5 lessons from Google Senior Designer Richard Fulcher
5 lessons from Google Senior Designer Richard Fulcher
Designer Saeed Taheri spoke to Google Senior Designer Richard Fulcher and talked about the conversation on his blog. Here is a translation of his article for you.

1. How to see details that others are missing
Train empathy
Try to see the product from the user’s point of view. Ask yourself: “What do I see first?”, “What is the first text on the screen?”, “What elements stand out visually?” or “Do I look from top to bottom?”
Explore the app with a defocused gaze
Display the design on the screen, step back and squint your eyes to defocus your vision. Through the blurry veil, you will see the dominant design elements.
“To edit your work, read the screen in reverse order.”
Work through your entire project from end to beginning like some word processors to get a fresh perspective on the content in front of you.
Learn the movement from macro to micro
It is difficult to see the details in movement, so give yourself time to study the movement in general. Then focus on the individual components.
2. Listen to criticism more often
It’s important for a designer to constantly ask for criticism from other designers so that they see what you can’t see, Fulcher says.
To keep their attention, show multiple variations instead of one final product. Instead of saying, “Here’s the finished job I did,” say, “Here are three things I’m working on. Which of them resonates more with you? “
3. Future: motion, VR, VUI
The three most promising design trends for the next few years are motion, VR and VUI.

Motion design
Animation will become part of every interface you create. – Richard Fulcher.
He is often asked what skills designers should learn. His answer is always motion design.
My guess is that if motion design can convey a message, then it can itself be a message. Here is the best explanation I have found.

VR design
Fulcher says there aren’t many VR designers on the staff at Google right now. Instead, they hire many conceptual artists who know how to “just create the environment.”
I think now is an amazing time for designers. While VR is primarily used for entertainment, it can be applied anywhere from training and educating surgeons to UX development aimed at reducing costs and risks.
Here’s an interesting article I found on VR design.

Voice UI design
Thinking about voice is a good way to think about interaction design in general.
In connection with VR design, I have found that conversational UI is a new means of interaction for those trying to put technology at the service of people.

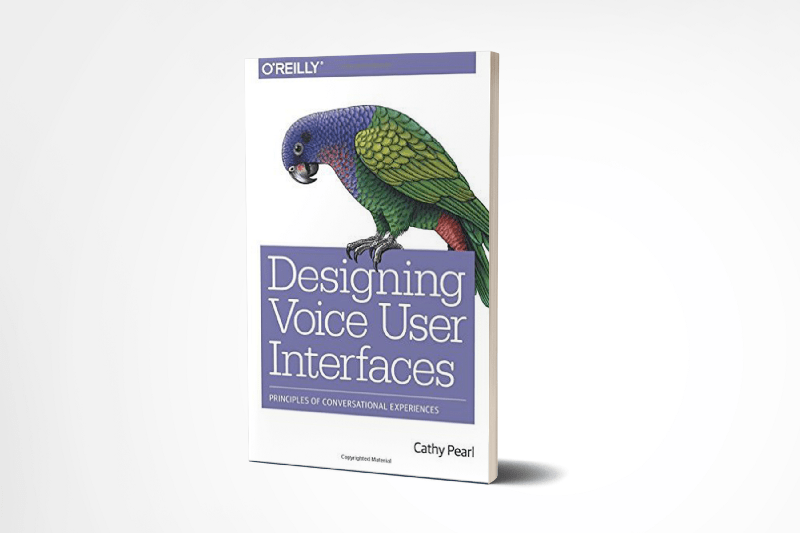
There will be several VUI events at Google I / O this year that will definitely be interesting to attend. For an introduction to VUI, Fulcher suggested Designing Voice User Interfaces: Principles of Conversational Experiences by Katy Pearl.

He also recommended the following books for interaction design:
- Interviewing Users: How to Uncover Compelling Insights by Steve Portigal
- Sketching User Experiences: Getting the Design Right and the Right Design by Bill Buxton
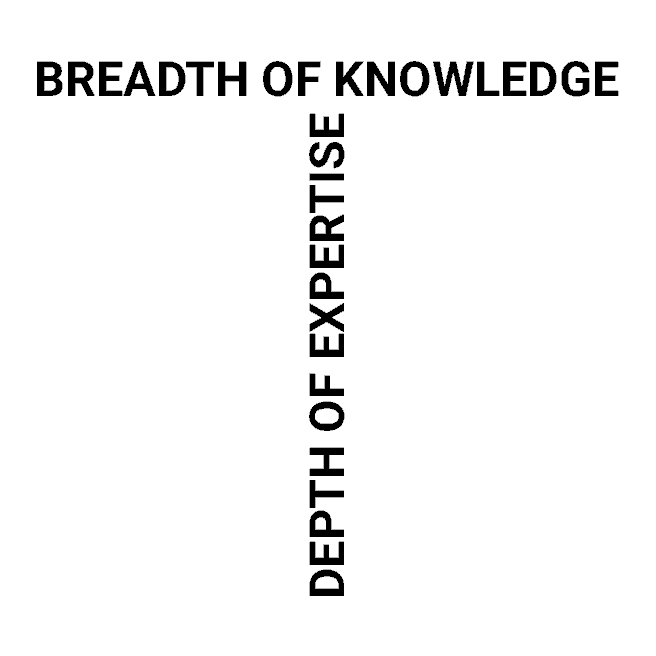
4. Designers with T-Skills
To better represent the voice of the Google brand, Fulcher tries to hire designers who are “good at solving common problems” in addition to a wealth of experience in their specialty. They should be able to look at the problem from different angles and be good critics.
Designers with T-Skills have deep knowledge in their specialty, rich experience (vertical bar) and wide experience in other disciplines (horizontal bar).
(I like to say that I draw up a strategy as a person of extensive knowledge and execute it as a specialist)

5. Define your design style
There is no need to be afraid to use generic methods, Fulcher said. You need to know exactly how you approach the problem, how you work with the team, and what techniques work great for you in specific situations.
He says that designers fall into the following categories:
- Process oriented formalists.
- Analytical designers who quickly launch the first version to users and then make changes.
- Those who can quickly spot problem areas and focus on small issues.
Conclusion
I think that designers who want to excel should devote time to exploring many areas of expertise. You need to be able to communicate effectively and be open to criticism (both giving and receiving). VR and VUI are the main technological breakthroughs, so they will be in demand, just like motion design.
Source: apptractor.ru
…