitions between opaque and transparent areas will be extremely sharp and without partial gradation. If PNG-8 has any outer pixels that are mostly light and is placed against a dark background, the edges will appear jagged. The big plus is that the file sizes are pretty reasonable.
PNG-24 is capable of full color gamut and full alpha transparency (pixels can be partially transparent), resulting in beautiful subtle transparency. This is often the only way to present partially transparent photographs with contours such as hair or fuzzy edges. The downside is that these images produce the largest file sizes of any image format.
If you need PNG, we advise you to use PNG-8 (and reduce the color palette as much as possible). Use PNG-24 only when you need soft alpha transparency. Keep in mind that if the alpha transparency is uniform throughout the image, then you can use the smallest image format and lower the opacity in CSS.
Use GIF animation very sparingly
In the 1990s, animated GIFs were everywhere. They have recently returned, albeit not in the form of rotating emblems and page counter. The rule of thumb here is pretty simple: GIFs are very large in terms of file size (often larger than HTML5 videos). If you want to use GIF for a demo (how to use a UI feature in a web application), then simply watch how each GIF affects the total page weight. If you just want to make a fun web page with tons of animated images that have questionable copyright, then it’s best to keep it on Tumblr.
Compress images
When creating DPI raster graphics for devices with screens like Apple’s “retina”, you usually need to deliver images at 2x or 3x normal size. These are devices that have a higher number of physical pixels on the screen than “virtual pixels”. On a modern iPhone, if the image is supposed to fill 200 px by 200 px on a web page, then you should actually put the file 400 px by 400 px. Otherwise, images will appear blurry.
Load JPEG correctly
JPEG images are usually loaded starting at the top of the image and viewed downward. However, they can be loaded in a “progressive” way, where a blurry image is loaded first and then gradually becomes sharper. This will not increase the page load time, but it will increase the reading time and the web page will appear to load faster. The human eye can focus on a small part of the screen once, so filling in areas with large blobs of color and then gradually increasing their definition usually looks faster than when we watch the image load from top to bottom.
A source: Maxim Novoselov | Internet Marketer’s Blog
…