10 rules of magazine layout
10 rules of magazine layout
T3 art editor Luke O’Neill offers ten rules of thumb for improving the design of any publication.
The fundamental skills required to be a good layout designer are much the same as those required for any other form of graphic design, but like any specialized field, this area requires specific tasks and general rules.
In the next 10 points, I will briefly outline some general rules and approaches to good publication design that will help you come up with a new headline or just think about an editorial career.
1. Define your audience and personal design style
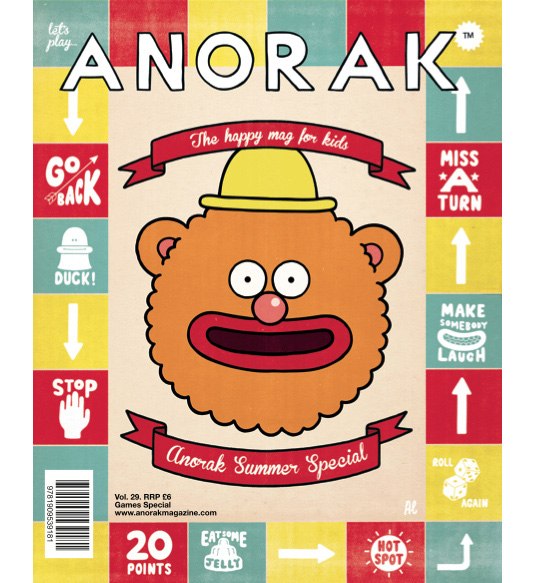
 The independent publication Anorak has filled the market niche with a truly creative, sometimes anarchic, children’s magazine.This is actually the most important rule, whether you are releasing a new edition or designing an existing one. It is very important that you know your audience and sketch for them accordingly.
The independent publication Anorak has filled the market niche with a truly creative, sometimes anarchic, children’s magazine.This is actually the most important rule, whether you are releasing a new edition or designing an existing one. It is very important that you know your audience and sketch for them accordingly.
In the same way, the reader should identify himself with the style of presentation of the material, the publication format should be addressed to him – both verbally and at a more subtle subconscious level.
2. Cover first
Regardless of whether you are a national consumer publication, a small publication with a narrow target audience, or an Internet resource, the reality is that the cover is the most important page in a magazine, and most of your time should be devoted to it.
The cover should work on multiple levels – it should be unique enough to grab attention on crowded newsstand shelves without alienating existing readers. It should arouse curiosity and intrigue, tell a story, revealing the content of the materials to the potential reader. Always try to design digital covers ahead of time, as what works with newsstand and print media is unlikely to work on screen or as a small sketch.
3. Choose the right approach to cover
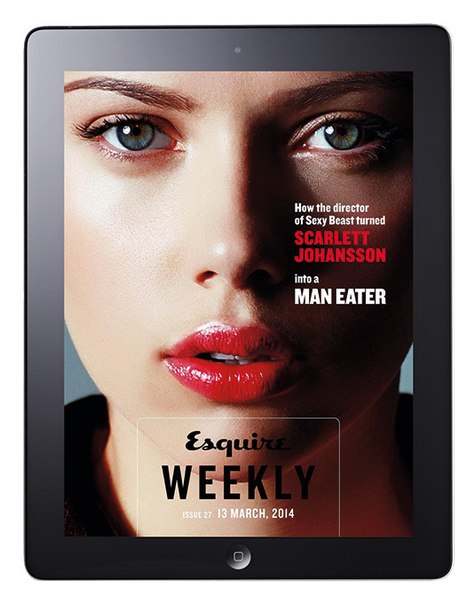
 Without the limitations of print, digital covers should still have some impact – as the cover with Scarlett Johansson at Esquire Weekly successfully does.There is no single template for designing the perfect cover (although someone might tell you otherwise). First of all, it is a combination of a great idea and a kind of magic.
Without the limitations of print, digital covers should still have some impact – as the cover with Scarlett Johansson at Esquire Weekly successfully does.There is no single template for designing the perfect cover (although someone might tell you otherwise). First of all, it is a combination of a great idea and a kind of magic.
A collaborative approach of the editor and the team to the idea is important. Take advantage of their experience, discuss a new idea together and don’t be afraid to back down if you think something is not working, or just ask for some alternative cover ideas. Most importantly, never try to create in a vacuum.
4. Stick to a modular grid (but don’t overdo it)
Modular grids are the foundation for all areas of graphic design, but they are most important in editorial design. It is important that you always have a modular grid ready to use, as it will form the basis of your sketch, structuring the pages.
A six-column modular grid with two symmetrical columns of text has a very different look than a seven-column grid with two columns of text and an irregular column. Try to insert your body text first and then build the grid as the font size and line heights you choose will fill the grid later.
You might think I’m contradicting myself by saying that using a grid is important, but it seems to me that such restrictions can sometimes be avoided. A sketch of a somewhat arbitrary shape can be a welcome indulgence against the background of the overall rigor of the modular grid.
5. Typographic hierarchy
You will find some of the most beautiful and experimental typography in magazines, but that doesn’t stop your imagination. All great editorial designs need to have a strong typographic structure – from body copy to bold headings – not only does the font size help to make the headline stand out, but it also helps the reader navigate the structure.
There are too many different approaches, it is impossible to describe all of them, but I personally determined for myself that when it comes to choosing a size – the smaller the better. A couple of typefaces (or even typefaces of the same type) can be much more impressive and effective than trying to put everything in the text, plus the kitchen sink to boot. Too many elements – and your sketch can be perceived negatively and give the impression of a mess and lack of a uniform position.
6. Don’t be afraid of spaces
 Master of Restraint Matt Willie Demonstrates Dexterous Use of Point and Space in the Pages of Independent MagazineWhile space is a luxury for many of us, resist the temptation to fill in every inch of extra space you have.
Master of Restraint Matt Willie Demonstrates Dexterous Use of Point and Space in the Pages of Independent MagazineWhile space is a luxury for many of us, resist the temptation to fill in every inch of extra space you have.
A stunning photograph can have more impact if it is scaled down and framed with white space, or the focus can be on a heading in the middle of the page surrounded by white space – before the body copy begins.
7. Inserts
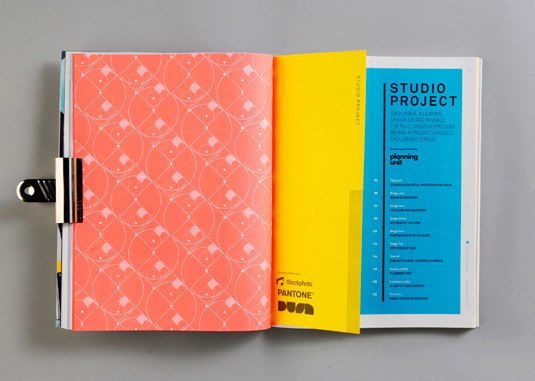
 In the first volume of the Computer Arts Collection, for convenience, we made blank decorative inserts between the bookmarked and listing sections.Inserts are incredibly important in any magazine, and a structured, sectioned flat plan can really help, allowing the publication to breathe freely and the reader to navigate the publications.
In the first volume of the Computer Arts Collection, for convenience, we made blank decorative inserts between the bookmarked and listing sections.Inserts are incredibly important in any magazine, and a structured, sectioned flat plan can really help, allowing the publication to breathe freely and the reader to navigate the publications.
Using different types of paper inserts is a great way to let the reader know that they are in a different section and immediately bring a different vibe. If you don’t have this option, then simply use a full page borderless image, or position it to the right instead of on a spread, which may be a welcome deviation from the norm.
8. Hierarchy of elements and origins
When faced with a number of different elements or stories of different sizes and importance, it is easy to feel overwhelmed. Make it clear which story or element is the most important in the rankings – using placement, title size, and image size. Drop caps, pointers, and simple introductory graphics can help guide the reader.
Be careful with these components in digital publications, as decorative graphics can be thought of as interactive buttons. When designing a layout for iPad, try to think of it as a layout, where each graphic element has its own functional purpose.
9. Always think about cross platform
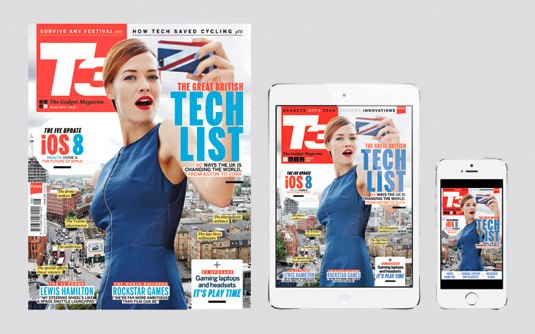
 Magazines have to be truly cross-platform – this is what T3 came to when it made it the best selling iPad magazine in the UK.Whether you’re working in print, tablet, or both, it’s important that your projects work the same across all platforms without feeling silhouetted in design and visual language.
Magazines have to be truly cross-platform – this is what T3 came to when it made it the best selling iPad magazine in the UK.Whether you’re working in print, tablet, or both, it’s important that your projects work the same across all platforms without feeling silhouetted in design and visual language.
It is good practice to develop a sketch first for a digital edition to achieve usability, as it is often easier to translate a project onto a printed page than vice versa. Also, think about how your illustration might work across different platforms. Is it possible to add some animation for the digital version? Perhaps a print speaker can be animated in the iPad version.
10. Be unique
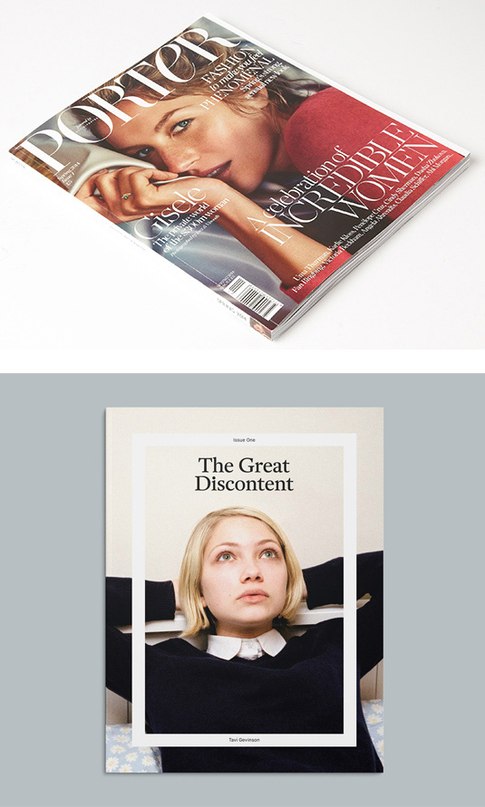
 Net a Porter and Kickstarter-funded The Great Discontent. Both launched groundbreaking projects.
Net a Porter and Kickstarter-funded The Great Discontent. Both launched groundbreaking projects.
Finally, and perhaps the most important thing Is to be unique in ideas and design. Now that everything is in flux in the publishing industry, it is more important than ever to stand out from the crowd.
Evidence of this is the seemingly never-ending stream of new, beautifully designed and well-designed independent publications that continue to thrive. Not to mention companies that were originally digital and blogging, such as Net a Porter, which brings magazines to market – not just digital consumer publications, but full-blown glossy high-end publication that sits next to Vogue on newsstands. I thought prints were extinct, no?
Cover photo: ShutterStock
…