3 tools a web designer must master in 2016
3 tools a web designer must master in 2016
Designers have never had a penchant for programming. It is a fact. Mastering both paths – design and programming – is possible, but it is difficult, time consuming and not a fact that you will succeed everywhere.
I’m sure a lot of people tried to learn HTML (although every designer should know the basics), JavaScript or CSS, but it didn’t work out, right?
The tools that are available to a web designer today are not developing at the same cosmic speed as web technologies are developing, and behind them are trends in site building.
Many web developers spend sleepless nights mastering a new technology that is relevant now, but may lose its relevance forever after a few months.
In this article, I will tell you about several tools that will make life easier, especially for you, web designers. In each product, I will highlight its strengths, so that you can accurately select the right tool for your tasks.
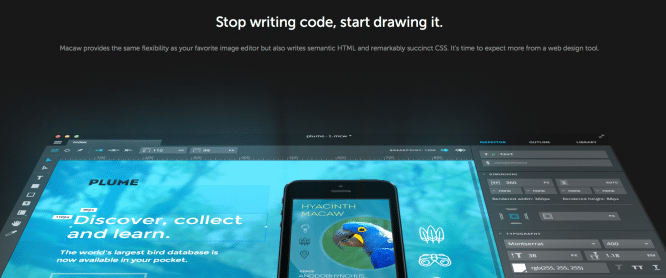
1. Macaw

Macaw has been rapidly developing and gaining popularity over the past few years. His motto is: “Stop writing code, start drawing it!” The functionality and interface of Macaw is similar to similar products that provide visual editing, but with 1 big difference – Macaw automatically generates beautiful HTML and CSS code, which is not a shame to show a web developer later.
It’s like working in a team with a programmer, only without a programmer: Macaw unquestioningly fulfills all your requirements and takes into account all your wishes, and he never has a coffee break 🙂
The developers have built 2 independent engines into Macaw that do all the work in parallel:
– Stream – helps to display objects on the workspace in real time, move them, scale, etc. In general, it acts as a normal graphics editor.
– Alchemy Is the part of Macaw that converts the drawn design into HTML code.
Various features such as responsive design, grids for different devices and an easy-to-use typography dashboard are the things that make Macaw the tool of the future that needs to be mastered right now!
In Macaw, you can define “anchor points” yourself, on the basis of which Macaw will create options for changing content depending on the screen size of the device from which you are viewing the website.
Macaw is not just a web designer’s tool, it is a real web developer who will not say anything about your design, but only obediently give out HTML and CSS code, ready to go.
2. Sketch 3

Sketch is a tool that you will surely fall in love with, forgetting forever about Adobe products – Photoshop and Illustrator. From the very beginning, Sketch was developed as a tool exclusively for web design, so by the 3rd version of this graphic editor, Sketch developers significantly surpassed Adobe in the product interface: using Sketch is easy and simple, and getting used to the new interface is not difficult.
So far, Sketch is released exclusively for the Mac OS platform.
The main advantages of Sketch are that it allows designers to create websites or applications in a way that no other web design application allows: all objects are vector, which means they are suitable for display on any device, an infinite number and sizes of workspaces, the ability to create logical chains of navigation around the site, grouping work areas, grouping objects and much more – all this makes Sketch indispensable in the work of a designer who wants to save time and effort when developing a new design.
In addition to all of the above, Sketch allows you to export the elements created in it in various formats: from standard .png to vector .svg, thereby making life easier for developers who do not need to type 2 different versions of the site for retina and neretina displays. Svg elements display equally well on any display.
To make you understand that Sketch is not some small project, designers used it to create Google’s Pixate and Fleet Feet.
3. Adobe Muse

The last tool on my list that I have to tell you about is Adobe Muse. A simple and easy-to-learn visual editing tool similar in functionality to Macaw: it also generates HTML and CSS for the created design.
The main difference between Adobe Muse and Macaw is that its creators have provided integration with most of their products. This means that you always have access to your personal Typekit font library, as well as documents in the Creative Cloud.
Do not forget that due to the great popularity of Adobe Muse, a lot of plugins have already been written for this program that will help you not to pay attention to some shortcomings in the editor’s functionality.
What is the bottom line
Web design is a very popular area of design today and finally, after several decades of waiting, we got the tools that fenced us off from writing code.
It’s time to give up the boring Adobe products – Photoshop and Illustrator – and turn your attention to those editors that are really created for designers, to solve their problems and needs.
Tell me, do you already use something from my list of applications? You are satisfied?
Author: Rafay Saeed Ansari
Source: creativebloq
…


