5 basic rules of web design
5 basic rules of web design
We all intuitively understand what makes a website design bad: overuse of effects, banal clipart, overloaded layout. These common mistakes are easy to avoid if you keep in mind the basics used by professional designers and artists when designing your designs.

On good sites, looks and functionality go hand in hand. Also, the user trusts more well-designed resources, and it is easier and more convenient to use such sites.
Below you will find five basics you can use to improve your work, especially if you are at the beginning of your professional career.
1. Follow the rules … almost always

In design school, you will be provided with a number of rules that you need to follow in order not to violate the aesthetics: the principles of creating a layout, the arrangement of elements, creating symmetry. However, you still need to break the rules. Quite a bit and expertly. Do this in order to grab the user’s attention, add variety, and create contrast.
Here’s an example of a page created in Edge Reflow CC. Try to select individual elements and experiment with them, breaking the rules a little.
2. Use images and icons where possible

There are universal icons that the user immediately recognizes. Magnifying glass (search), house (home page), diskette (save) – all these elements speak for themselves and do not require explanation. Use visual labels to make information easier to read.
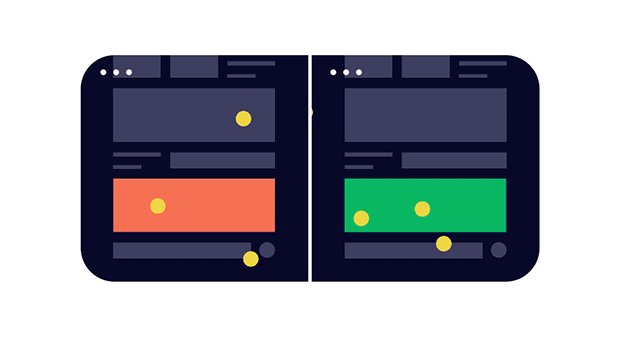
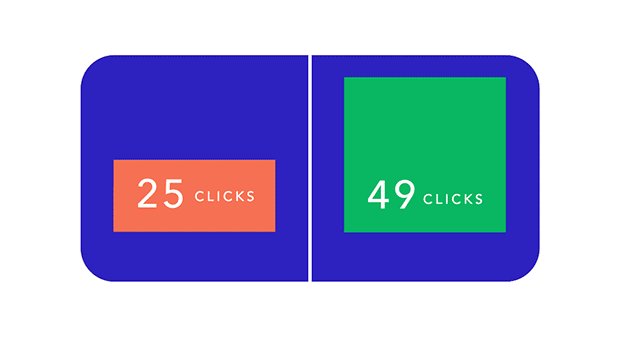
3. Color as an element of design, but not decor

Colors play a big role, especially as mobile screens keep getting better. This is one aspect of design that can be a key element and tell a lot about your project. Just use color to properly present, accompany your content, not as a decorative element. If you are using a photo, the colors are usually picked from the image to keep the design consistent.
You can use the Adobe Kuler web app for color matching. It is a great tool for experimenting with colors. One of the main rules is the use of complimentary colors. In this case, warm shades are combined with cold ones, creating balance and emphasizing each other.
4. Choose fonts that fit your content

There are thousands of fonts you have to choose from.
You can mix and match fonts, but remember that it is recommended to use no more than three fonts together: one for headings, one for general text, and one for highlighting special information if you need to. Often times, if you are using a sans-serif font for general text, both sans-serif and serif typefaces may work for your heading.
5. Ask for help

Let’s assume that your basic project is complete: great icons and images, good color scheme and fonts. What’s next?
Ask for help! And not just from friends or random people. Ask for constructive criticism from those who are versed in web design from professionals in the industry. This will help you turn a good site into a site that really hooks. Try posting your work on Behance. An active community will help you with advice.
Source: dejurka.ru
…