How to make website design profitable # 5
How to make website design profitable # 5
An article written by Abyzov Igor and published on the Habrahabr portal about the basic rules for profitable website development. The article is written in 5 parts, we publish the third (first part, second part, third part, fourth part).
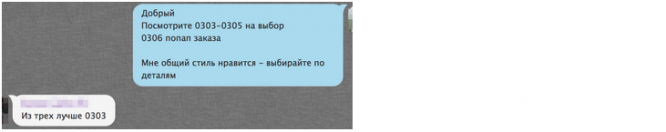
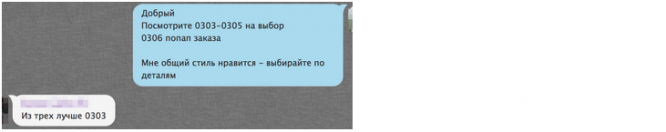
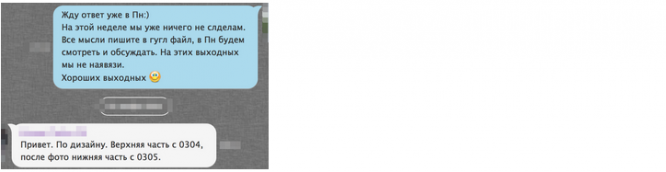
Today’s topic will be about the first layout. I’ll start today by going far ahead and show you the correspondence with the client (left) and the performer (right). In the text above, the performer gave the client a short link to his project. I will tell you how to communicate with clients in such a simple and short manner below. But for now, let’s start from the beginning.
 It’s about a presentation at the maquetter.
It’s about a presentation at the maquetter.
Work without downtime
The article may seem too simple for the seasoned and too difficult for beginners. Be patient and read to the end. As always, we do not understand how and what to draw. Our task is to get the job done, get it done on time and on budget. For 90% of designers and web studios, meeting a budget is nothing more than getting the job done in the allotted number of hours. It doesn’t matter if you have a designer on an hourly salary or on a fixed salary. Development is a pipeline, we need to learn how to work without downtime. Now you will think: the conveyor is art, it is design,…. No – this is money, both for you, your manager, and for a client who wants to earn more and hopes that your design will help him.
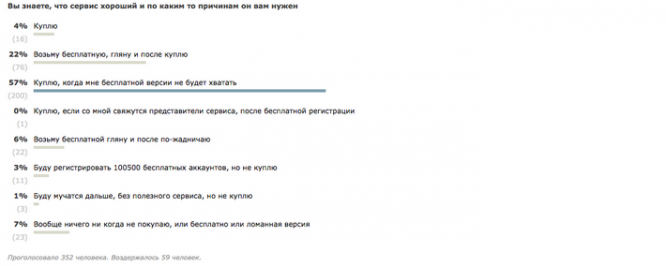
Why conveyor? Even if you are working on the same project, you always have important, urgent and ongoing tasks. Your task is to do one, then the second, then, while both are under approval, do the third task, return to the first one after the edits … The task of a manager or a self-organized designer is to make sure that there is no downtime. Plain for an employee on salary is equal to flushing into the toilet every hour of the amount of 1 hour (on average salary / 21/8 = amount per hour). And when the work is hourly, then this is direct lost profit. Exceeding the same terms, compare the downtime, and maybe more if fines are stipulated. For a freelancer, the increase in development time is directly proportional to the decrease in the cost of an hour on this project. You started with $ 20 for a 100 hour project and completed it in 130 hours, your hour on this project is no longer $ 20, it costs $ 15.4. And that’s not all: calculate how much you will earn for 30 lost hours, at least half of them? That’s $ 760 in lost profits for the project. And after that you don’t want to buy paid services that help you save! Why?! $ 6, $ 12, or $ 30 – is that more than $ 760? If you think that you are doing well and so, well done. But take the time and see if you have any downtime. (poll part 4)

The prototype is approved, right?
So, you have a prototype and it’s approved. Let’s talk about what “approved” means. The client knows – his layouts will be built on the basis of the prototype; the client understands that all changes in the design are paid additionally if they lead to additional waste of time for developing layouts – all additional pages that are not a direct copy of the finished page; the client knows how his site will behave on different screen sizes; he is aware once again on prototypes that he has a fixed (or scalable, or adaptive layout).
Unfortunately, clients, and even we, developers, who think they know everything about the project, can be wrong. The client sometimes does not attach importance to prototypes, confusing them with sketches. Sometimes it is only in the color version that the “truth” is revealed to them, and they understand that it is necessary to add a couple more pages or sections. But you are already ready for this: “this is not included in the approved prototypes and the agreed volume.” Have you renovated your apartment? Tell me, how many of you fit into the original amount? 🙂 Is it funny? Likewise, clients, they, like you and me, when we do something that we do not understand much or do not have enough experience. Insure your client, insure yourself.
The client approved everything – the seller says (I don’t like the word manager) to the manager; “Okay, let’s continue,” he exclaims. Let’s dwell on the “approved” moment. Has the client signed the prototypes printed on paper? He sent in a letter saying what prototypes did he approve? Did he send you a text message saying “all prototypes are approved”? Did he give you something other than the phrase “yes, I affirm” at a meeting or by phone? YES. Then your prototypes are approved. This allows you to insure yourself against unforeseen expenses (time = money). Do not forget to follow the approval of the layouts with the same meticulousness, starting with the first.
First layout
And now you already know what to draw, how it will look, you are insured against unforeseen client actions. And here you just have a little thing – to meet the deadline or the number of hours when developing layouts. There are many approaches, I will tell you one, and you “try on yourself.” First, choose the less complicated pages. Do not take the main one, it is complicated; if it is simple, then it most likely represents the entrance to the site and does not carry the basic styles. Pick two pages: a very simple (but not a 404) page and a page that has the most basic styling. Why is this approach needed? There are a number of advantages to this.
To begin with, the client will not look at a simple page for hours, but he will immediately see what he needs and what you need. He needs all the sections he wanted, all the pages in the dropdown menu. The client will quickly check the contacts. He will immediately indicate to you that he has an office near the metro, and you need to remember about this and put an icon (it’s funny for you, but it’s important for him, he overpays for this – for the office, so that the client can get easier).
Second, you know that the styles that you have prepared for him, he will see. On the main page, he will look at the photo on the banner, on the products – on the photo of the products, and will not see his products. You also need him to approve the style of the site. Top, bottom, content. Be sure to try to fill the first layouts completely with the client’s information: his photo, his text, his contacts. The fact is that when you say to a client: “Then there will be blah-blah-blah,” he begins to draw something new in his head. Worse, he will be disappointed if he doesn’t see it later, on the final layouts, on the layout, on the last day of the entire project. And you already have an advance payment, terms, an agreement with the next client (we talked about this in part 4). You have a conveyor belt – don’t lie. When the seller has done his job – believe me, he did not spare the “curlicues”. You don’t need it anymore.
With the first mockups, show immediately how the site will look on different screen sizes. (_! _) It doesn’t matter if your site is fixed at 980 or 960, or responsive and multi-sized. The client should see it now. Then do not take out the brain to the layout designers: “I thought it would be in 1920”, and the layout designer answers – “You have a layout in 960, how ?! o_0 “. Save time at every step, every day, every hour.
“Employees, understand: the boss doesn’t shovel money, he shoves the shit after you.” If you learn to save your time and the time of your employees, the company will have a buffer, and any (85% not all) customer, manager, boss will be able to share the profit with you. Prizes, buns, gifts. If there is no buffer, there is nothing.
First presentation
Let’s go back to the mysterious numbers in the first picture and see we will cut it off for the second. She demonstrates the correspondence with the client (left) and the contractor (right). In the text above, the performer gave the client a short link to the project.
we will cut it off for the second. She demonstrates the correspondence with the client (left) and the contractor (right). In the text above, the performer gave the client a short link to the project.

Imagine a layout approval process of 1-5 minutes per page. Yes! It is possible. For this, there are online services that allow you to present layouts to the client. Habré has an article about some of them habrahabr.ru/post/239999/ (do not confuse with services for prototyping). In fact, there are more than 20 such services, and most of them provide a free trial or completely free version.
Then your task, as I said in Part 4, is to make a convenient structured presentation of layouts for the client. Another point: don’t do more than these two pages for your first presentation. Show them to someone: a manager, a layout designer, programmers – they might see something. Do not show all 10 of your unsuccessful works, show one final one. Show how each page “lives and breathes”. Show Layout, Show Hover Layout, Dropdown Layout. Show what the pinned menu looks like, alert if needed. Show them in the correct order by signing each layout in Russian, not namepr_prod_pоdrob_variant_12. Create a folder / section “Products”. There the layout is “List”, “List with hovering”, “List with open menu”, “List of selected goods”, “Pop-up product in the basket”. Create a “Text Pages” folder and place the “Contact Information” layout there.
This is your masterpiece, this is your creation. It should be spread out on the middle shelves between fine wine and expensive cognacs. Layouts should shine and shine. You have prepared, spent about 5 minutes on it, and you have saved an hour presentation, rework in several days and searching for other ideas. That’s it, your product is ready, send a short link to the phone, email, just dictate or present in person. Let the client be alone with the layouts for a while, do not adjust, let him smell the scent and see all the lines that you put into the layout. Give him as much time as he needs (maximum: tomorrow before lunch).
“Patience is a virtue” – from the movie “Always Say Yes”
Take heart. Be patient. And, damn it, you still have a lot of other work, do it. Let the client see his layout at work, at home on a tablet or phone. It’s like selling a car. You arrived at the salon, took a test drive and drove home with the catalog. All night you go through the clearly indicated three, four, six configurations (middle class) and the next morning you are ready to take one thing. You have few options: 5-6 colors and four metallics. Give your user the same. The best option is to upgrade yourself – suggest another color, another arrangement of small parts, a couple of icons to choose from. Make the client think in your direction. And in the morning you see the answer.

Outcome
Your task is to work for the result. You simply cannot be idle – this is your money. Remove everything that bothers you from the table. Turn off and close all applications, sites, social networks. And work. When the work is ready, it must be taught with bread and salt. Put the client on the right path ahead of time – structure the presentation and name the layouts correctly. They should be as the client saw them in your google.document (part 2). And wait for a pause.
Other parts: Part1, Part2, Part3, Part4, Part 5…
…