8 tools for creating apps and websites
8 tools for creating apps and websites
Today, in order to launch a startup, you need programming knowledge or funds for developers. The article contains a selection of services that will definitely help you.
But not everyone can afford to spend a tidy sum (five or six digits) on programmers, because initially the budget is usually limited.
Fortunately, there are many services on the market to help aspiring entrepreneurs build a website or application without a single line of code. They will definitely save time and money. PrimeLiber has published a selection of 7 tools that are popular among Product Hunt users.
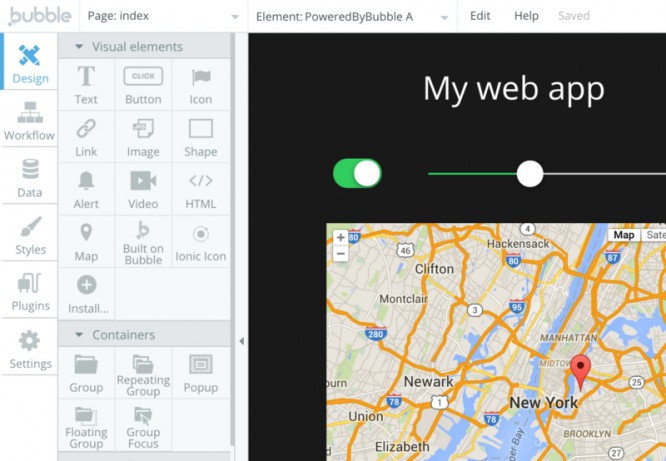
1. Bubble

The service is based on the concept of visual programming, that is, programming without code. The drag & drop technology makes it easy to add and move page elements: text, video, maps, icons, images, buttons, etc. Everything is customizable, right down to the background color, icons, element transparency.
Workflow programming gives you a more detailed understanding of what is happening at each step. In Bubble, you can structure and store data, set your own transition logic (for example, if the user pressed the X button when logging in, go to Y, otherwise – to A), in addition, your users have the opportunity to upload their content.
It integrates with such popular services as MailChimp (automatic user subscription) and Mixpanel (tracks user activity in the application). This is ideal for those who want to create a website or application without bothering too much. You can create a project in the service for free. The fee is charged after the number of users begins to grow and the site or application begins to be actively used.
Tara Reed, founder of Kollecto
I have no technical background and I use Bubble in my designs. With his help, I managed to make the MVP of the project, he began to generate income, became a resident of the 500 Startups accelerator. You can read about the experience of creating Kollecto in Bubble here – http://bit.ly/1WISExa For those who do not have programming skills and extra funds for developers, Bubble will be an ideal solution. Yes, I could hire developers, but then again, how do I know that they did a good job. And I didn’t want to spend money on weak programmers. The creators of the service have done a great job. Congratulations guys, this is a success.
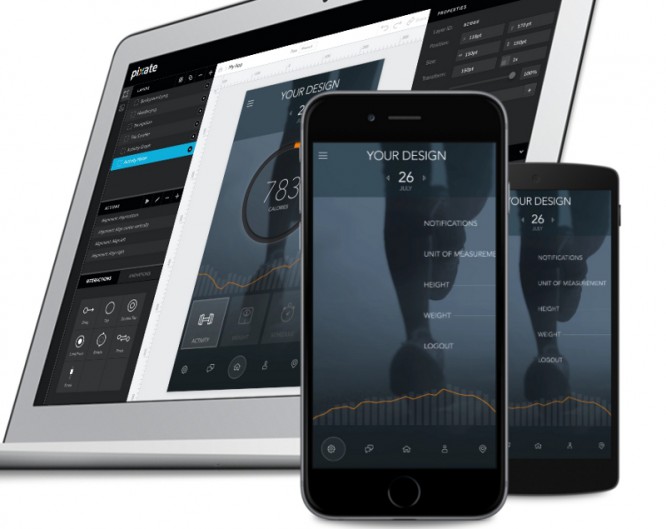
2. Pixate

Pixate generates 100% native prototypes, so you can immediately “feel” your ideas on the device. With just a few clicks, you add the necessary animations and interactive gestures (all without a single line of code).
The service is very popular among designers who need to quickly create a high-quality animation prototype for presentation to the customer. Pixate completely redefines the concept of prototyping and lean testing. We highly recommend it to everyone who is going to create or optimize a mobile application in the near future.
Pixate Studio is free to download. Pixate Cloud costs $ 5 per month per user or $ 50 per year. There is a free trial version for 30 days.
Damian, graphic designer for Red-Sky
I used the service a couple of weeks ago and I must admit it is the best prototyping tool out there. It’s mega-simple and super-fast.
3. Treeline

Currently, only a beta version of the service is available, but we are sure that over time it will become megapopular. Treeline lets you build enterprise server applications in hours (although it used to take months). In it, you define the backend architecture as small, reusable, well-debugged modules. Here is a partial list of the features available in Treeline:
- sending HTTP requests
- comparison of passwords and encoding
- working with strings in JavaScript
- access to the ElasticSearch API via Node.js
- access to YouTube API to download videos
- access to the Stripe API to accept online payments
- integration with Facebook for user authentication, obtaining personal data
Mika Baldwin, project creator
The creators are very smart, they started with Sails.js (somewhat similar to Rails) and made a powerful product that allows the developer to create backend code … without writing the actual code. But I wonder when there will be no need to write code at all, and everything will be constructed using drag & drop interfaces?
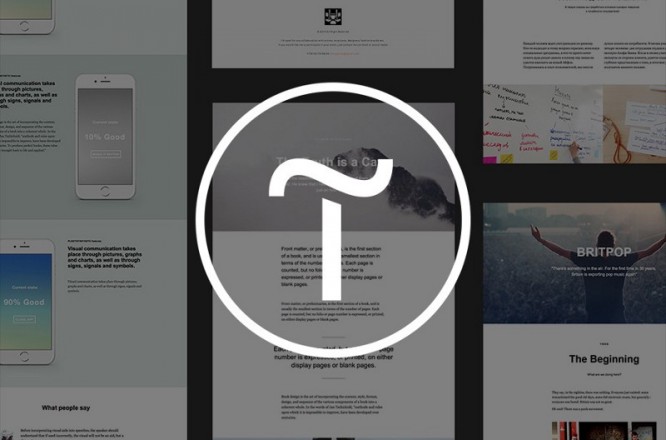
4. Tilda Publishing

Tilda allows you to create colorful content pages. You collect a page from ready-made blocks (there are more than 170 of them), which are stored in the system library. All pages made on Tilda are responsive, you don’t have to worry about how they will look on different devices. A definite plus for non-programmers.
The web pages are bright and effective with good typography and visuals. The service allows you to use various functional elements for a call to action (reviews, buttons, forms, lists of benefits), connect to Google Analytics, and optimize the page for search engines.
The service is very useful for creating blogs, portfolios, news and corporate sites.
You can create only one site of 5 pages for free. You will have to pay for using the service on an “industrial scale”.
Fred Rivett, member of the @wecontrast team
I saw Nikita launch the product a couple of weeks ago, and immediately decided to give it a try. Of course, the priority here is non-standard UI design solutions, and it looks like you paid the agency a lot of money for them. I was faced with a dilemma. I enjoy working on design and coding. The tool is affordable, easy to use, and great. Now I’ll think carefully whether it’s worth the time and write everything from scratch, or get the same result for little money. Gone are the days when companies order websites from agencies. And why, if such services as Tilda have appeared? Disadvantages? Your site will not claim to be unique, but now most sites are designed in the same style (and actually look very good). So for 99.9% of sites, this is not a disadvantage at all.
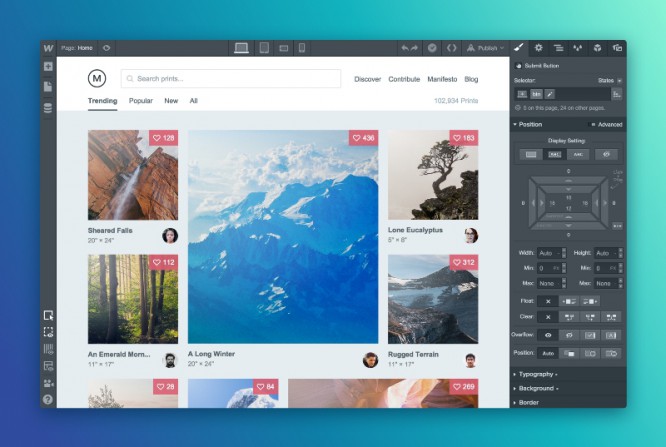
5. Webflow

CMS system is designed for sites with dynamic content created in Webflow. In the service, you set the type of content (blog, portfolio) and then adapt the site structure for it. If you do not have a clear understanding of what the site should look like, use existing templates.
The service allows you to quickly and easily create a large number of pages of the same type. For example, you can create your own blog page template and it will automatically be applied to other pages with the same label. You can make edits and edit the site in real time – the content will be updated automatically. Webflow has a user-friendly interface and easy navigation.
You can only work on one project for free, and you will have to pay for hosting.
Leonardo Zakur, entrepreneur and designer
I’m a huge fan of Webflow! Great team and great product. The app is superbly made, really fast and responsive (it’s a web app, by the way). Webflow plays a very important role in our workflow. It allows you to create both a design and a frontend at the same time. And UI / UX designers constantly control how the finished product will look and feel. It’s great that you can quickly check how the site will look and work, and in any browser and on any device. View fonts, animations, transitions. And all this is at the design stage. At our studio Bons, we use Webflow in a more professional way as it can be customized.
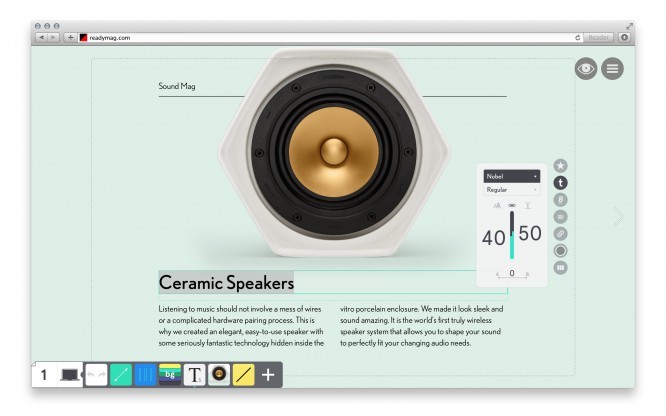
6. Readymag

Readymag.com is an innovative, elegantly designed tool for creating interactive web publications: from the simplest announcements and resumes to project presentations, portfolios, photo stories, microsites and web magazines.
The biggest plus of Readymag is that it does not require programming knowledge, and the process of creating a publication is similar to the layout of an article in any graphic editor: you only need to arrange the text and pictures on the page at your discretion. That’s all! The rest of the creation process happens automatically 🙂
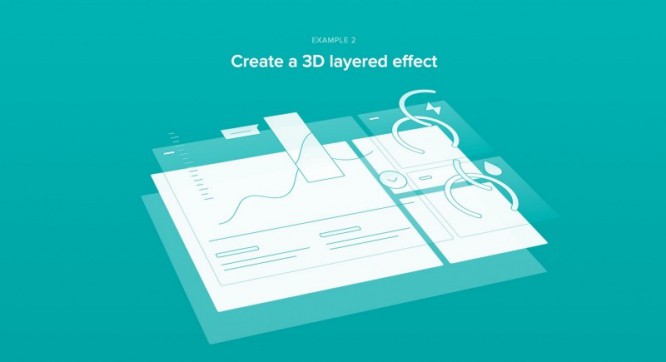
7. Webflow 3D Transforms

This tool, just like the previous one, was created by the Webflow team, and is considered the best in its class. With it, you get advanced capabilities for creating 3D and CSS transformations when animating sites. Elements of the page can be moved, rotated, perspective applied to them.
Here are just some of the features: animation with card flip, 3D layered effect, isometric projection.
A beta version of the product is now available.
Randy Ellis – Lead Educator in UX Design
Wow, they did it again! I was their loyal customer from the very beginning, and now there is another reason to take a closer look at the service. First Webflow, then Webflow CMS, and now 3D Transforms. It looks like the guys want Webflow to live in our ecosystem forever. And this is great!
8. Cloudpress

With CloudPress, you can create unique, responsive WordPress sites. Ready-made blocks (and there are more than 80 of them) allow you to design prototype pages in a matter of minutes. In ThemeBuilder, you can set the page width or make it responsive.
You get control over every detail of the site. You can change the size of the elements, typography, background, effects.
The minimum fee is $ 11.99 per month, you can create a maximum of 3 sites.
Nate Hanson, co-founder of Sumry
Great tool. Something similar to Squarespace.
We hope you found something useful for yourself and will try these tools in the near future. As you can see, you don’t have to be a programming genius to create a beautiful website or application. We are waiting for your masterpieces.
Source: spark
Cover photo: ShutterStock
…