Create a website without a line of code: Professional online website builder Pixli
Create a website without a line of code: Professional online website builder Pixli
What separates a web designer from a cool web designer? No, not the downloaded selection of “9,000 best Cyrillic fonts” and not completed courses “How to make a website for 1 million lying on the couch with your phone.”
What will always make a web designer stand out is knowing the right tools and knowing when to apply them. And in the context of the ever-increasing competition among website designers, the one who offers the customer the creation of a turnkey website (design + layout) will be more in demand on the market than an ordinary web designer, who, in fact, offers only a beautiful, not always realizable picture.
What are you talking about? What else do I need to learn, I only mastered Figma!
If you have ever been interested in layout, then I am sure you have seen many services that offer both the creation of sites from ready-made blocks, and the creation of complex sites, where you can even integrate the functions of an online store.
The new visual layout service Pixli is built on the principles of block layout, which allows you to create both desktop and mobile versions of the site much faster and better: nothing will go where it is not needed, and for each element there are clear rules for positioning on the page.
In Pixli, you can customize the behavior of different types of selectors on the page: text, buttons, headers, images, etc., and in the future, all similar elements on this page obey this rule. And if the rule is changed once, all elements on the page that fall under this rule will also change. A – automation!
Therefore, we can confidently say that Pixli is the only visual editor that allows you to work with selectors of any type (using the built-in selector constructor). This greatly reduces the time it takes to create a website and gives you flexibility in the choice of items.
Pixli benefits
– a finished site created with Pixli will load faster for users due to high-quality code optimization;
– the site looks perfect on all devices and is optimized for all types of search engines.
Is it difficult to master?
Frankly, this is not Tilda, where you can choose from 100,500 ready-made blocks and assemble a landing page in 5 minutes. But Pixli has different tasks and other functionality (more on that below).
In fact, all you need to master for comfortable work in Pixli is CSS selectors, on the basis of which the whole principle of working with the created site is built.

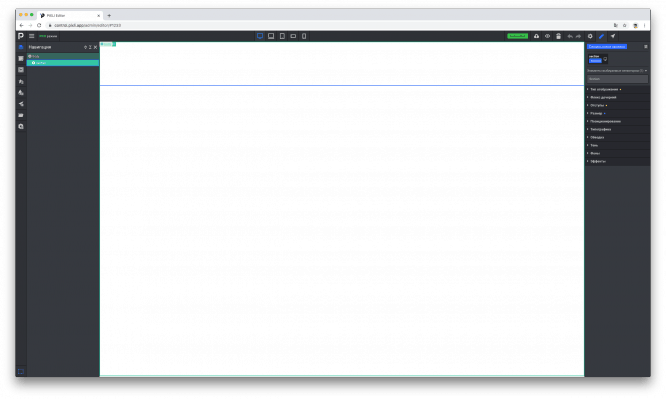
First, you will need to understand the interface. (dark theme, by the way, aha ♥ ️), which is very similar to the interface of any graphics editor.
For greater convenience (or gradual mastering of new tools), you can switch between Lite, Pro and Custom modes – some of the tools will be hidden so as not to interfere with your work.
3 control panels:
– left – navigation through the page blocks, adding new elements and blocks, a list of CSS rules, classes, multipage, common elements, a list of triggers, as well as uploaded files (pictures, documents, etc.)
– central – switching between site viewing modes (desktop / mobile), as well as the main controls: publish, preview, undo the last action or, conversely, return it
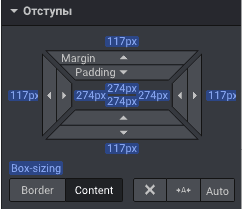
– right – customization of all elements, indents, rules, positions, typography, etc.
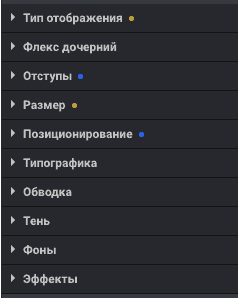
The right panel is the main one that is used to create a site, let’s look at the main tabs of the panel.

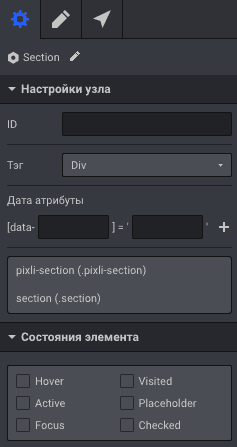
The first tab configures site nodes, sets IDs, tags, and attributes, and sets up element states.

On the second, there are 10 tabs that are used to create a site. I think by the names it is clear that each of them is configurable 🙂

When you change any parameter, it will immediately be highlighted in blue – in the future you can quickly find the changed parameters. A yellow highlighting of a property indicates that it is inheriting from another rule. And red – that the property is set in a higher priority rule.

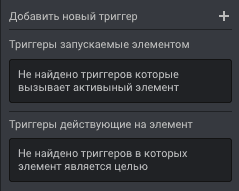
The third is setting up triggers. They allow you to add any action to trigger-related objects.
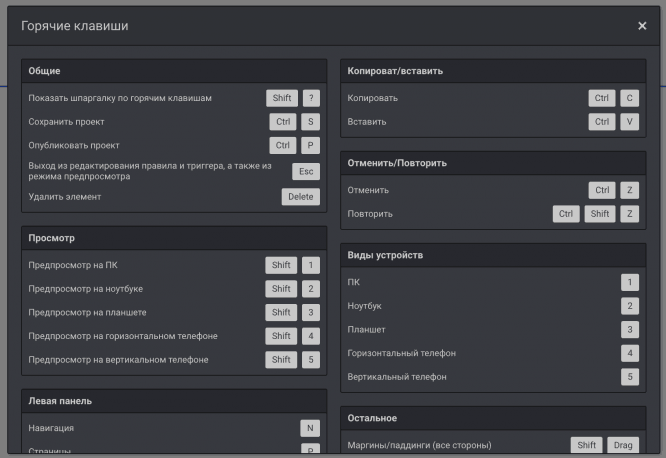
I like to use hotkeys for speed – is there?
Of course there is 🙂 What modern editor can do without them. Hotkeys in Pixli are quite standard, therefore, as I said earlier, if you use Figma, Sketch or Photoshop, continue to cheer up Ctrl + C and Ctrl + V.

So what’s Pixli’s functionality? Why is he?
The main task that this service solves is a high-quality, cross-browser adaptive layout for any site. With Pixli, you can:
– create sites with responsive layout and be sure that on no device the site suddenly behaves differently than you planned;
– create landing pages with feedback and request collection forms – built-in CRM will automatically collect all leads in one list;
– create multi-page sites with complex layout and custom animation;
– create content projects where the page with announcements is updated regularly – the built-in CMS will allow you to write articles in specified templates without any problems and display their previews on the desired page in a couple of clicks.
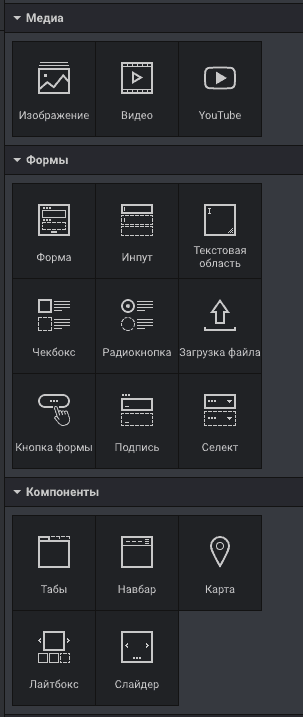
And if you suddenly thought that you will have to create all of the above with your hands from scratch, then I have good news! Pixli has already created the most popular blocks on sites.

Therefore, you do not have to think about what crutches to add an input field, a switch or a feedback form: drag and drop, adjust the design, enter a couple of settings – you’re done!
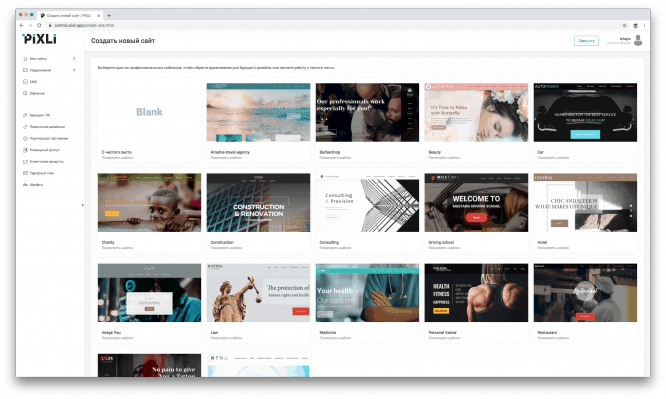
And if you are not confident in your abilities to create a website from scratch, you can use the constantly updated database of ready-made website templates for a variety of topics.

Site export, teamwork, fonts and other useful things
It will not be possible to fit all the information about Pixli in one article, but you still need to tell about the key features.
1) Export site

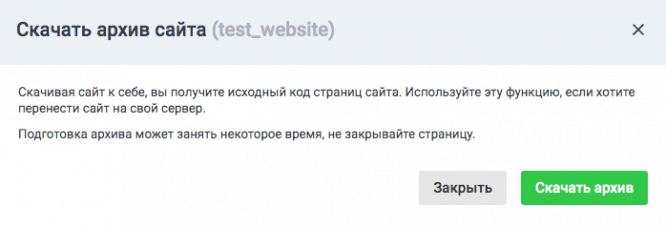
Everyone has become accustomed to this functionality for a long time and it is standard for the industry: any site created in Pixli can be exported as a set of .html layout and .js scripts to launch the site on its own domain. The exported code is clean and valid, created in accordance with all the rules of HTML5 and CSS3, so if you decide to work with the site in the future not through Pixli, but directly through the code, there will be no difficulties.
2) Teamwork

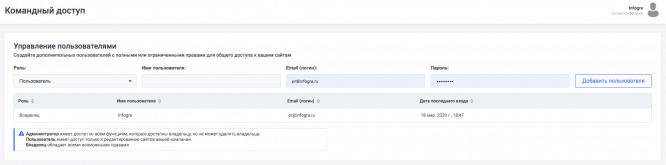
Pixli has 2 directions: the first is access for the team that is working on the project, i.e. directly designers and project managers. The second is access for clients to whom ready-made sites can be transferred for management. Very convenient functionality that does not require trivial actions like: copied the project, transferred it to a new account, gave the site to the customer and forgot. In Pixli, the site is duplicated to the customer’s account and any changes made both on the customer’s side and on the creator’s side will be reflected on the site.
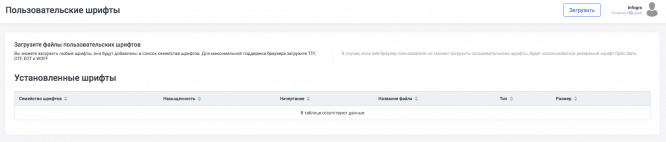
3) Fonts

The service supports the import of any custom fonts: the main thing is to download high-quality .ttf / .otf / .woff files and everything will work like clockwork.
4) Common elements

This is a semblance of Components in Figma – you create and configure an element, copy it to the necessary pages and change this element – it automatically pulls these changes into all copies. It is very convenient, especially if the customer asks at the last moment to change the color of the button on all pages.
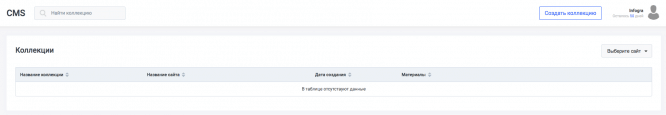
5) Powerful CMS

The visual CMS already built into Pixli will allow you to create a blog with a unique design and customize the display of article previews on the blog home page. It will not be necessary to check the layout after the release of each new article – everything will be updated according to the already set rules.
Expensive or normal?
At the start of the service, the tariffs are more than tempting. There is a free plan that allows you to use all the functionality of the service, but stay on the Pixli hosting and not be able to link your own domain. And also the tariff “Professional” for 900 rubles per month (with an annual payment, if you pay monthly – 1200 rubles / month), which already allows you to upload a site to your own hosting, give customers access, etc.
What’s the bottom line? Do you advise?
If you are looking for an opportunity to expand your services as a web designer, the quality of the site layout is not inferior to the sites that web developers create is an undoubted big plus at your service.
From my experience, I can say that clients are more willing to order turnkey work, rather than first looking for a separate web designer, and then a developer who will make up the site. Therefore, with Pixli, you can significantly raise your price tag for websites and landing pages. Well, it’s proud to upload projects to Behans only under your own name, without adding anyone to the co-authors.
As the saying goes: “Go for it! Make up! And everything will work out ”:)
…