A Brief History of Web Design in 9 GIFs
A Brief History of Web Design in 9 GIFs
San Francisco-based company Froont, which makes tools for web designers, presented the history of web design in 9 GIFs.
Black Screen with Monochrome Texts (1989)
No GUI, just a bunch of text and a blinking cursor.

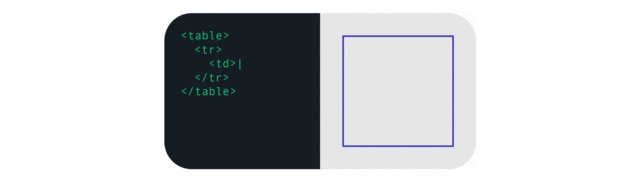
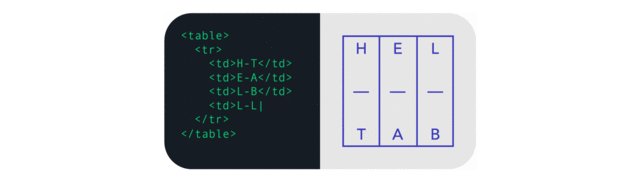
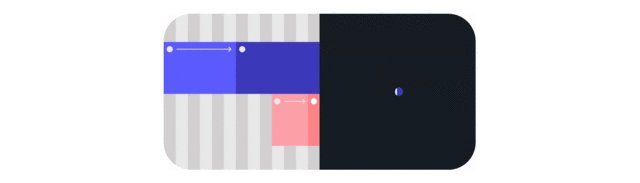
Tables (early 1995)
The advent of browsers that could display images was the first step towards modern web design. To structure information, they began to use tables that already existed in HTML. There was a problem how to arrange the table in the table to create something interesting.

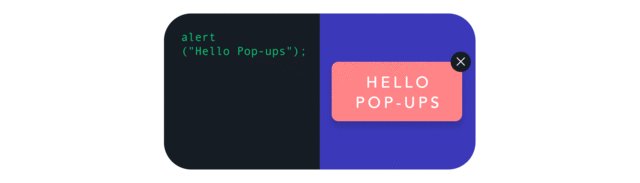
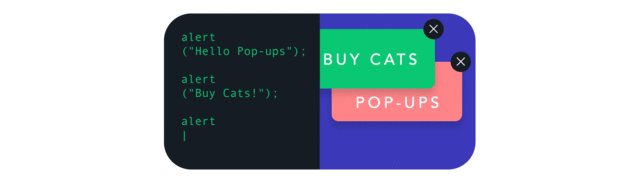
Javascript comes to the rescue (1995)
Javascript was the answer to the limitations of HTML. Need a popup or dynamically reorder? – The answer was JavaScript. However, the main problem here is that the JavaScript layer is loaded separately. Therefore, currently, if the same function can be implemented using CSS, then the latter is preferred.

Golden Era of Freedom – Flash (1996)
Flash technology promised freedom never seen before. The designer could develop any layout, animation, interaction, use any font. The end result is packaged into a single file and then sent to the browser for display. Unfortunately, in the case of slow internet, the user had to wait for the download and Flash wastes a lot of processing power. When Apple decided to abandon this technology, the popularity of Flash began to decline significantly.

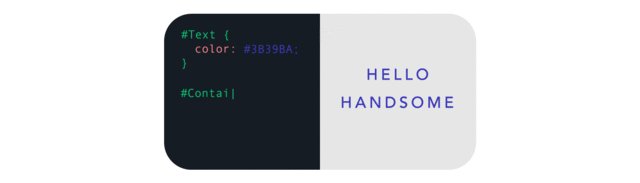
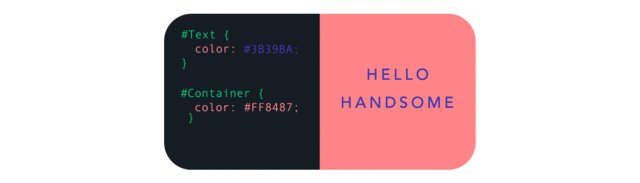
CSS (1998)
CSS appeared around the same time as Flash, but is better suited to structuring design from a technical point of view. The main idea here is to separate content from presentation. So the look and the formatting are defined in CSS, but the content is in HTML format. It took several years for browsers to fully support CSS.

Mobility – Grids and Frames (2007)
The advent of smartphones set a new challenge for designers in 2007: how to design websites on smartphones with their small screens? The first step to the solution was the idea of a columnar (grid) layout of the site. The next step was to standardize elements such as navigation, buttons, and more. The winners were Bootstrap and Foundation, which contributed to the fact that the line between the website and the application began to disappear.

Responsive design (2010)
Coined in 2010 by Ethan Marcotte as another answer to the question of how to display websites on mobile devices.

Flat design or flat design (2010)
Simplification of visual elements in order to prioritize content.

Bright future
The future of web design is to make it look visual and bring it to the browser. Imagine that designers will simply move elements on the screen, and the result is code! With all the flexibility and control! Developers don’t have to worry about browser compatibility, they can focus on solving real-world problems!

Source: bevisualmag.ru
…