10 Figma Tricks I Wish I Knew Before
I’ve always been amazed at the number of useful features that Figma has built into its app. What used to be a workaround in Sketch is now a smart feature in Figma.
I often stumble upon time-saving features, I would have liked to know about them sooner. I hope you will find some of them interesting and useful in your work.
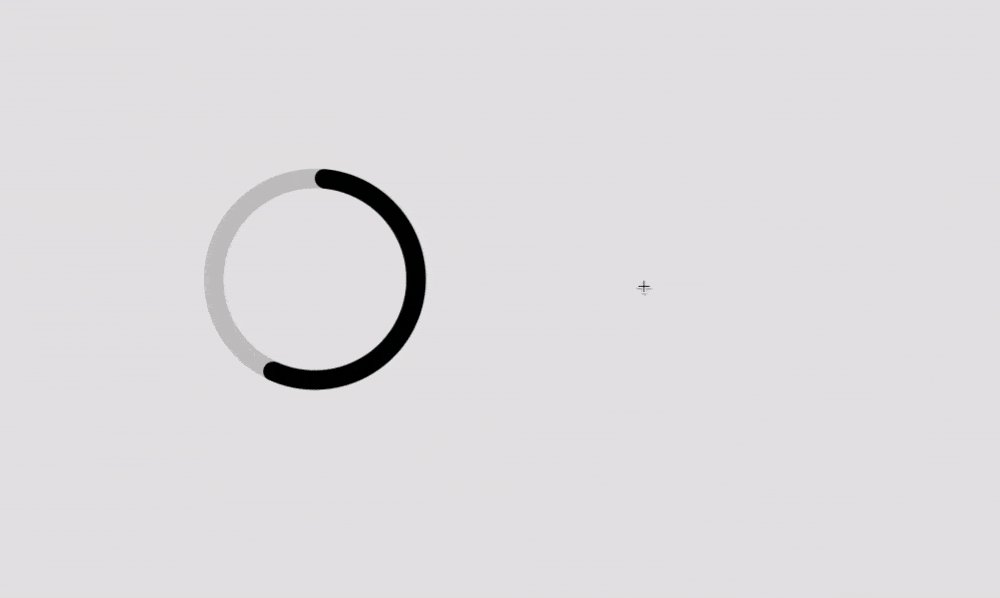
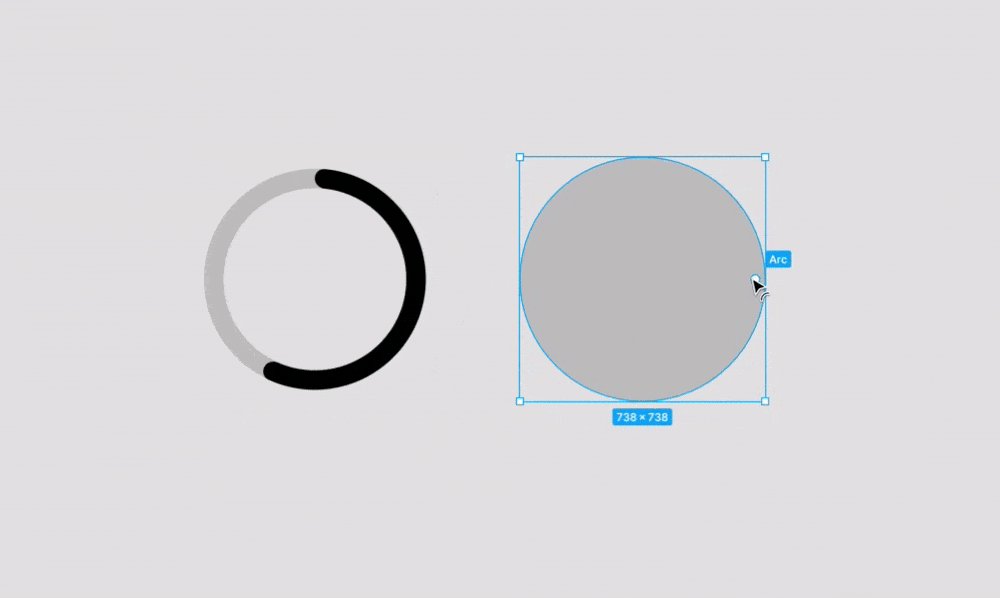
1. The easiest circular progress you’ve ever made in your life

I had no idea about the Arc tool until I accidentally dropped it onto the artboard one day, it just blew my mind. It allows you to create simple and beautiful progress bars.
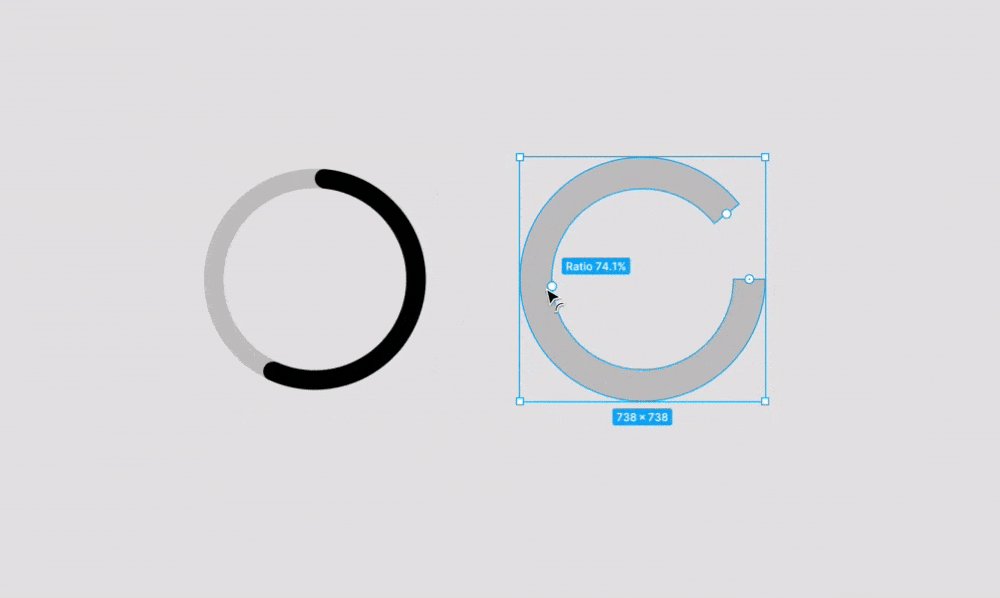
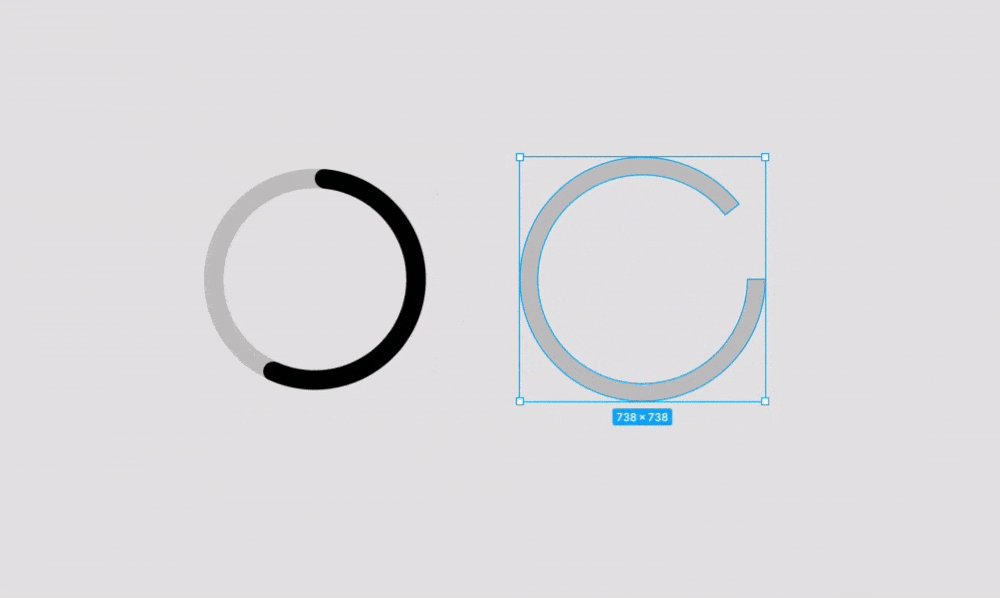
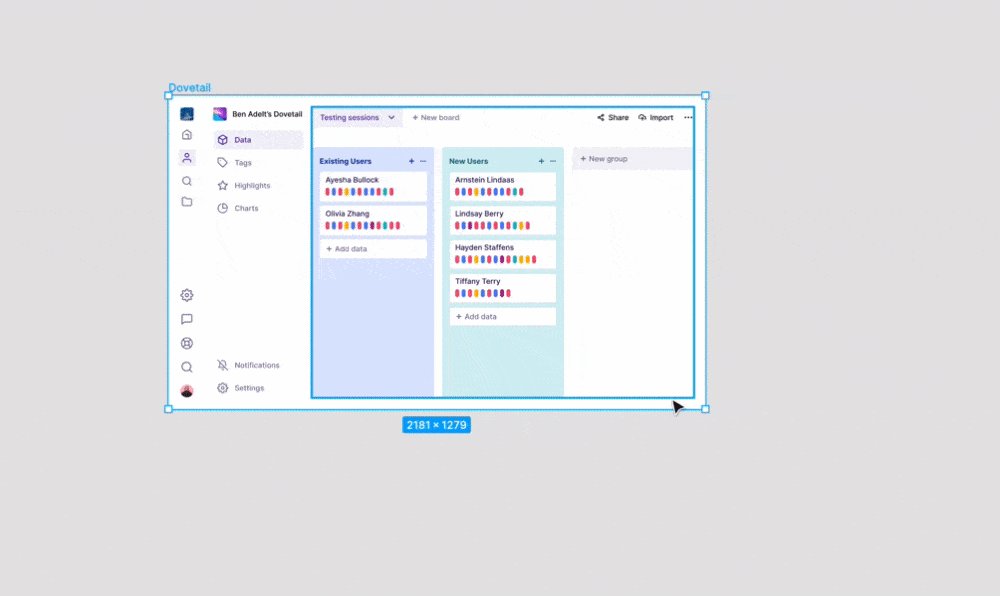
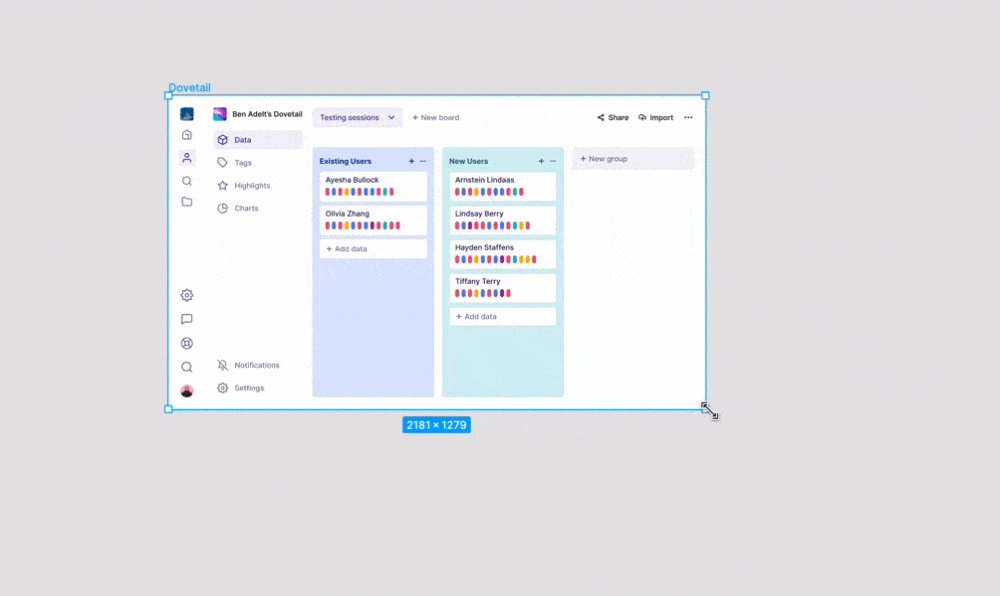
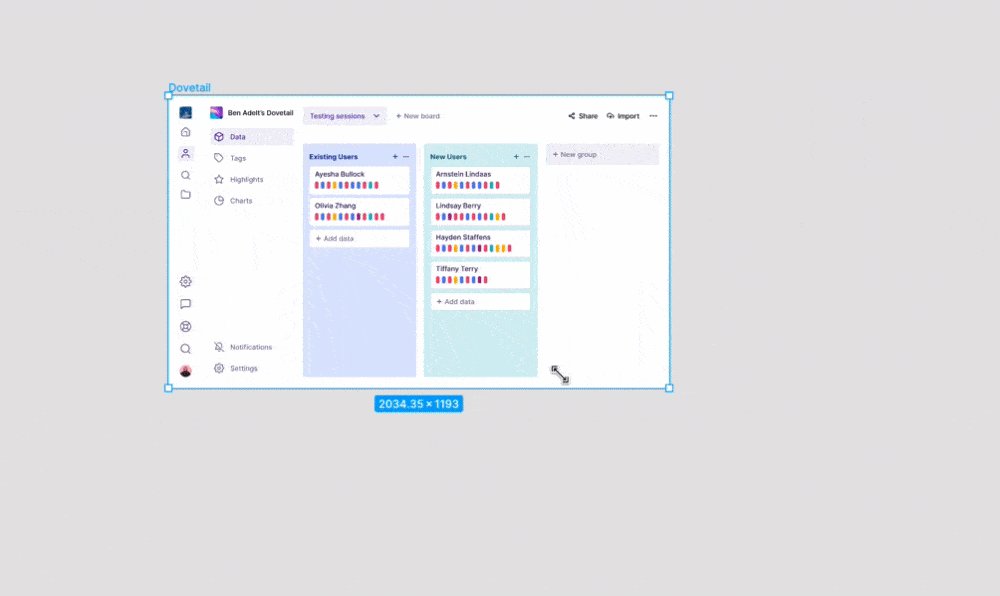
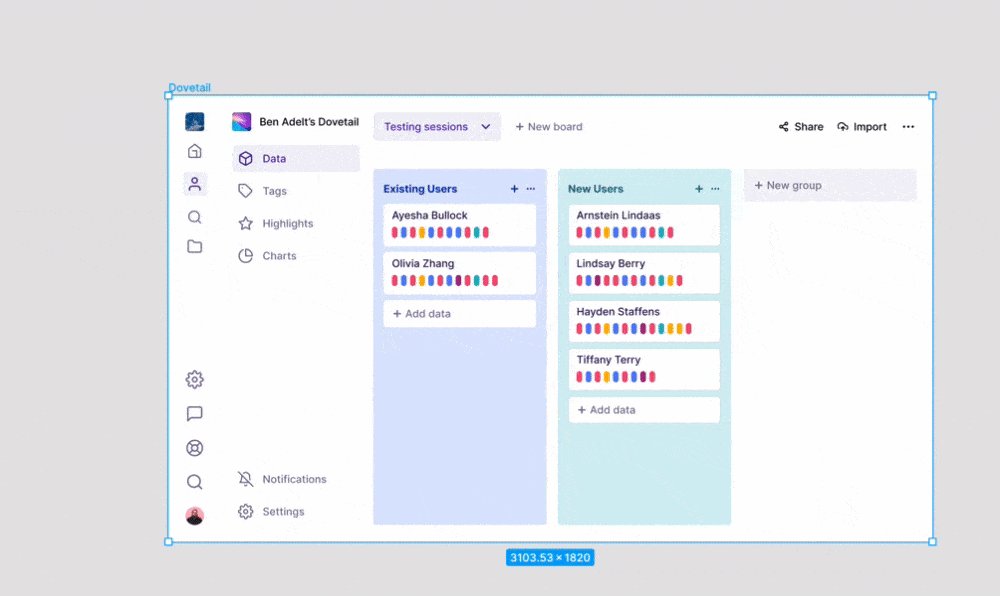
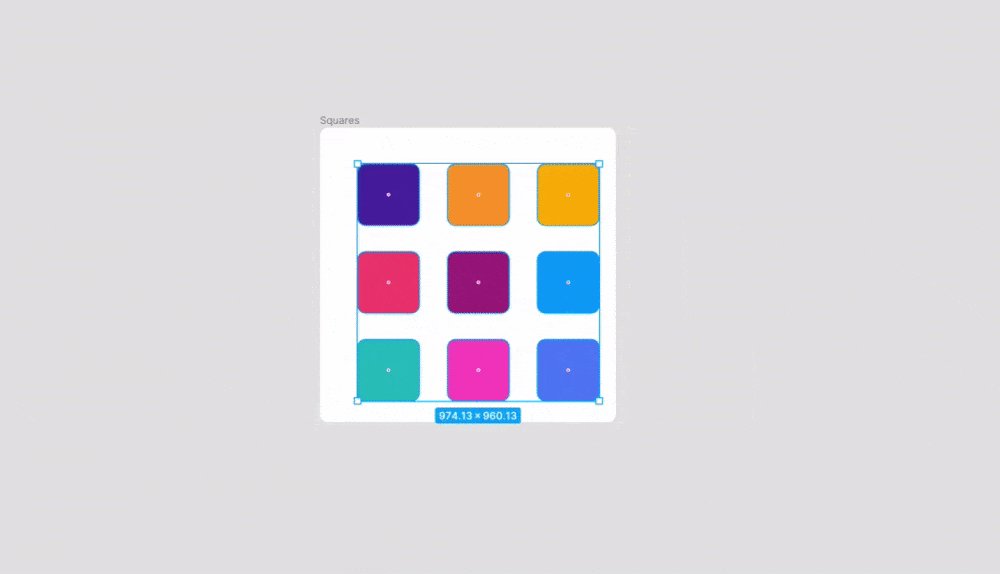
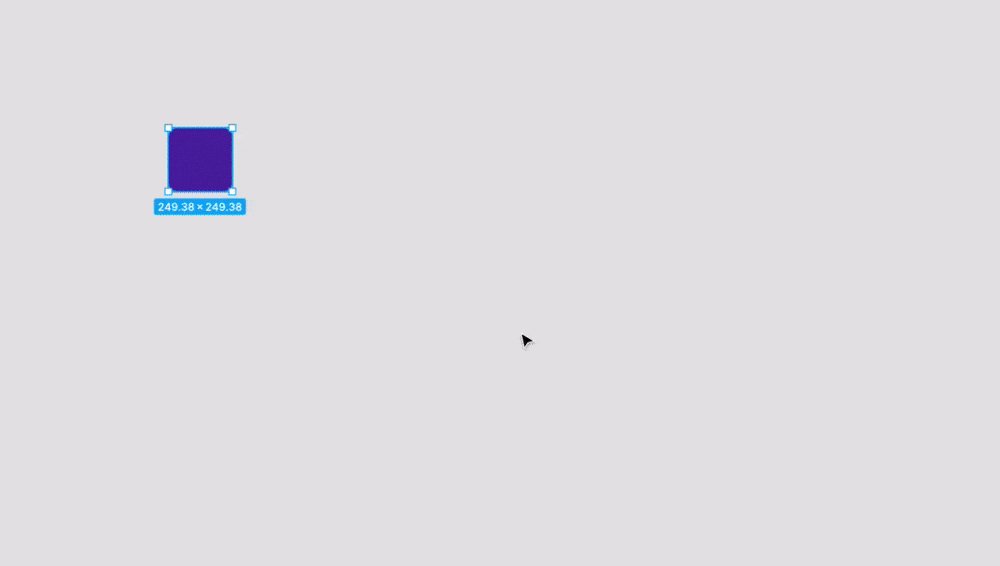
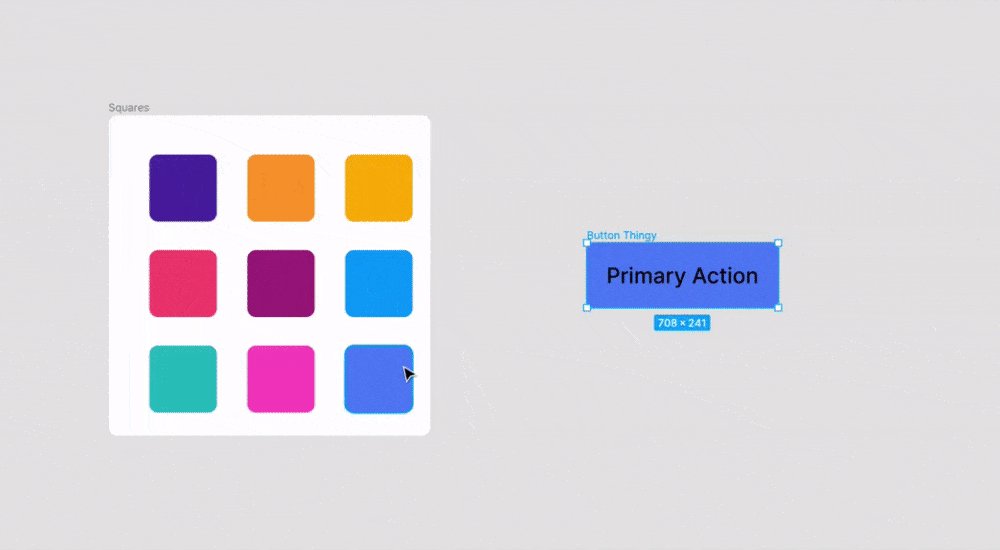
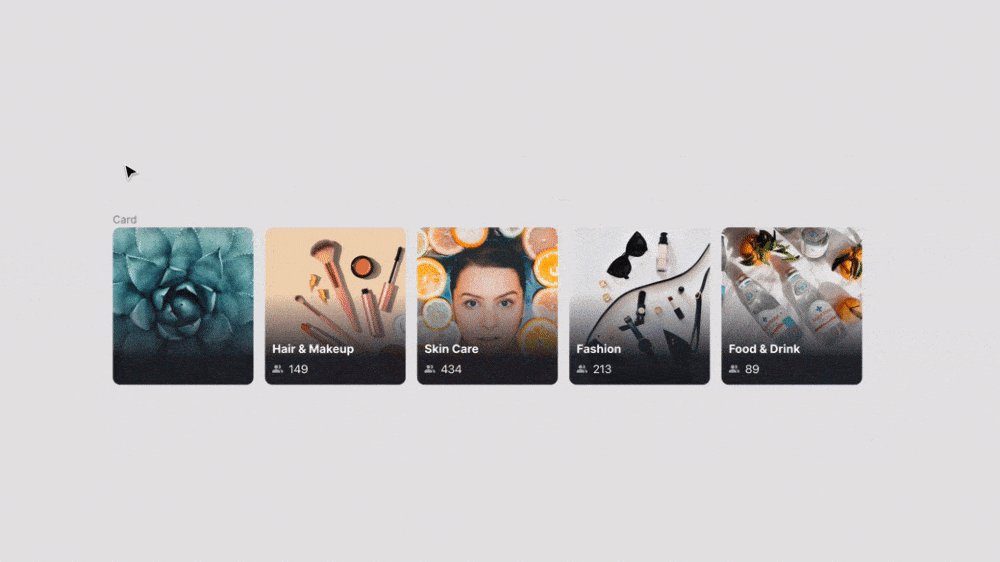
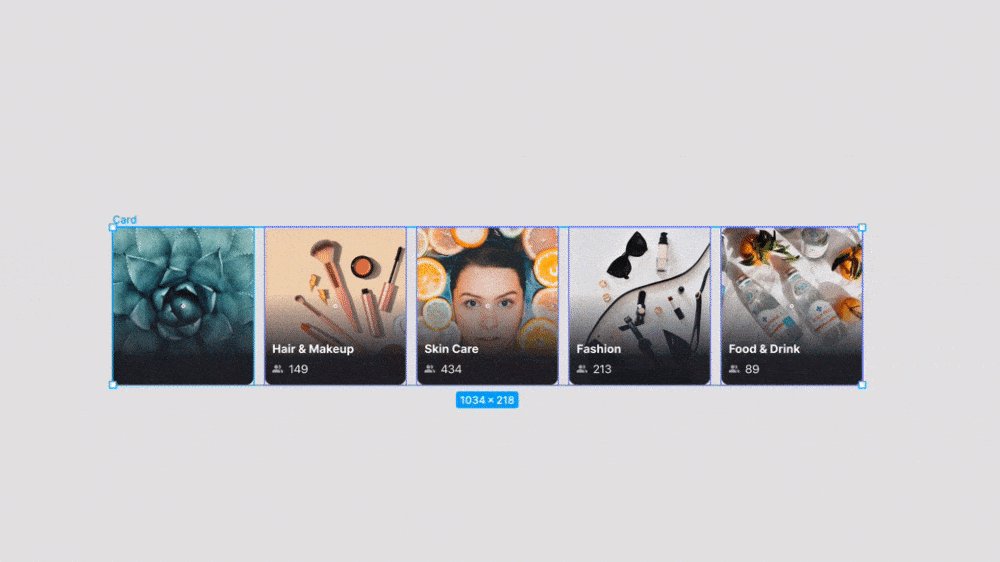
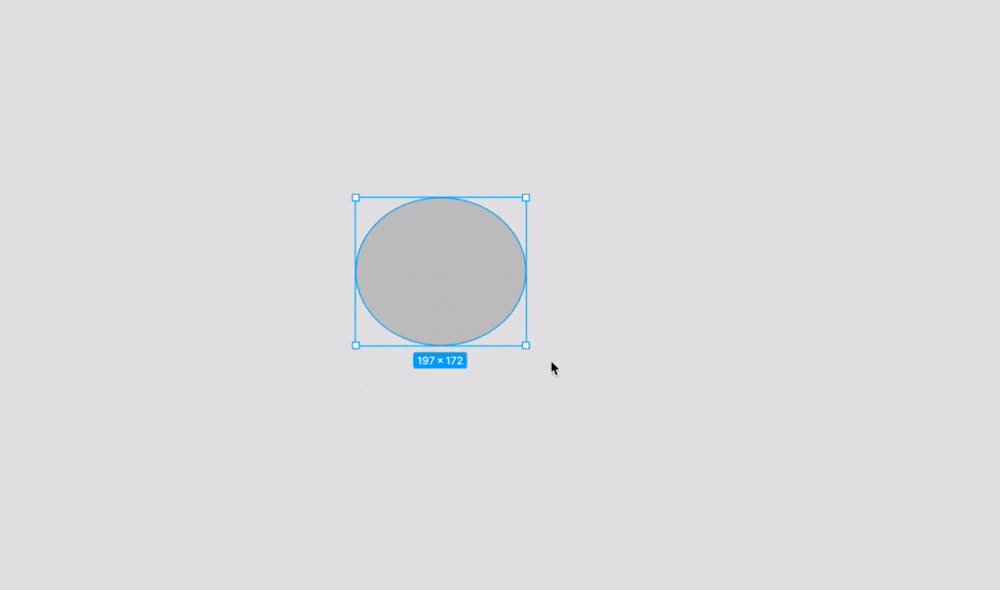
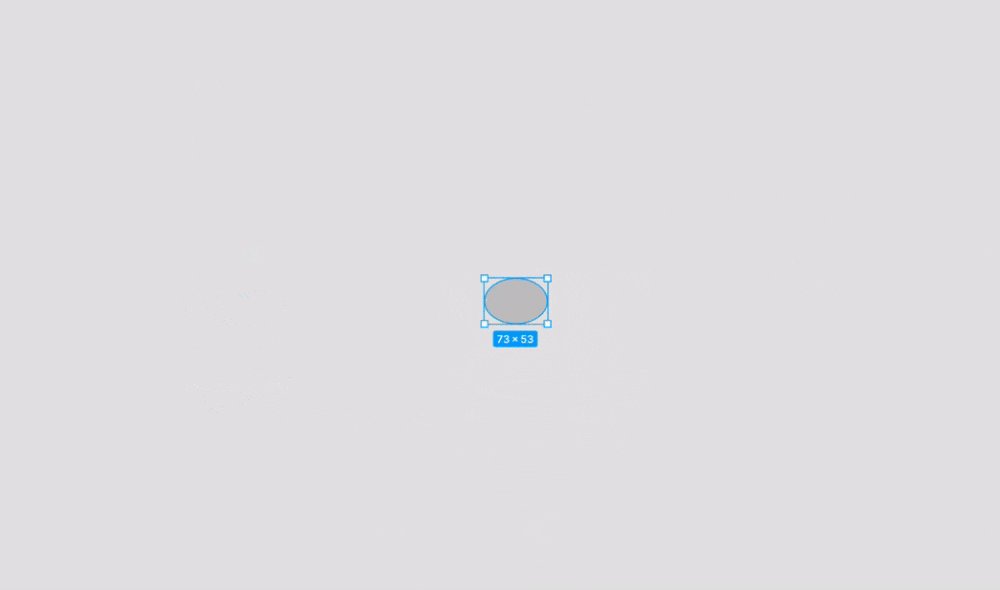
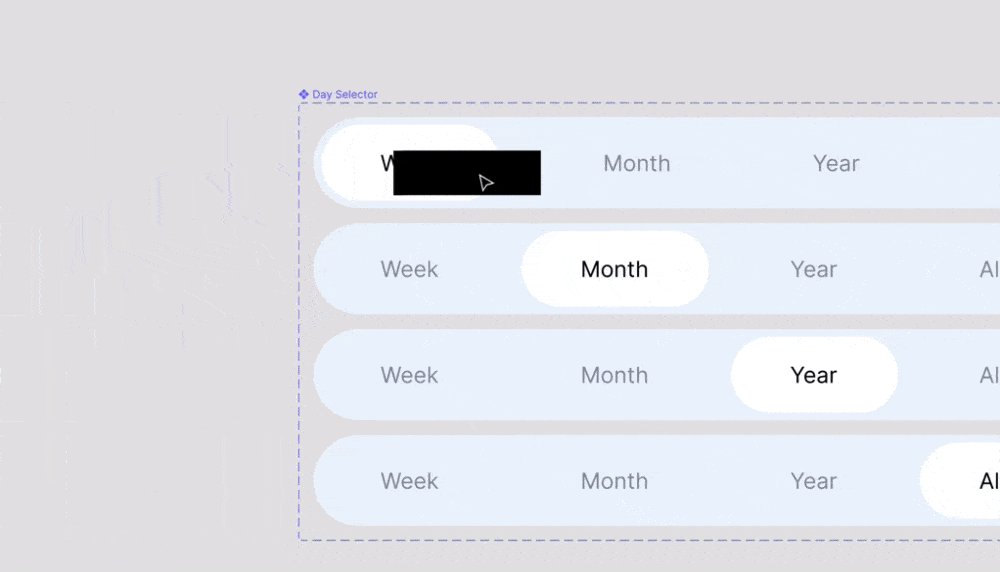
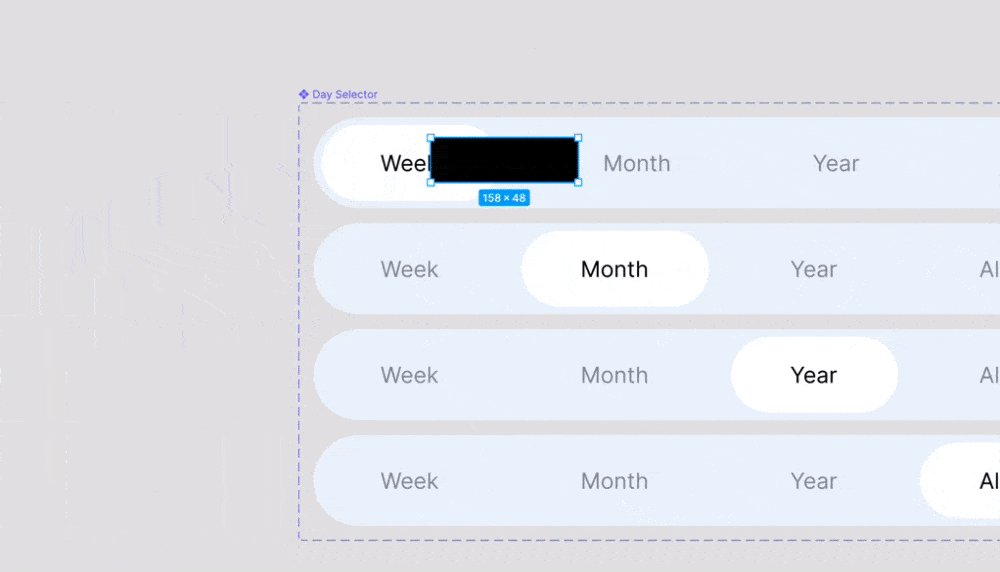
2. Use the scaling tool to avoid distortion

Maintain the perfect proportions of your design with the scaling tool – just select the element you want to scale, then press the K key on your keyboard and drag your cursor, voila.
Before, I always gave up on scaling designs because something always broke and I had to make adjustments. With the scaling tool, these problems no longer exist – everything scales perfectly and maintains proportions without the need for rework.
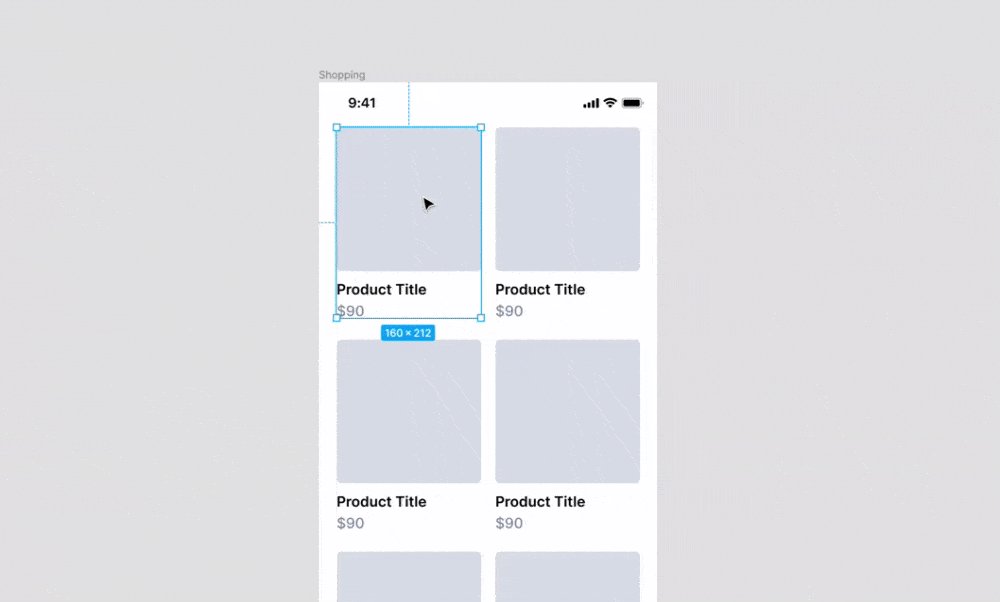
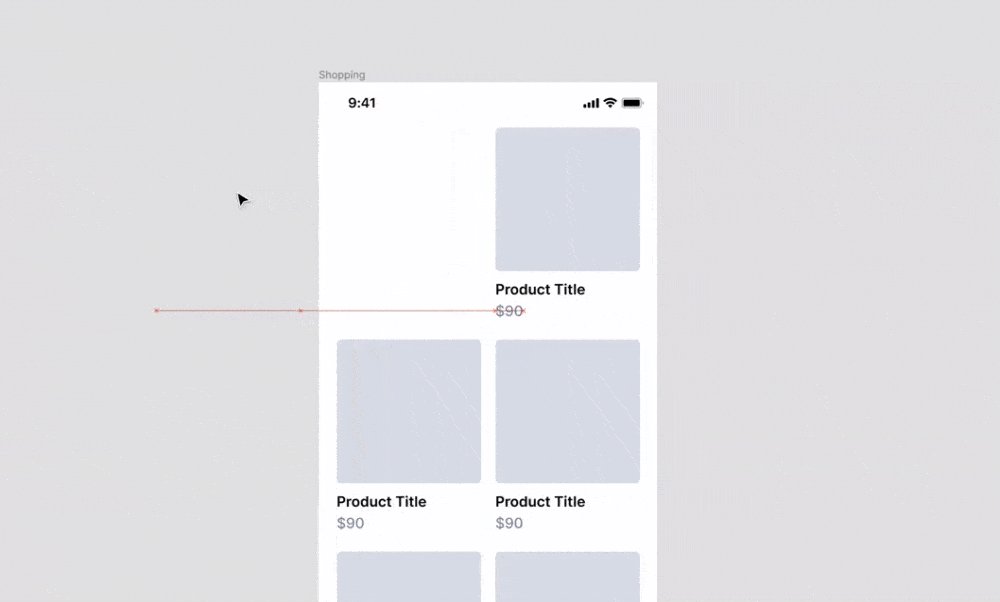
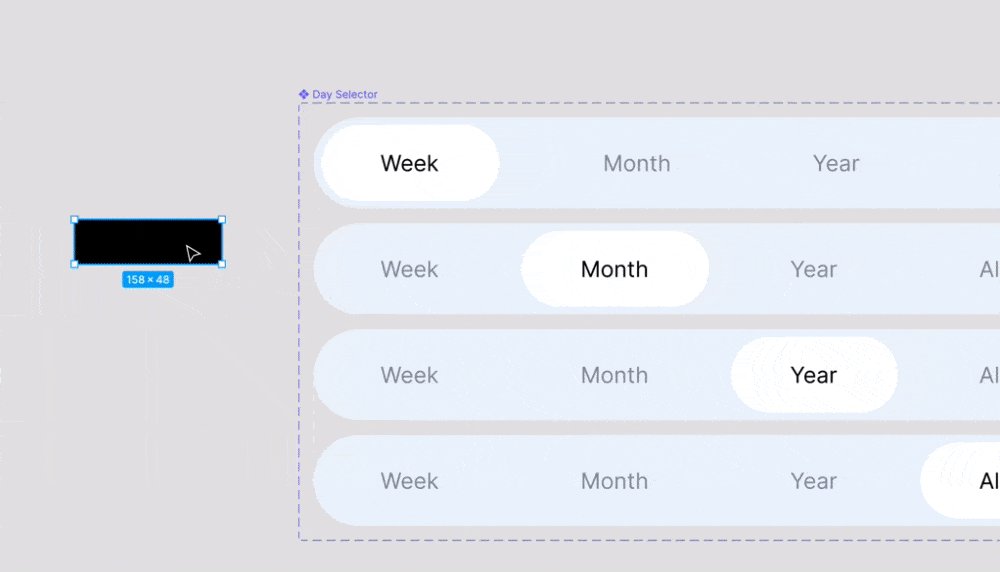
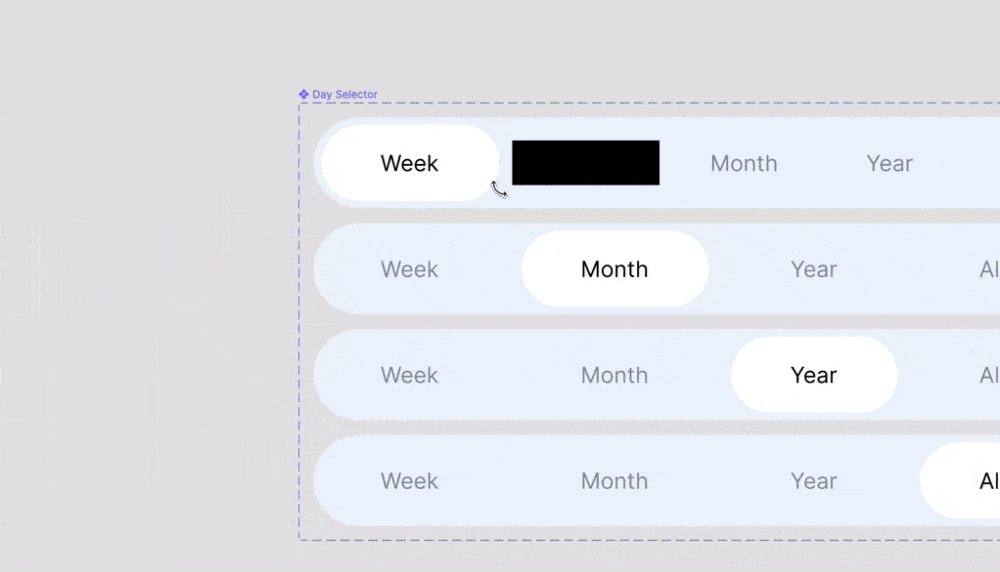
3. Drag objects outside the frame, keeping them inside the container

Hold down the spacebar while dragging the object out of the frame to keep it inside the container. You can also turn off the “Clip contents” feature for the frame containing the object so you can still see it when it is outside the container – you can also press CMD (CTRL) + Y to display the outlines.
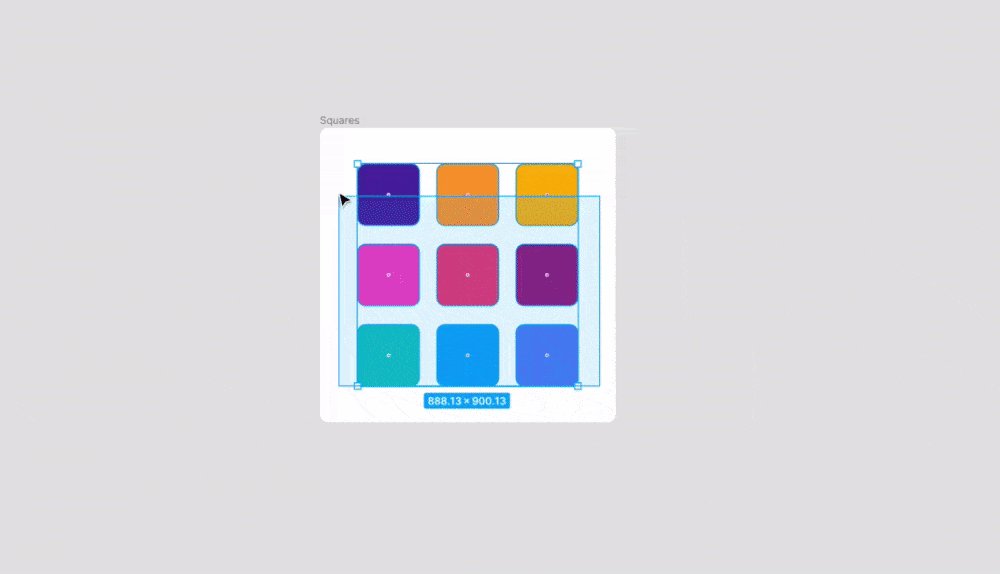
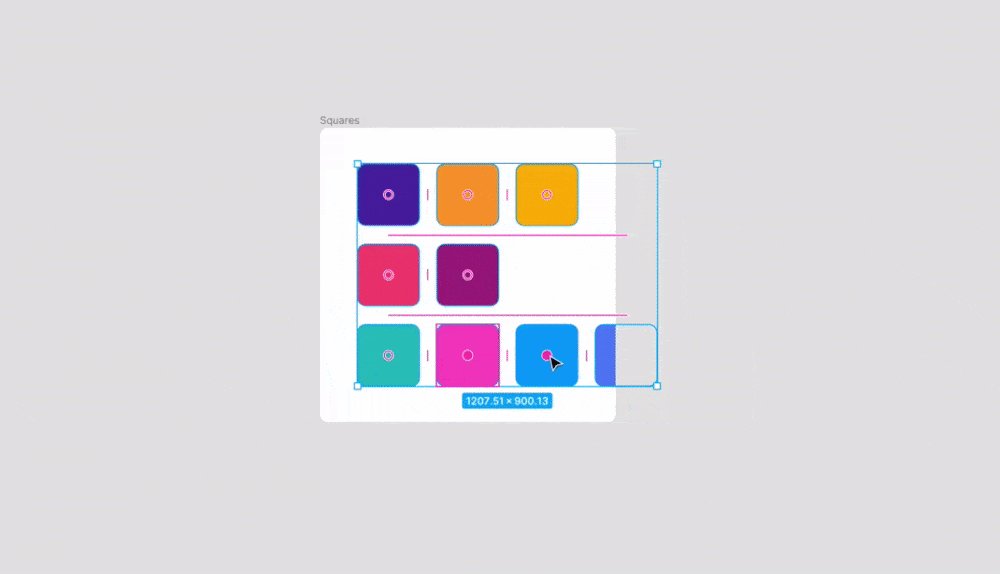
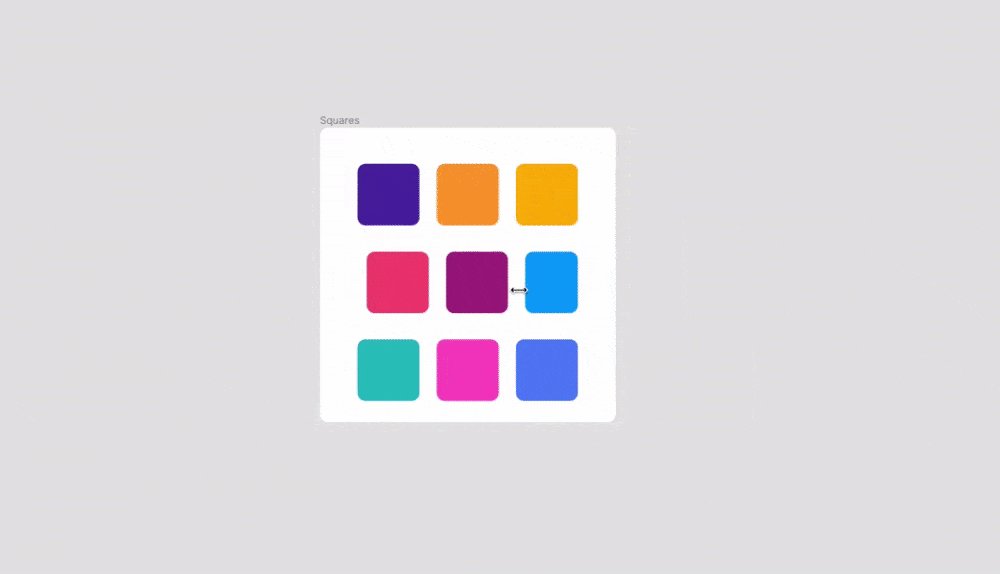
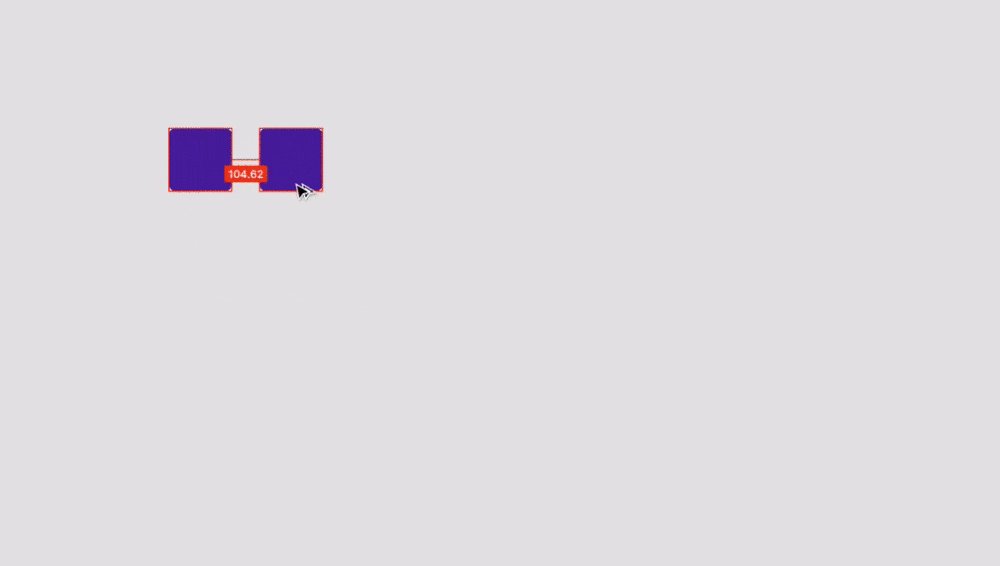
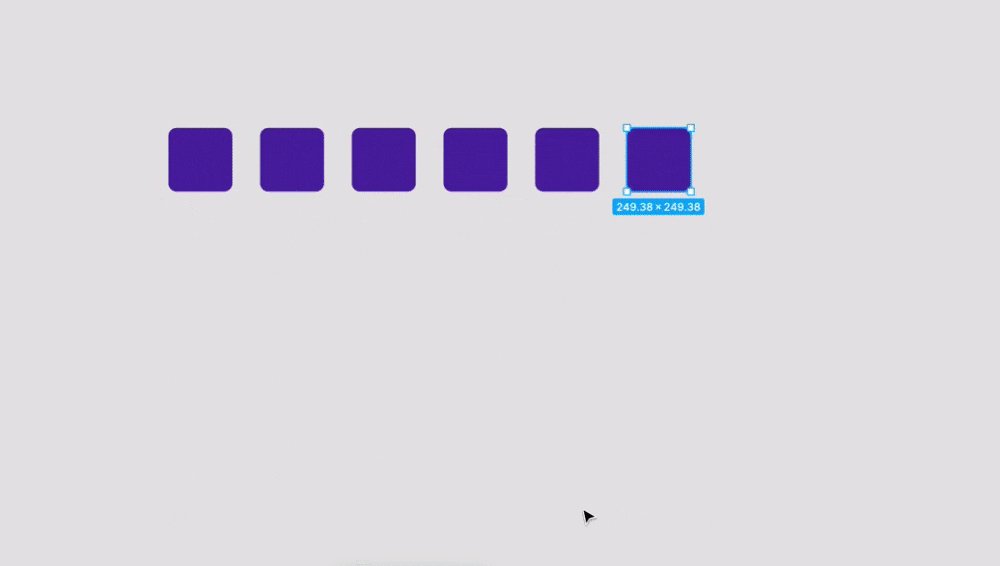
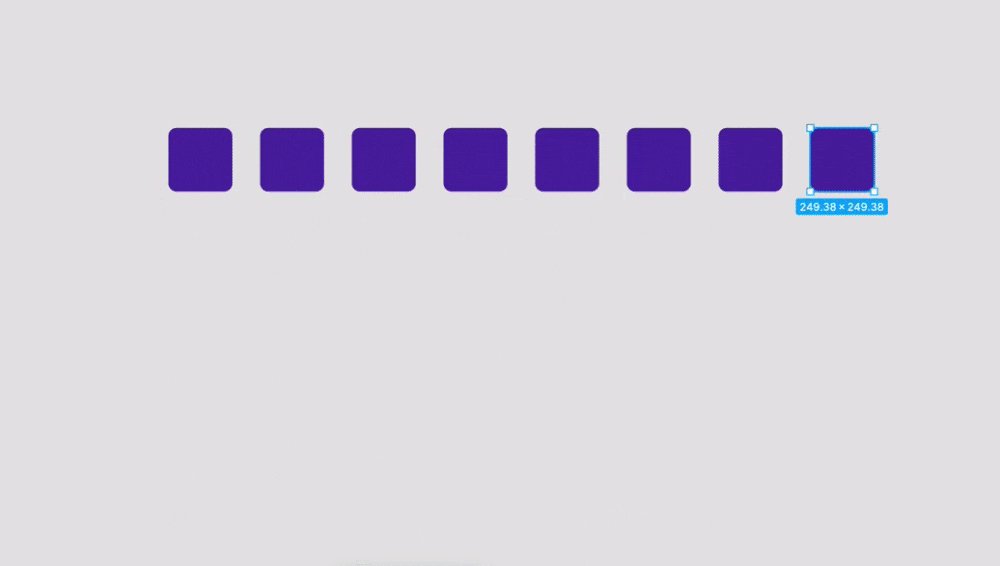
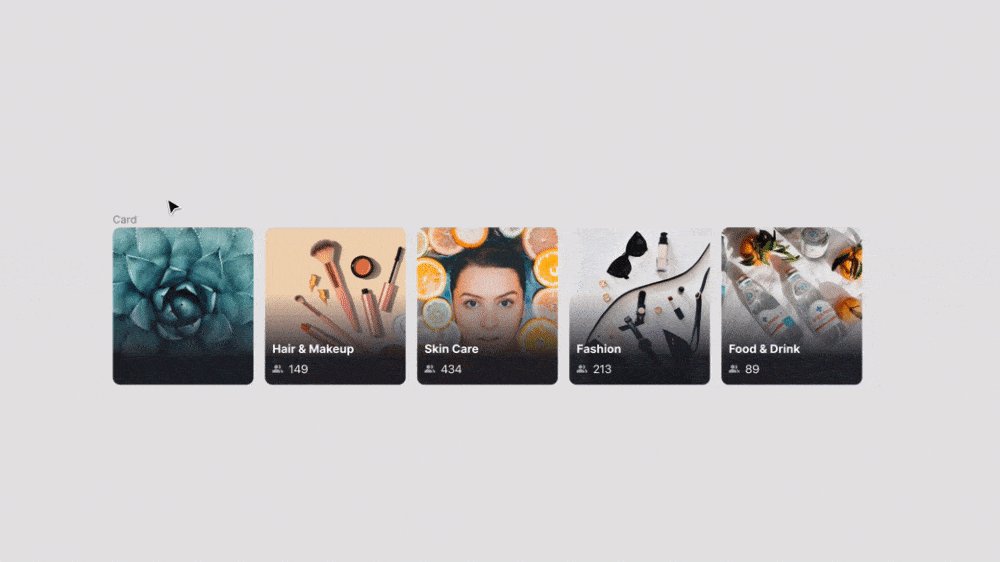
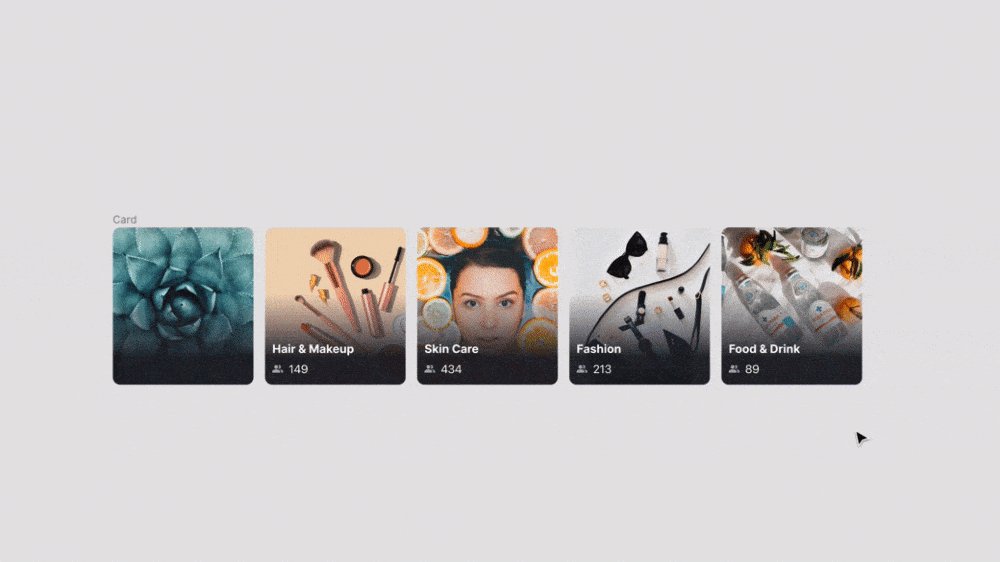
4. Tidy up the grid

Tidy up your designs by clicking on the grid icon in the corner after selecting multiple objects in the array. This will make all the spacing between the objects the same, and then you can drag the objects to reposition and adjust the spacing.
5. Duplicate the last action

Press CMD + D to duplicate the previous action. CMD + D will also duplicate objects, frames and everything else.
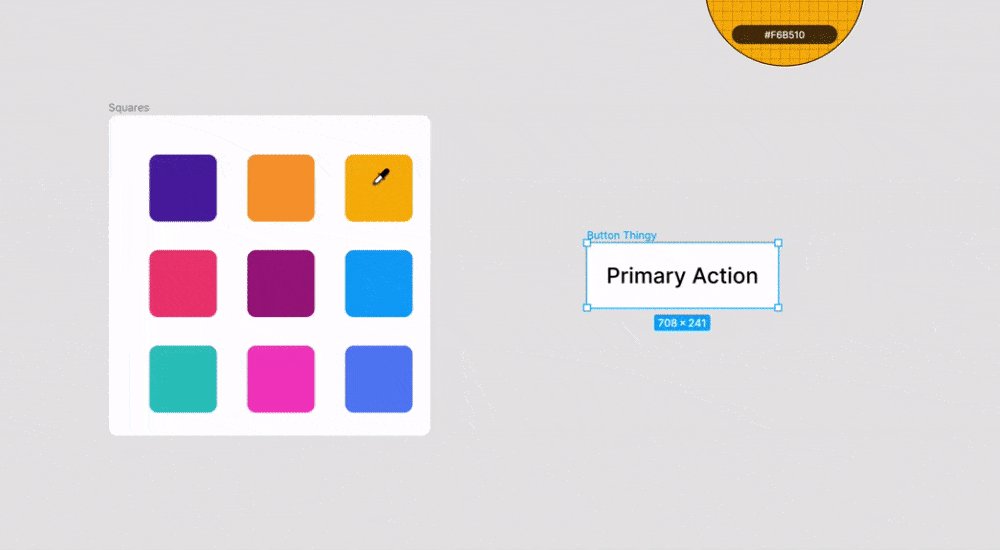
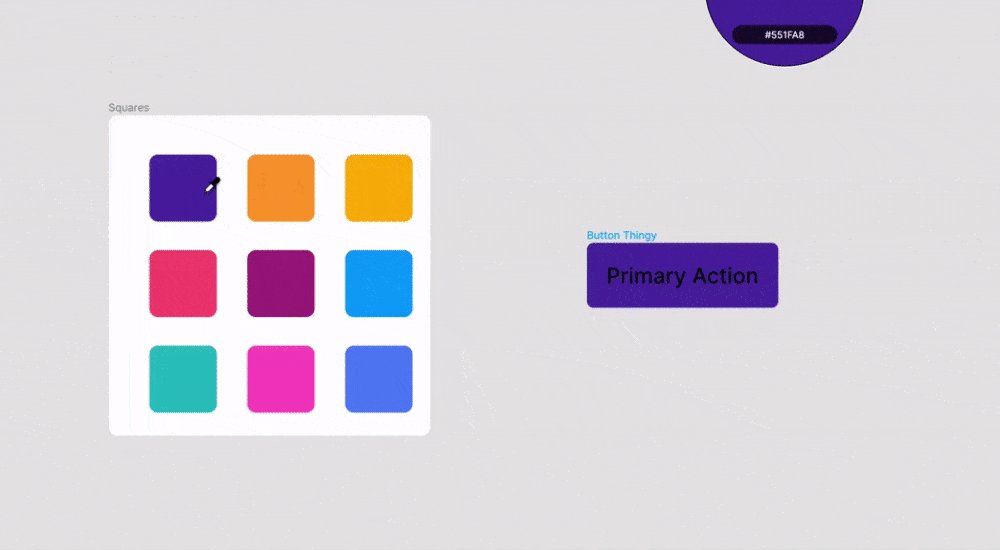
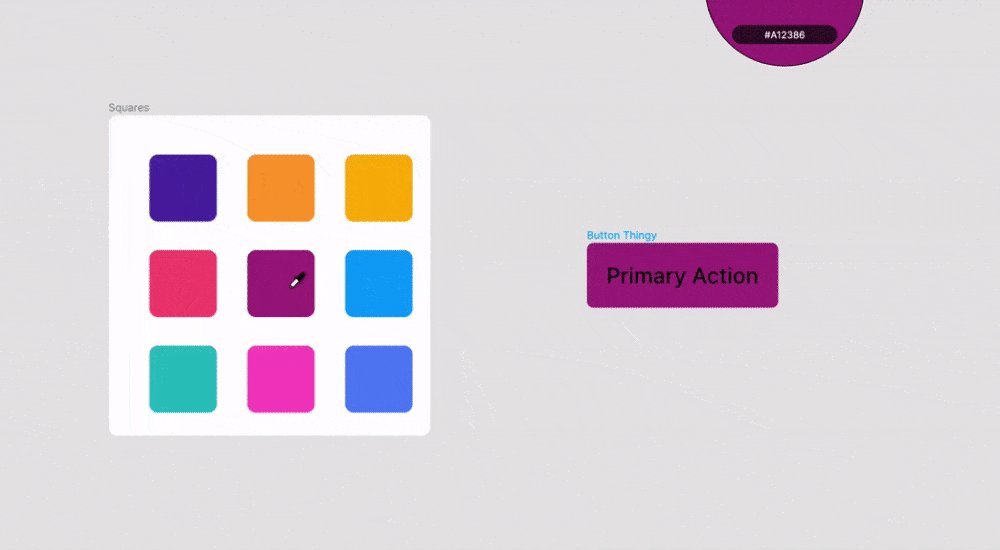
6. Preview the color with an eyedropper

While using the Eyedropper tool (i), hold down the left mouse button to see how the element’s color changes.
7.CMD + / Unlock All Objects

The CMD + / keyboard shortcut has a ton of useful quick actions that will help you in your workflow and can save you tons of time. If you are not using it yet, I highly recommend looking at what actions are available in the menu. An action that I often use is to quickly unlock all objects and change fonts.
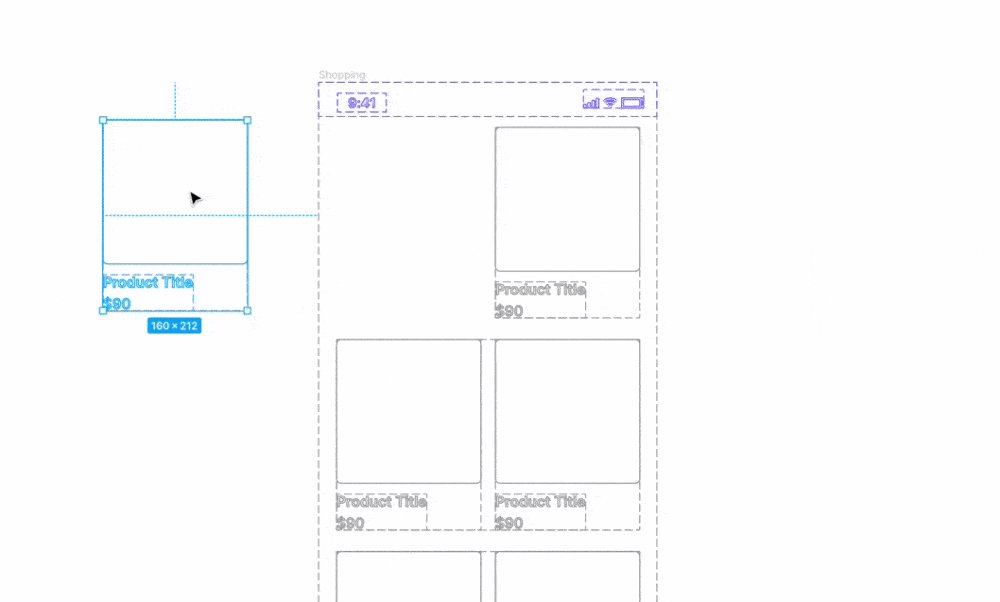
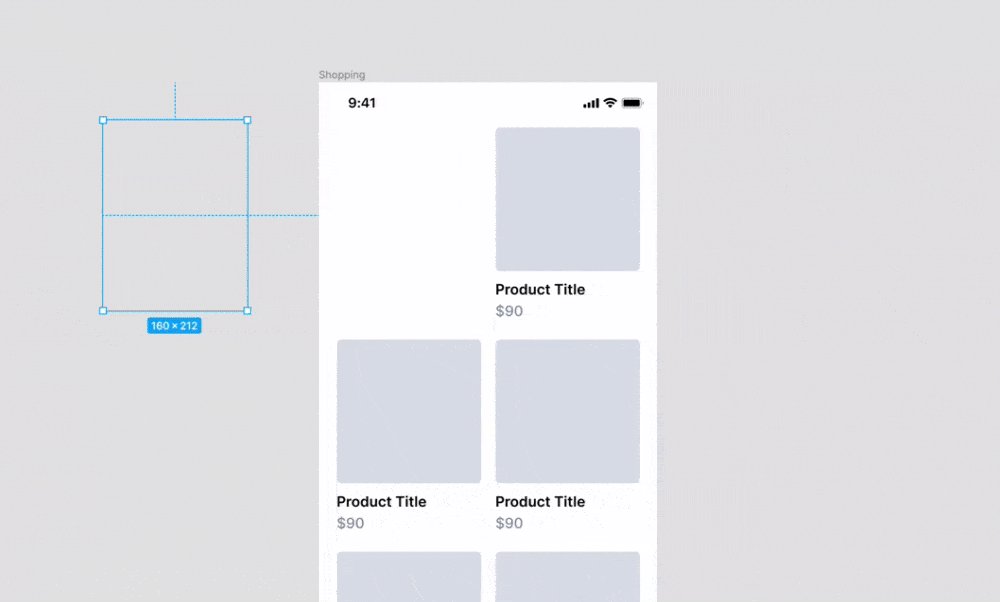
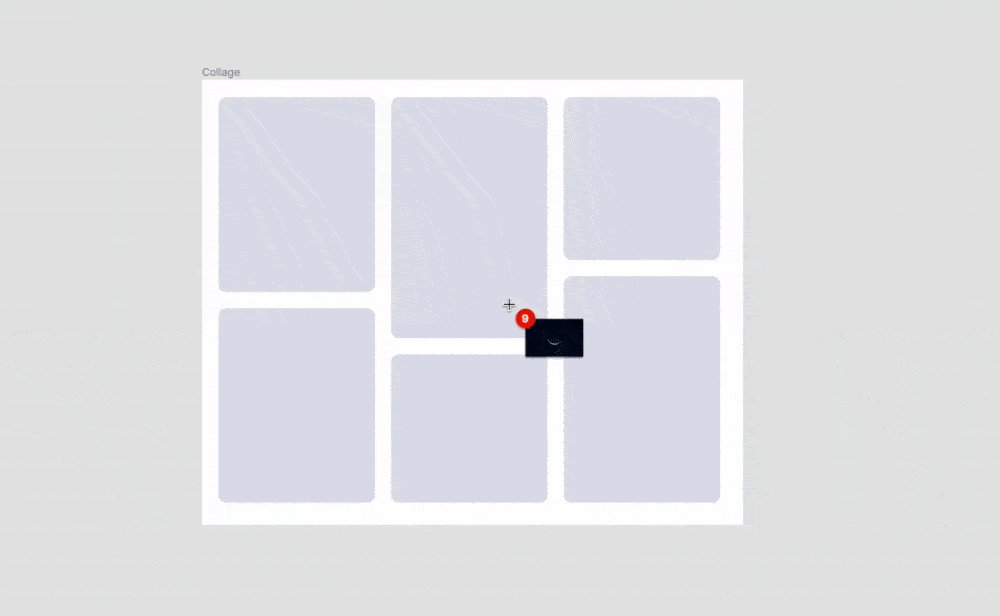
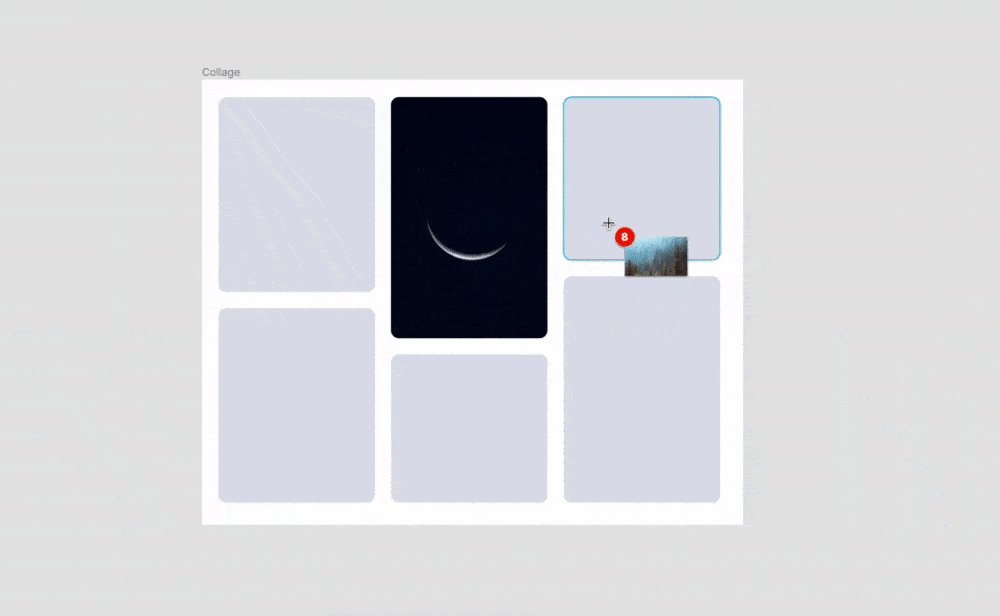
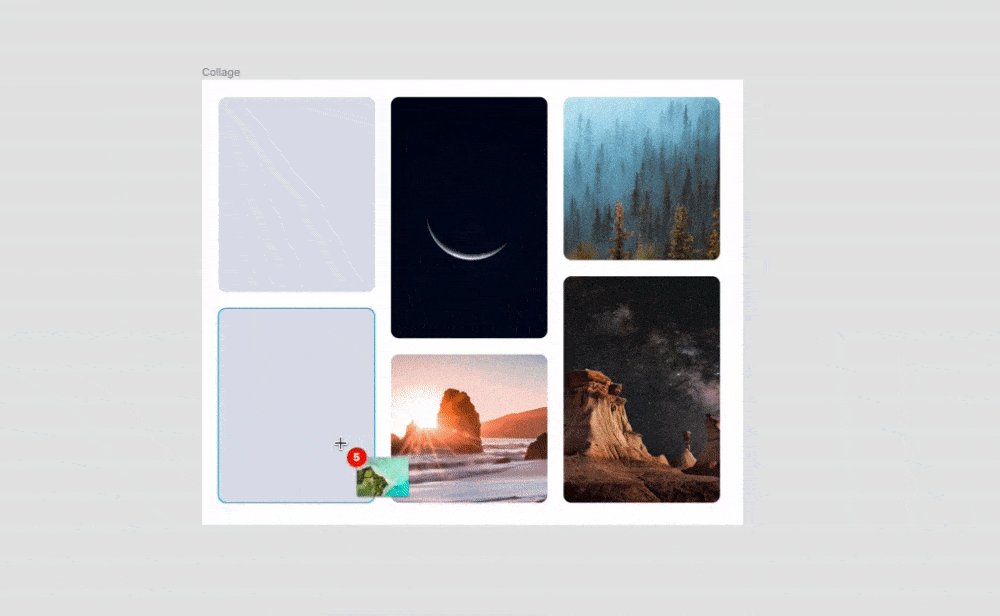
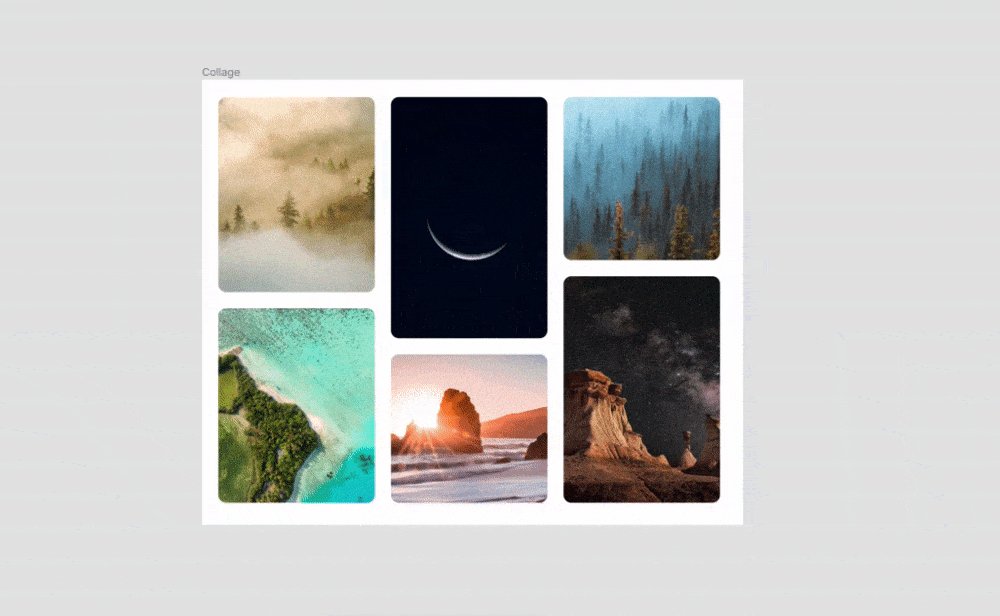
8. Easily insert images inside placeholder shapes

Press CMD + Shift + K to replace the fill of shapes or frames with a bunch of images.
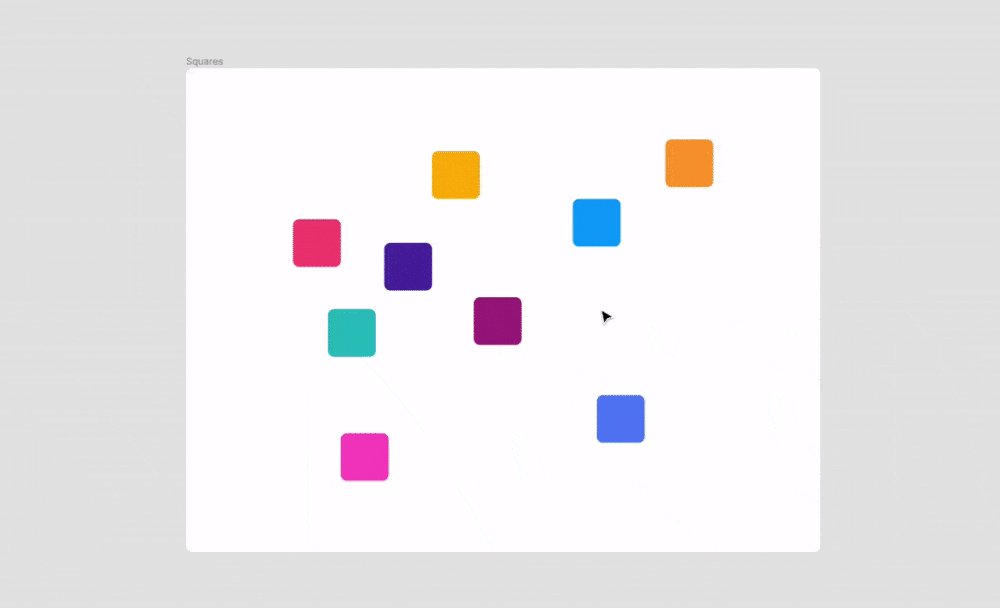
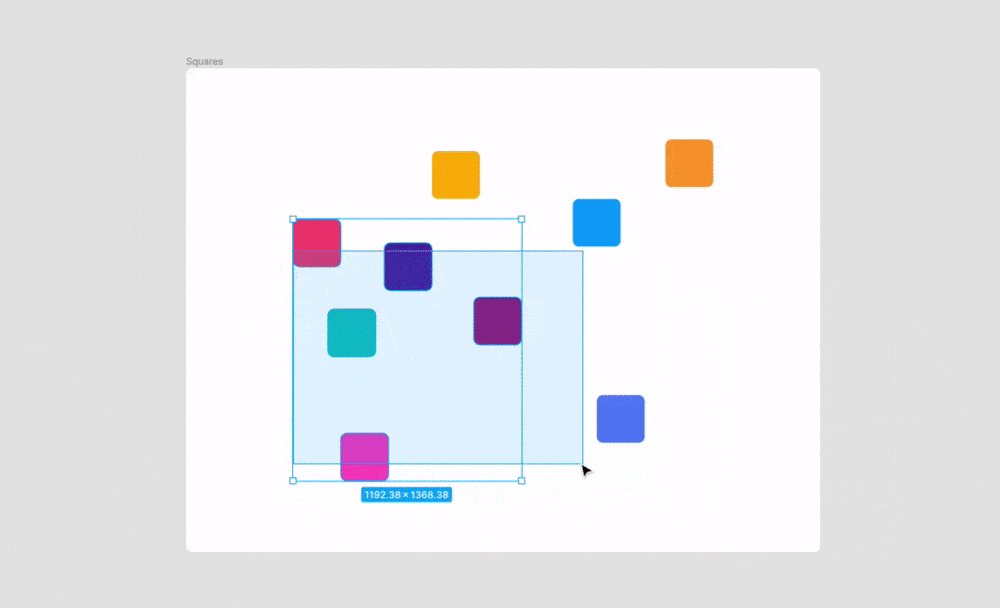
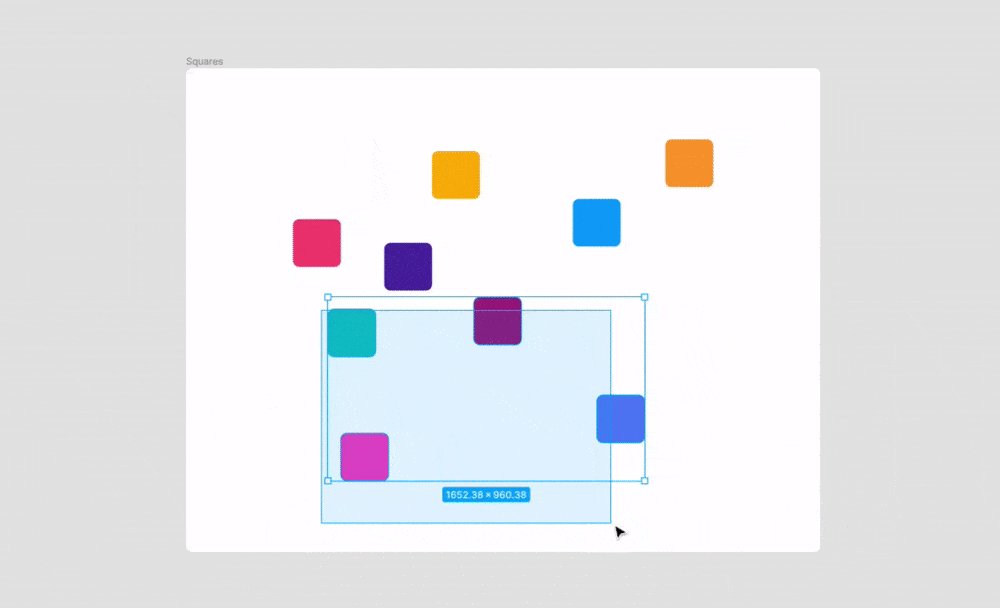
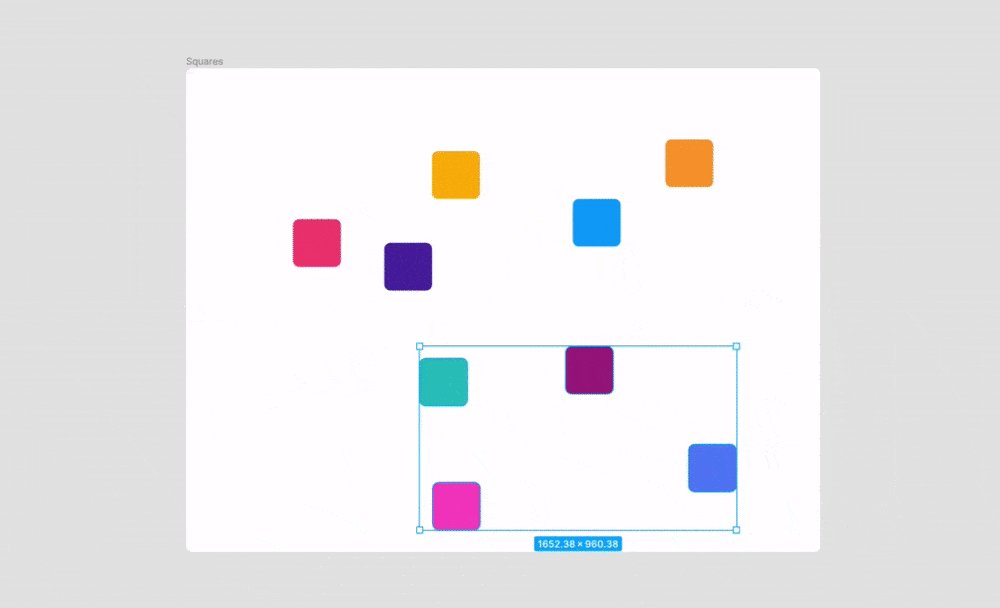
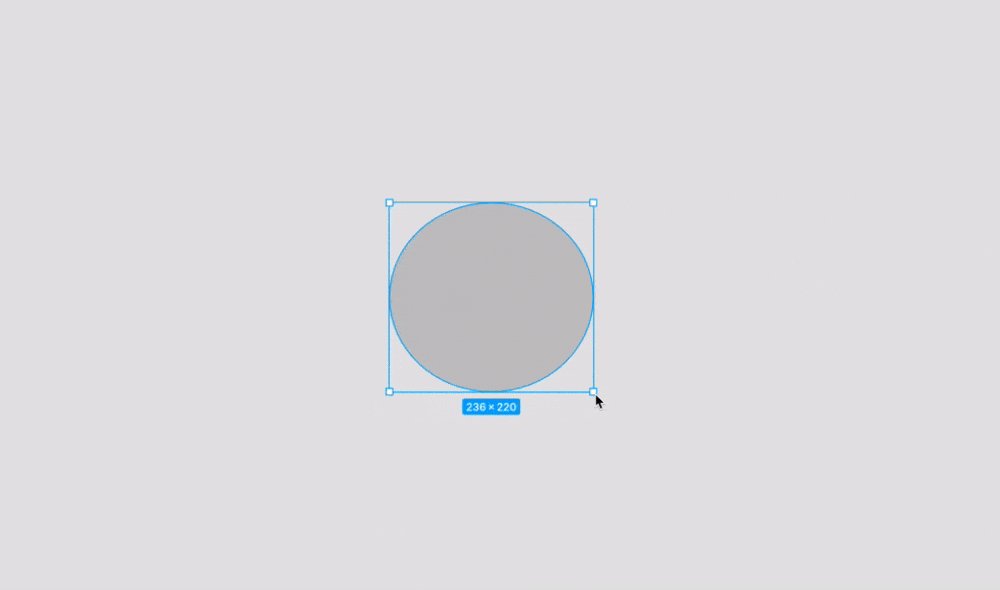
9. Other techniques with a space

Drag the selection area and then hold down the Spacebar to increase the size of the pointer selection.

If you are drawing a shape, you can also hold down the Spacebar to move the object as you draw it.

And if that’s not enough, you can hold down the spacebar to prevent Figma from automatically nesting objects within frames, or turn off auto-layout. The space bar is very handy!
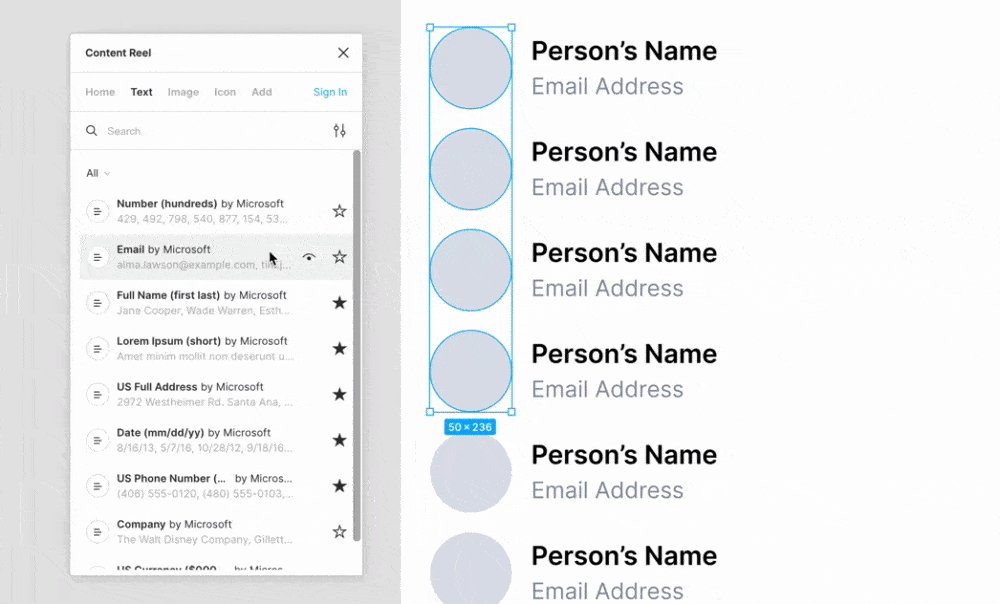
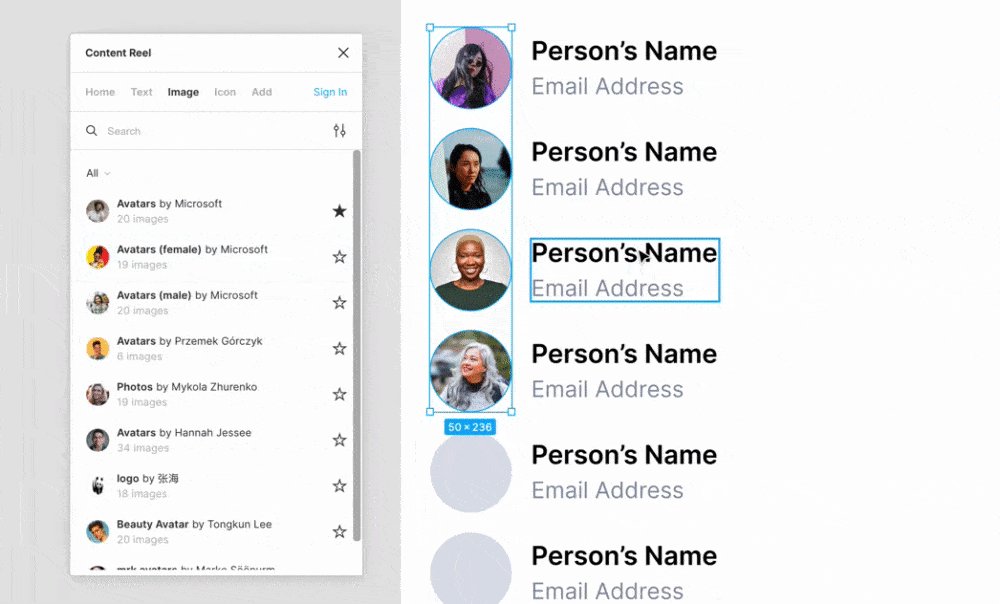
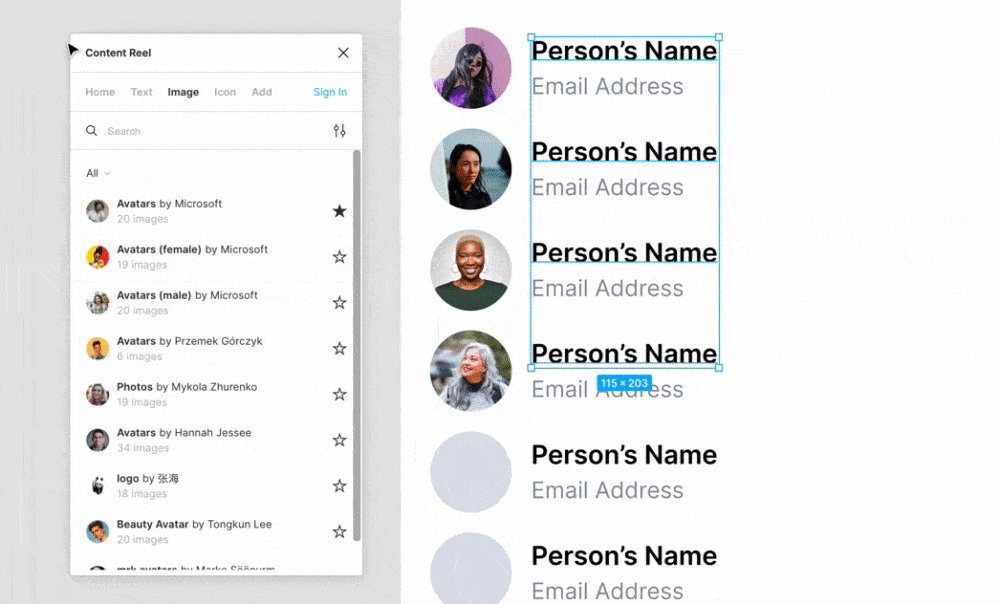
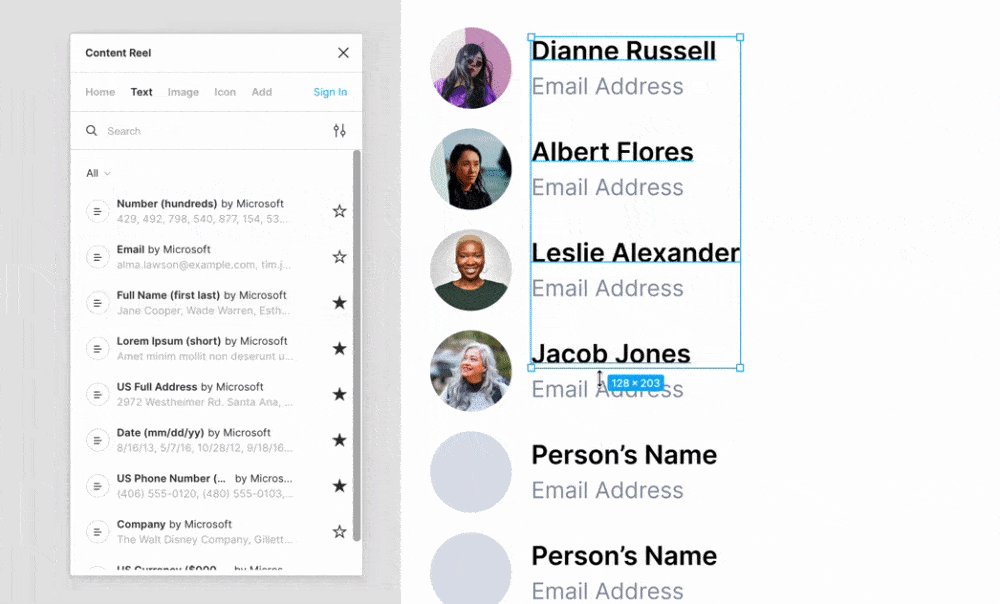
10. Content Reel + Unsplash

Content Reel and Unsplash were two indispensable plugins that save time and avoid using “John Doe” as the name for all users. With Content Reel, you can insert avatars, lorem ipsum, names, addresses and more into your designs with just one click. Unsplash is a free library of high quality graphics.
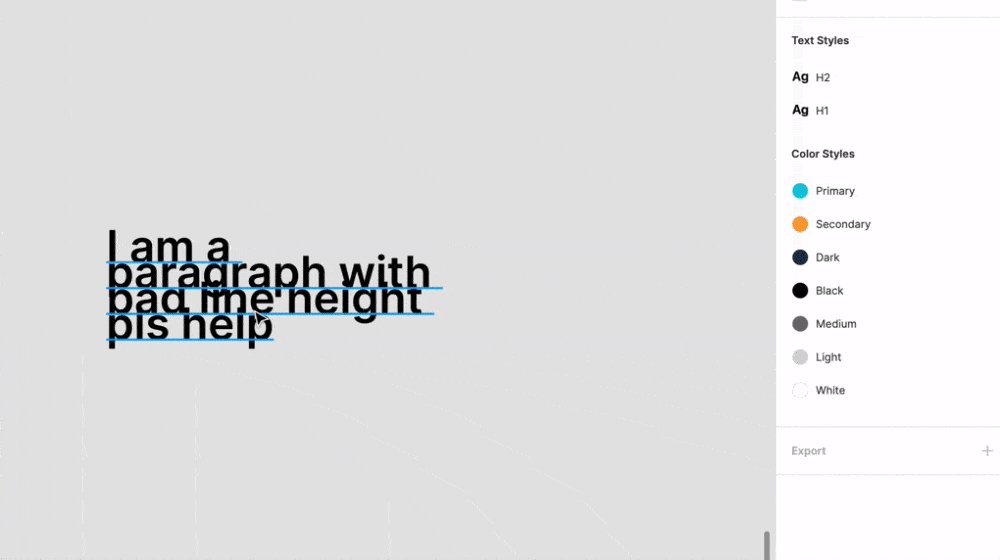
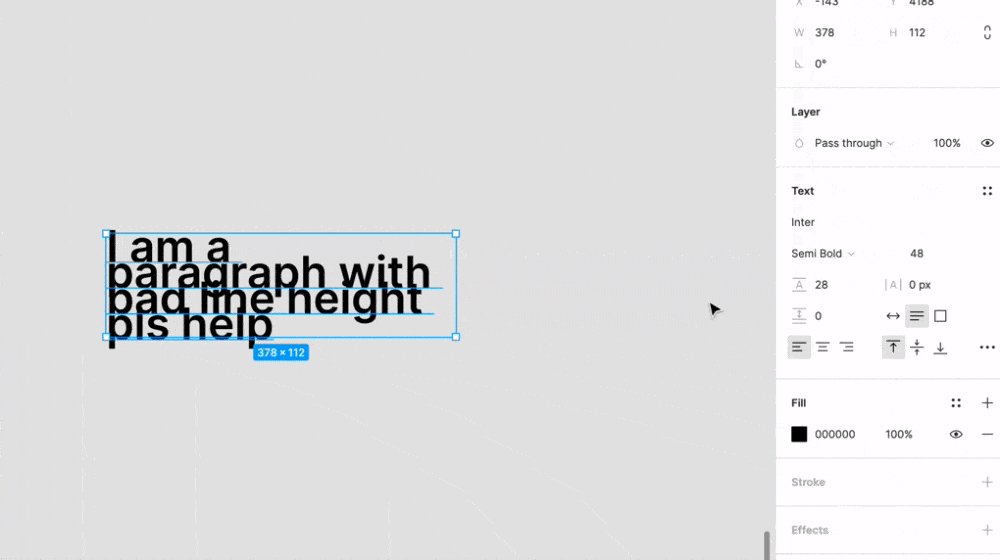
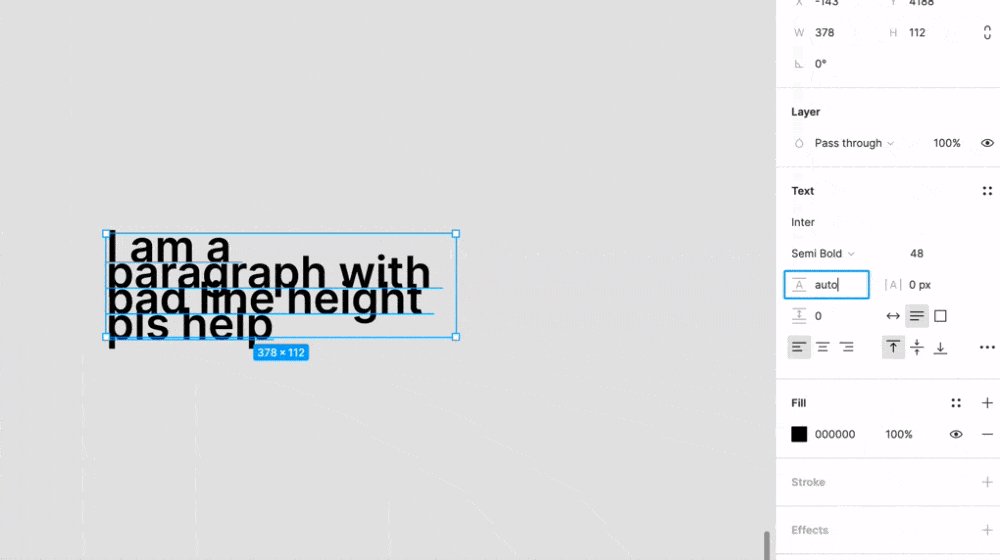
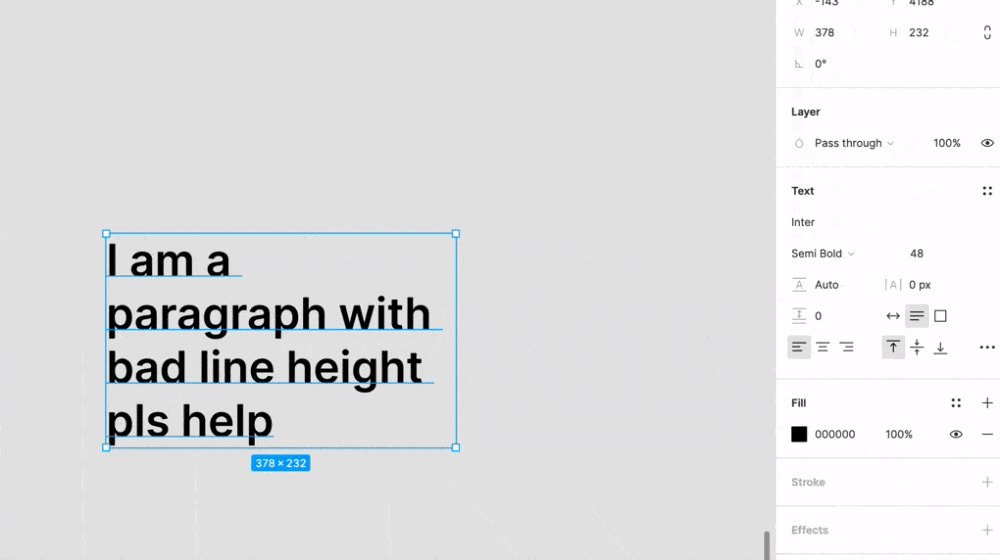
11. BONUS! Fix line height in a second

If you don’t have a specific line-height value just enter “auto” in the line-height field and it will automatically adjust!
Source: UxPub