10 useful tools for a web designer
10 useful tools for a web designer
Creative Bloq shared a selection of ten useful tools for the modern web designer. It includes an online store of free icons, a collection of Node.js frameworks and libraries, as well as other plugins and utilities.
1. Pinegrow
A desktop program that allows you to create websites without writing any code. The key principle of working with this tool here is to drag and drop various page components onto the canvas and then customize them. Moreover, the result of each such action during development can be seen in real time.
The Pinegrow app helps a designer create responsive web pages with site components for Foundation, Plain HTML, Twitter Bootstrap, and Angular JS. Platform selection is performed before creating a new web page.
Pinegrow is a paid program. The cost of the minimum license is $ 49. The maximum license is $ 399.
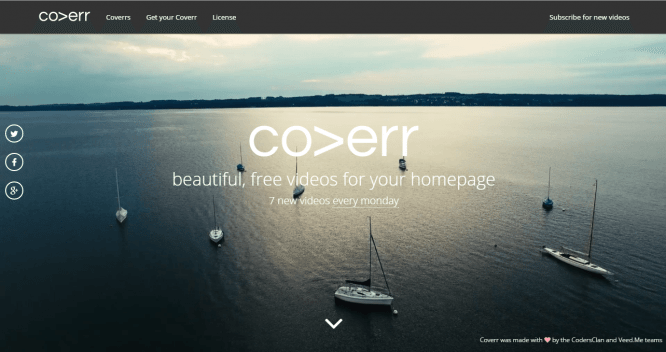
2. Coverr
A service where a web designer can choose free video covers for a website. The editors of this project upload seven new videos every week. Videos are divided into categories: “Mood”, “Food”, “Nature”, “Technology” and others. The user can immediately see how the video will look as a cover video for the website without downloading the video.

3. Awesome Node.js
A collection of utilities, libraries, frameworks, templates, ready-made solutions for Node.js from the famous developer Sindre Sorus. The list includes libraries that he considers excellent.

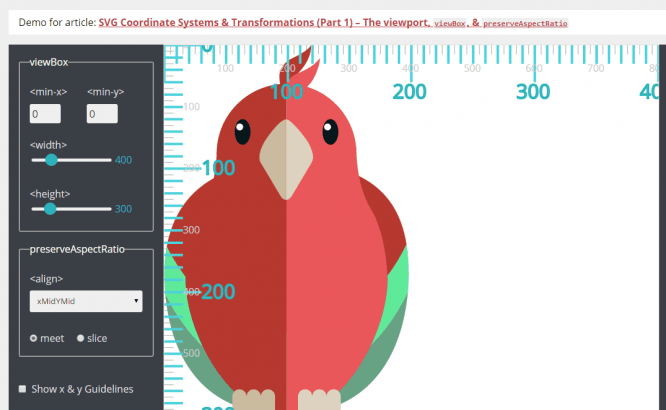
4. Interactive SVG Coordinate System
A tool for quickly setting various options for SVG files.

5. Echochamber.js
A tool that allows the user to be alone with his comments. The library creator calls it a good solution to avoid conflicts on the site.
Echochamber stores all user comments in local memory. Nobody sees them, except, of course, who commented. The visitor thinks that he has made very strong arguments in favor of his own position, and no one has a desire to challenge it.

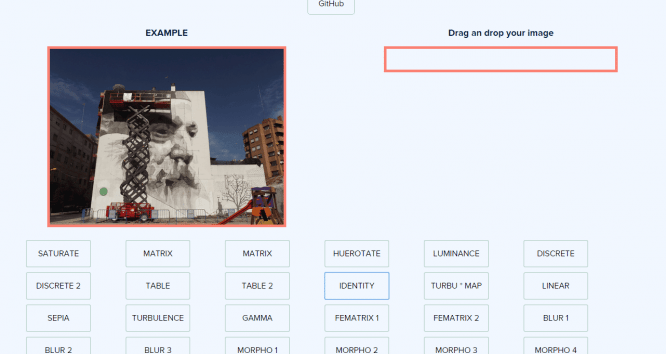
6. SVG Filters
With this service, a designer or web developer can use different filters for SVG files – and see how the final image will look. In addition, the project automatically generates a code for embedding an image on a website.

7.tota11y
A utility that builds into the code of a website and highlights all mistakes made by the designer – too catchy contrasts, incorrectly highlighted titles, and so on.

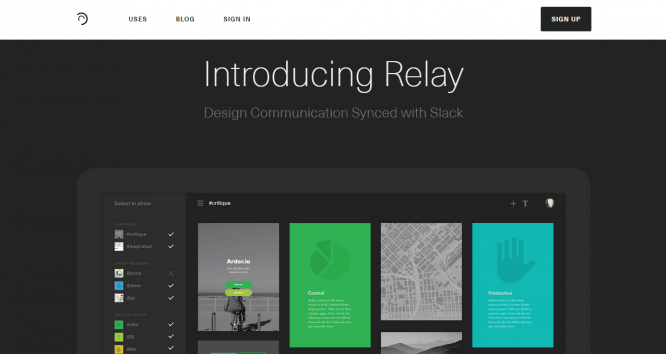
8. Relay
A plugin that allows you to easily export layouts from Sketch, Photoshop, or a web browser for collaborative discussion in Slack. Moreover, colleagues do not need to register somewhere or install third-party software – you can view and comment on layouts using a special Slack client.

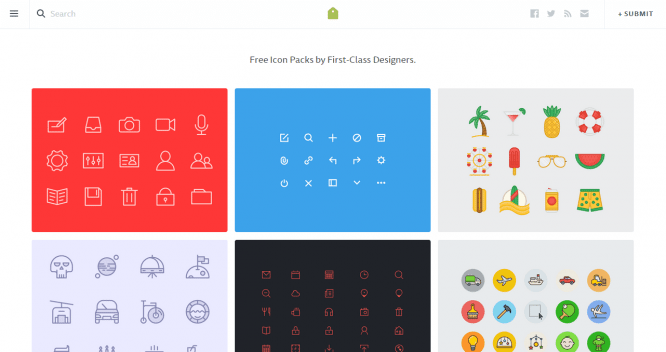
9. IconStore
Online store of free sets of icons for the site. Here you can find the work of designers from a wide variety of companies – from the employees of the famous search engine DuckDuckGo to ordinary freelancers.

10. Nudg.it
An extension for Sketch that allows you to make small changes to the site without having to edit the code.

Source: blog.jazov.com
Cover photo: ShutterStock
…

