31 web designer tools
31 web designer tools
A web designer is faced with a number of difficult tasks that he needs to solve in order to do his job efficiently. This collection of tools will help you do this quickly and efficiently.
There are services for working with fonts, color, content and for finding inspiration.
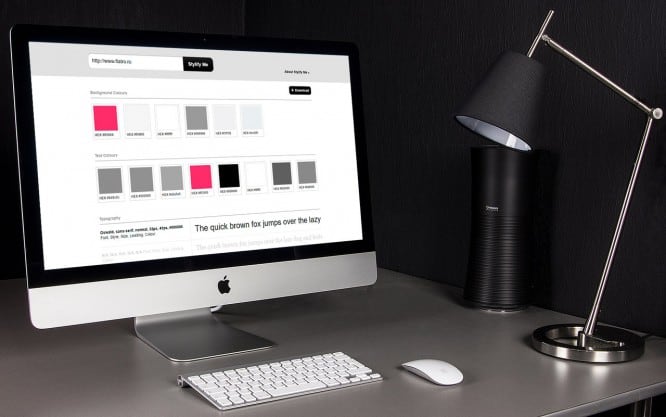
1. Stylufy Me
The service automatically generates a style guide for the site. To do this, you just need to provide a link to the site that you like, after which stylifyme will create a detailed list of the fonts used on the site and their sizes, colors and even some images.

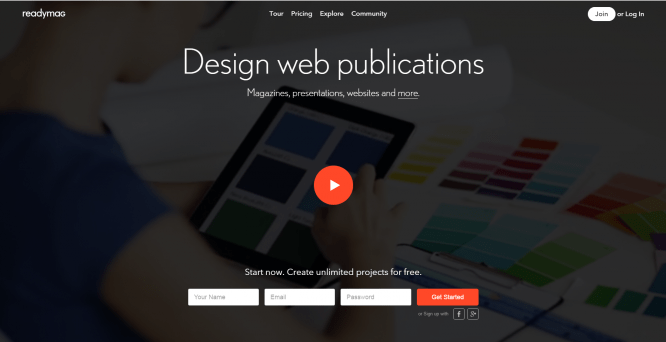
2. ReadyMag
A platform with which it is convenient to work with a variety of web materials. Here you can create presentations, texts, websites and even magazines that look like a real gloss. You can use templates or make the layout yourself.

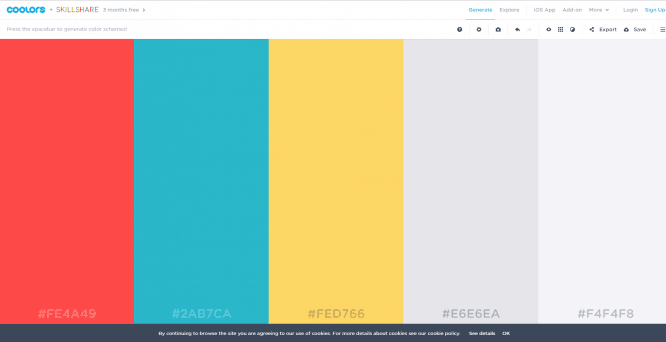
3. Coolors
A simple, minimalistic and fun site with which you can quickly generate a color scheme.

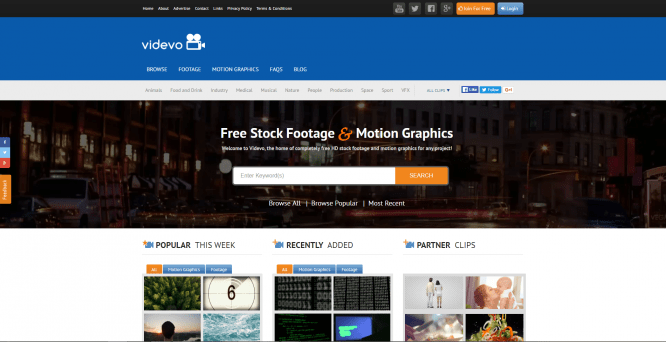
4. Videvo
A site where you can find stock videos to use when editing or designing a site.

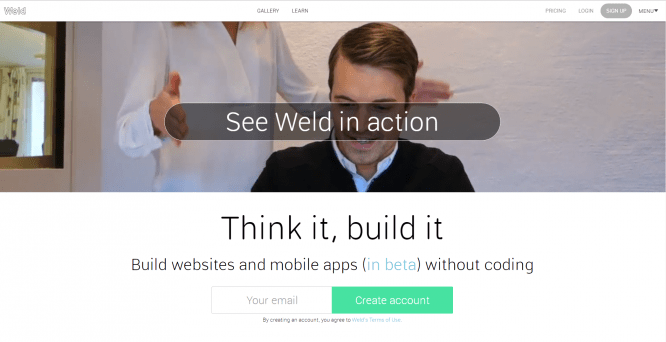
5. Weld
A resource where you can create a website with any design and for any device absolutely free.

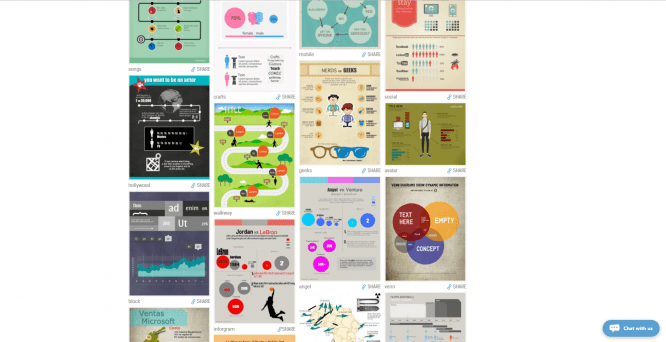
6. Easel.ly
One of the best yet easy-to-use infographic tools.

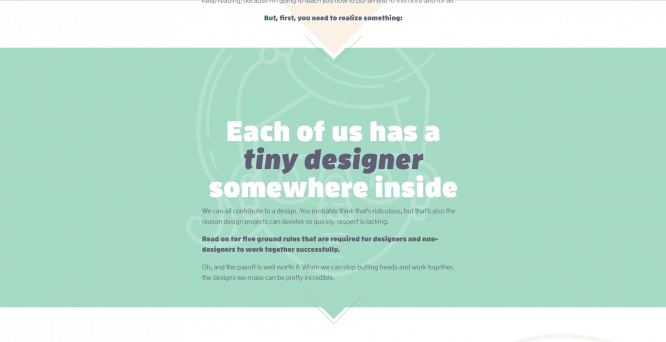
7. The Tiny Designer
5-week free design course for everyone, will help you figure out what’s what. “Each of us has a little designer,” – so say the authors of the courses.

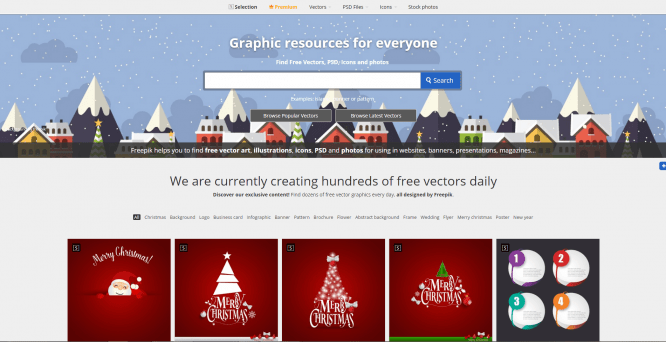
8. FreePik
A repository of a large number of photos and vector images, including icons for free use.

9. Animatron
A resource where you can easily create small animations: cartoons, banners, advertisements, and so on.

A site where you can create text materials for printing or digital media.

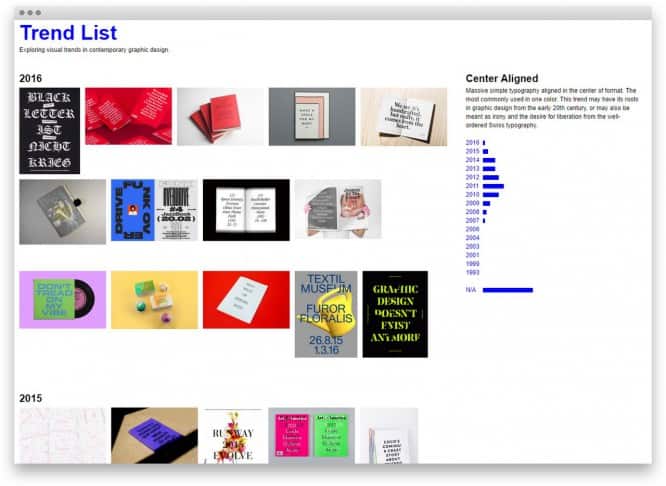
11. Trend list
A website that tracks trends in graphic design. Trends are accompanied by a short description, examples of work, and a popularity chart by year. The popularity, of course, is not objective, but on this site.

12. Gridlover.net
Online tool for creating a modular vertical rhythm typography system. Indispensable for creating a modular grid in content-oriented display design.

13.httpster
It is a great source of inspiration for web designers and front-end designers. The site has a lot of examples of fashionable sites with non-standard solutions. In general, take it to your wall so as not to lose.

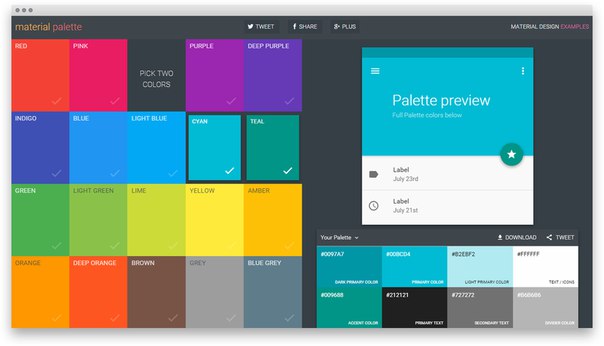
14.material design palette
A site where you can quickly get a material design-inspired color palette. Click on any two colors and get a set of 8 colors with codes and explanations.

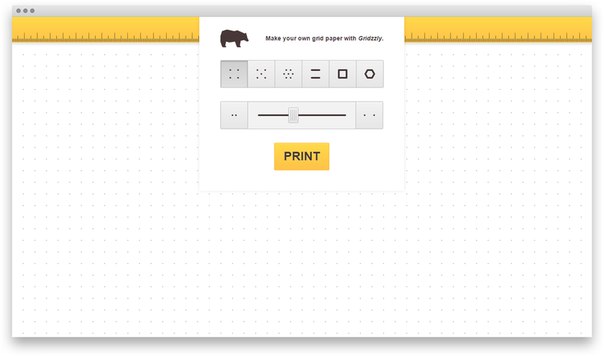
15. Gridzzly
A simple tool for printing paper to point, ruler, square and hexagon.

16.NoisePNG
Noisy texture generator.

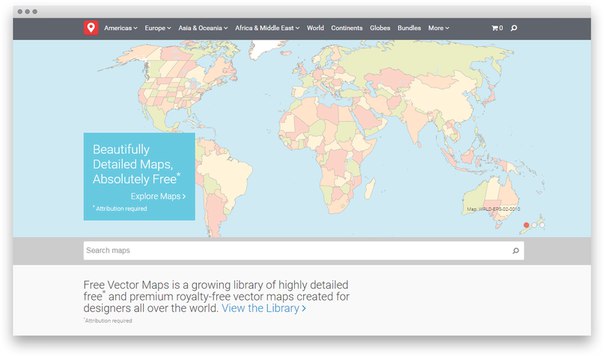
17. Free Vector Maps
A large library of vector maps of different regions of the world. Almost all maps can be downloaded for free, subject to attribution (indicating a link to the site), you can pay $ 10 and not provide a link.

18. Fontjoy
Great font combinations.

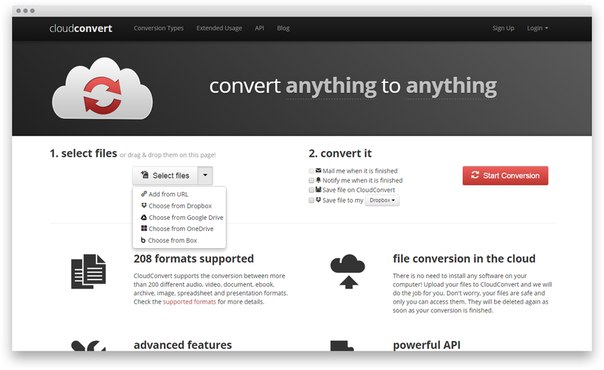
19. CloudConvert
Online file converter. Converts “anything to anything”. Supports 208 file formats: archives, sound, documents, tables, videos, books, fonts, presentations … And most importantly – graphics, both raster and vector.

20. IconStore
A collection of free icon sets from top-notch designers.

21. Find Guidelines
Collection of links to guides on corporate identity of Internet companies.

22. Iconbird
Russian language search engine of icons.

23. Coverr
A service where a web designer can find free video covers for a website. The editors of the project upload seven new videos every Monday. Videos are divided into categories: “Food”, “Mood”, “Nature”, “Technology” and others. The user can immediately see how the video will look as a cover for the site without downloading the video.

25. Logobook
Online collection of the best logos and symbols.

25. CoolHue
A cool selection of gradients for your project.

26. Novapattern
A collection of good textures, both free and premium.

27. Grabient
A beautiful and simple service for selecting gradients for UI projects.

28. Kyle T. Webster Brushes
More than a thousand professional brushes for Photoshop.

29. Pigment
Generator of contrasting and matching colors.

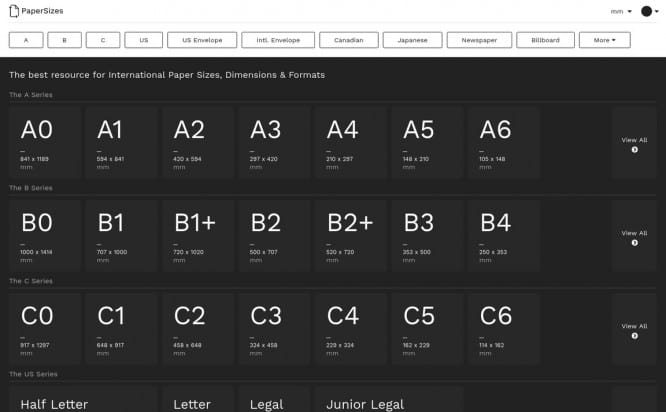
30. PaperSize
A library that contains the sizes of all known paper sizes.

31. GIPHY
The main source of GIF-animations, which, in addition to a huge library, provides the opportunity to create a GIF yourself.

…


