4 rules for conducting competent website design testing
4 rules for conducting competent website design testing
Website design testing is one of the key ingredients for the success of any web project. It is a good thing to assume the possible paths of users through the site and how they interact with the site, however, these are only assumptions. Only testing can tell how users will actually use the site.
Froont has made this list of important rules in animated form so that you can thoroughly test your site design.
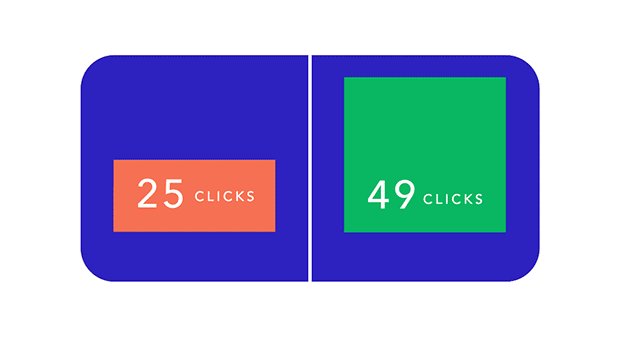
1. A / B testing: traffic is divided into two parts, the one in which, say, registrations the most wins
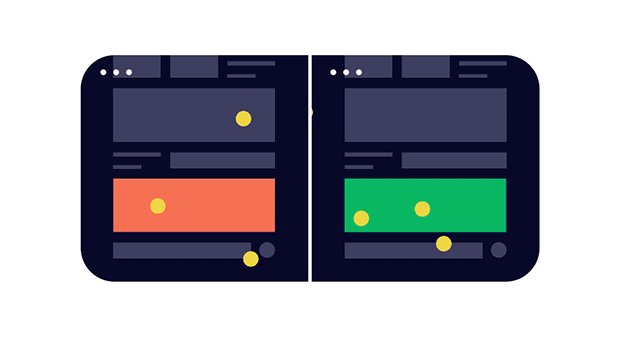
2. “Heat” and scrolling maps: “Heat” maps – maps showing where the user most often clicks in order to figure out where, for example, you can add links; scrolling maps allow you to figure out how deeply the user views the page
3. Testing by the user: for this, services that record user behavior on the page, for example, ScreenFlow and Inspectlet, can be useful.
4. Polls, for example in Google Docs
…


