Rebrand It: 10+ Best Favicon Generators
Rebrand It: 10+ Best Favicon Generators
Building a brand isn’t easy. As the competition on the web grows more and more every day, a website that represents your brand should have everything you need and more. Every inch of your site needs to be carefully crafted if you want to make the right impression. This is why it is very important to pay attention to even the smallest details, because in most cases these tiny things speak volumes about how much time and effort you put into the product itself.
One of these miniature elements is the favicon – such a small but so important icon. Unsurprisingly, this is exactly the favicon that we think of when we think of a particular brand. After all, when we have multiple tabs open or we have a certain bookmarked page, it is through this little image that we find what we are looking for in seconds. Adding an icon to your site will only take a couple of minutes, but it will make your site look flawless. However, creating the perfect icon on your computer can be a daunting task, especially if you are not a professional graphic designer. Fortunately, the almighty Internet has been of great help to us in this matter: there are many online icon generators that you can use to get what you need.
To make things even easier for you, we’ve created a list of the best online icon generators you’ll love.
1. Favicon.io
![]()
This is a site that provides the tools you need to create your favicon. It’s pretty simple and easy to use, so you can easily learn how to use it. The site visitor will have 4 navigation tabs, 3 of which represent different paths to get their perfect badge. The first option is a real icon generator that lets you create your favicon from scratch. You can select the text you want to place on it, then the font size, color and style, and finally the background color and shape. If you already have an image, logo or badge for your brand and you just want to convert it to the favicon format, you can do so by clicking the second tab, which will take you to the online converter. Finally, the third tab will allow you to convert emoji to icons if you need something like that. In addition to all of this, if you run into any issue while creating or hosting your icon on the site, the fourth tab will provide you with some of the guides on how to resolve these issues.
2. Real Favicon Generator
This generator allows you to create icons for any type of browser, platform or technology. All you have to do is send an image at least 70×70 in size, wait for the generator to work wonders, and you’re done – you will receive your favicon in a matter of seconds. In addition to this, Real Favicon Generator allows you to test and get a preview of how your icon is displayed across platforms using the icon validation option.
3. Favicon.cc
![]()
Another generator that allows you to create your own icon pixel by pixel. What you need to do is pick a color from the color picker and start painting whatever comes into your head. Of course, if you don’t feel like a super artist and you already have an image that you want to use as an icon, you can download that image and let the converter convert it to the .ico format. Finally, if you have no idea how to create your favicon, the list of the most popular favicons will either help you get inspired, or you can even find your perfect one among them and download it instantly.
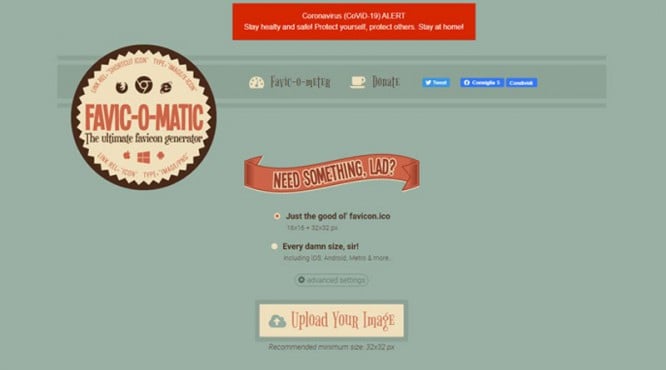
4. Favic-o-matic

This colorful free website offers you the option to create an icon from an uploaded image. There are two types of formats in which you can upload your icon – .ico and .png format. Also, a novelty that Favic-o-matic brings over other icon generators is the ability to get all the possible icon sizes you might need for different systems and platforms. Apart from this, you can also use the specially designed favic-o-meter to check how your icon will look in different browsers and on different devices. Unfortunately, this generator does not give you the ability to create your own icon directly on the site, but there are many other useful things that make up for this shortcoming.
5. Favicon & App Icon Generator
![]()
As the name suggests, this generator has an advanced feature set. Not only does it provide you with awesome favicons, it also helps you create different types of app icons. Speaking of icons, you can create a brand new one yourself, or upload an existing png, jpg, or even gif file and convert it to an icon. Plus, if you’re in a hurry looking for a ready-made icon, you can browse the gallery with hundreds of icons to find your perfect one. Favicon & App Icon Generator also made sure that you don’t waste too much time searching for what you need and left you with the option to filter all the selected icons in the gallery by the color or letter they contain.
6. Favicon Generator
![]()
This simple tool lets you create a unique icon or upload png, jpeg, jpg and gif files up to 2MB in size. Once you’ve got the icon you’re looking for, you can download it and simply add the resulting piece of code to your website’s code. It is so simple. In addition to this, on the Favicon Generator homepage you will also find a detailed explanation of how to get Retina icons that work equally well on different systems and devices. If you accidentally run into additional problems and questions that you need answers to, there is also a FAQ section that can help you solve them yourself.
7.IONOS from 1 & 1 Favicon Generator
![]()
It’s a bit of a tricky generator, in a good way. This modern site offers you 3 ways to create the perfect icon, all completely free of charge. The first option, like many others, allows you to create your own icon using an editor that comes with many useful tools and different colors for you to choose from. The second way to get the perfect favicon is to use a generator. This type of generator is of course intended for icons that usually contain brand initials, however we must point out that the number of letters per icon is limited to two. Once you have selected the letters, you can change their color, font style, or the design of the entire background. And the last option is about the image converter, so if you already have your brand logo, you just want to have a smaller size and .ico format, all you have to do is download and convert it. All the icons you create can of course be downloaded in both .png and .ico format, and in addition, you can get them in 4 different sizes (16 × 16, 32 × 32, 96 × 96, 256 × 256).
8. X-icon Editor
![]()
This is an HTML application designed to provide you with high resolution icons. A specially designed editor will allow you to choose the size of the icon, as well as various tools to help you draw the icon you want with precision. Of course, there is also the option to simply upload the finished image and simply turn it into an icon using the converter. Finally, using the X-icon editor, you can preview the icon before loading it. No need to rack your brains, it’s more than simple!
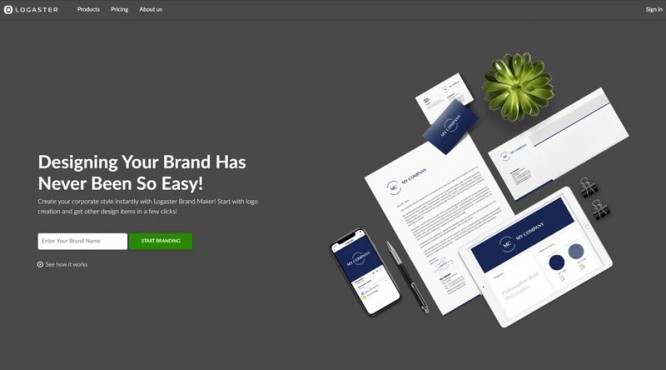
9. Logaster

If you are at the very beginning of building your brand, this is for you. Logaster is a professional online tool whose main purpose is to provide customers with all kinds of branded products. Whether you need to create a logo, business card, or even an email signature, Logaster has it all. Of course, favicons are no exception. However, in order to get a favicon, you first need to create a logo on it as well. Unfortunately, in order to use all these handy features, you have to opt for the paid package, and prices range from € 13.99 to € 44.99.
10. Genfavicon
![]()
It is a simple and straightforward tool with which you can get a badge in a few seconds. Unfortunately, there is no way to create a favicon from scratch here. Instead, you can download the image of your choice, resize it, crop it and check the result, and only after you have completed all these steps can you download the converted .ico file and place it on your computer.
11. Faviconit
![]()
The easiest icon generator you can find. It generates icons, Apple touch icons and HTML titles for any type of device or browser. All you have to do is drag and drop the image you want to turn into one of these icons, and you’re done!
12. Webestools

Another one of those generators that give you the option to either create your own custom icon manually or convert an existing image to an icon. If you choose to import the image, you can edit and resize it. If you have not selected the image you want to convert to an icon, Webestools also allows you to create it in-place and upload it as an .ico file when finished.
So, if you want to have a fully “equipped” website, you have to make sure that even the tiniest elements, such as favicons, are created and hosted on it. So if you don’t want to spend a lot of time creating an icon that fits your page perfectly, one of these 12 great sites will help you in seconds. The only tricky part seems to be choosing one site you want to use … the rest, as you will see, is as easy as shelling pears.
…