
About the Product
Gridspace is a spotless and present day portfolio topic that is ideal for exhibiting vertical, even or square pictures. Gridspace adjusts to various screen estimates with the goal that your site will work (and be advanced for) iPhones, iPads and other cell phones. Worked by photographic artists, for photographic artists, Gridspace eliminates pointless mess and will assist put the spotlight with sponsorship your substance. Look at the live topic demo to see Gridspace in real life.
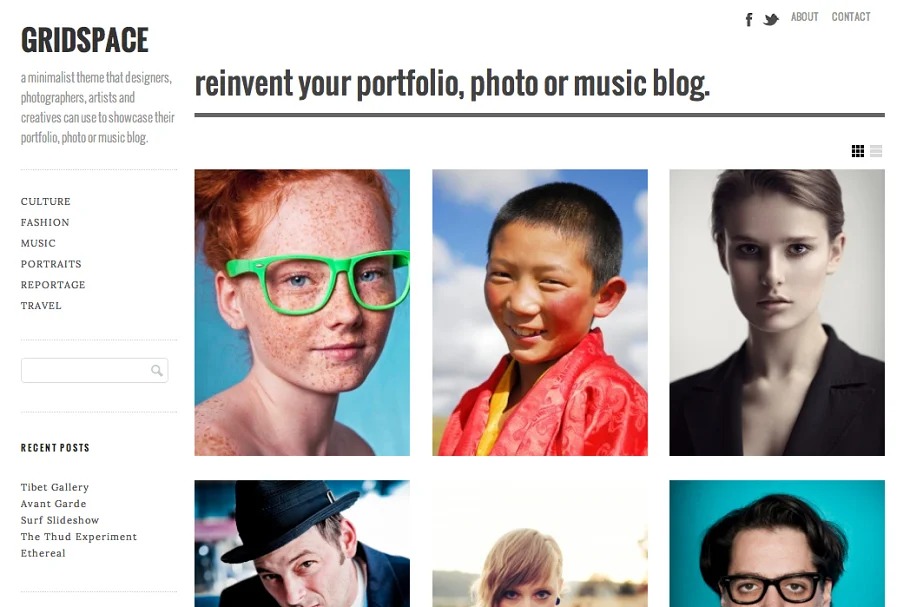
Network or List View
Snap the symbols at upper option to flip between a framework and rundown see. This little element permits your site guests to modify their survey insight on the landing page and all document pages. You can likewise set the default see that heaps for your site guests on the Theme Options page.
Flat, Vertical or Square Thumbnails
One size doesn’t fit all with regards to thumbnail direction. In the event that you are a scene photographic artist, you’ll probably lean toward level thumbnails. In case you’re a picture photographic artist, you need vertical thumbnails. In the event that you run a music blog, you’ll probably need to show square collection covers on the landing page. Gridspace makes this all conceivable. Essentially visit the topic alternatives or subject customizer page and select your ideal thumbnail direction.
Customization Options
Transfer a logo, switch among light and dim shading styles, add an invite message and pick between even, vertical or square pictures to redo Gridspace however you would prefer. Gridspace incorporates a topic choices page and coordinates with the topic customizer, which you can use by visiting the Appearance – Customize interface.
Retro, Dark and Light Color Styles
We’ve included three shading styles (retro, dull and light) for you to browse. Basically visit the topic choices or subject customizer pages to choose your preferred shading range.
Custom Headers
Add a custom header picture on the Appearance – Headers page. The top menu route will overlay the header picture, which upholds adaptable statures.
Custom Background
Visit the Appearance – Background to choose your favored foundation tone – or transfer a custom foundation picture.
Gadgets and Menus
Gridspace has four widgetized regions: Sidebar, Footer 1, Footer 2, Footer 3. Add gadgets to all, a few, or none of the widgetized regions to modify the format.
Social Icons
Gridspace upholds three social symbols (Facebook, Twitter, Vimeo) in the top menu position. To make a Facebook interface symbol do the accompanying:
1. Visit the Appearance – Menu page
2. Make a Custom Link considered Facebook and glue the URL to your Facebook page
3. Snap the “Add to Menu” to add your Facebook menu connect to a menu
4. After the Facebook menu thing has been added, click the Screen Options connect at the upper right of the page. (See this screen capture for help.)
5. Under the “Show Advanced Menu Options” area, ensure CSS Classes is checked. This will add another information field called “CSS Classes” for every menu thing beneath.
6. Switch open the Facebook interface that you added previously.
7. In the CSS Classes input field, add “facebook” as the css class.
8. Rehash this for Twitter (add “twitter”) and Vimeo (add “vimeo”) menu joins.
More data: http://graphpaperpress.com/topics/gridspace
Guidelines: http://graphpaperpress.com/support/topic directions/?theme=gridspace