10 best Google Chrome extensions for web designers
10 best Google Chrome extensions for web designers
There are many great extensions for Google Chrome designed to make life easier for certain categories of users. But since we are interested in web design and everything related to it, let’s name the best tools in this area.
Font Playground

Designers and developers alike will find this extension useful. It allows you to experiment in real time on the visual design of text blocks on the site – if you are not satisfied with the changes, you can always roll back.
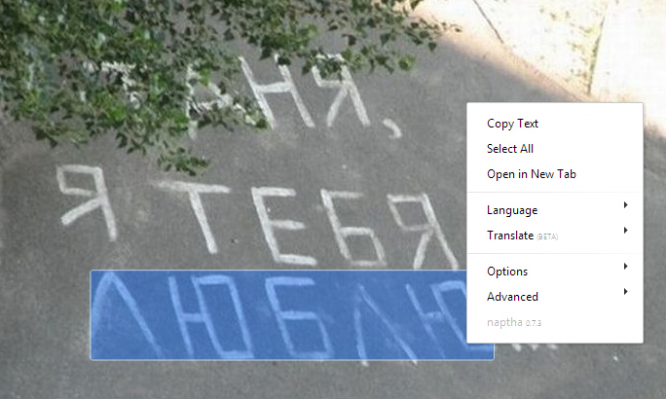
Project naptha

Based on OCR technology, this extension eliminates unnecessary body movements when working with mockups, recognizing text on any image. Highlighted, copied, pasted where required – done. Here the text can be translated.
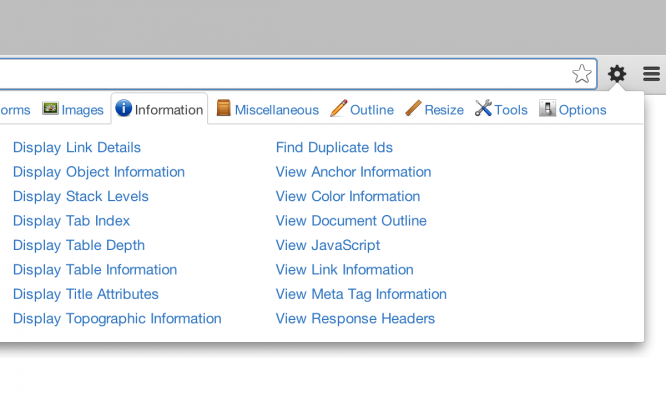
Web Developer

The official port of the Firefox extension, which includes a wealth of developer tools. Yes, coming up with a name, the authors could be more inventive, but the main thing is functionality.
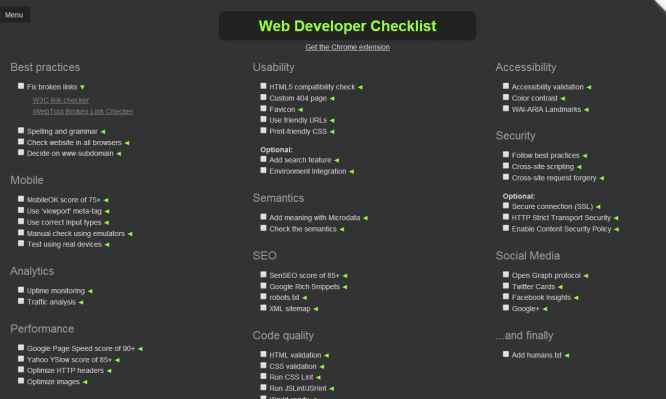
Web Developer checklist

Page Content Monitoring: The extension checks content for performance metrics, tags, titles, SEO, and even usability. If a problem is detected, the user is notified and instructed in order to eliminate it.
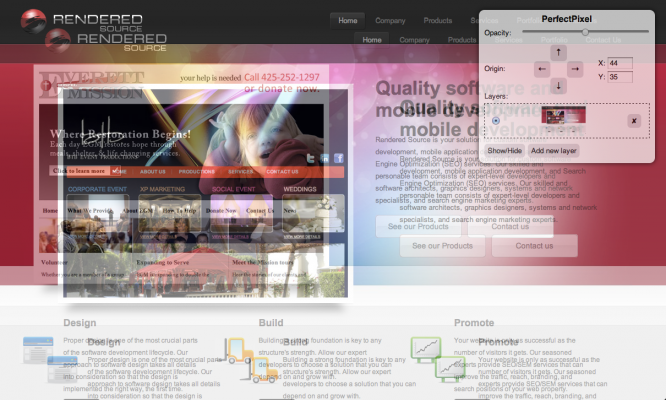
PerfectPixel

In order not to annoy the web designer in vain, use PerfectPixel at the stage of page layout. This tool is designed to exclude the situation when the final product does not fully correspond to the artistic intent: and this happens all the time – a pixel is there, a pixel is here, as a result, the whole design is down the drain.
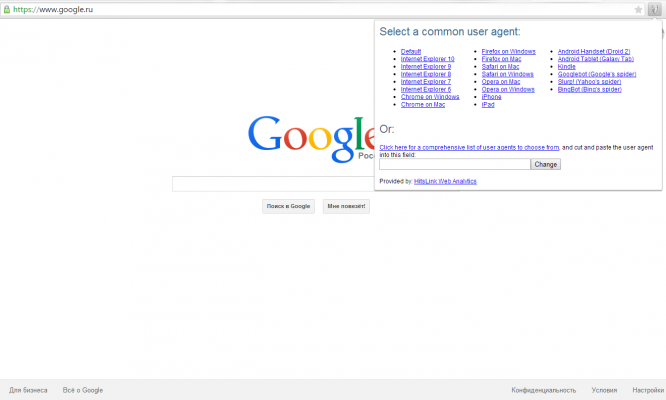
User Agent Switcher

Gone are the days when it was necessary to install several browsers at once on one machine for full-fledged work. Now it is enough to do with the User Agent Switcher extension at all – with its help you will be able to find out how a particular site looks like when opened on different devices and in different programs.
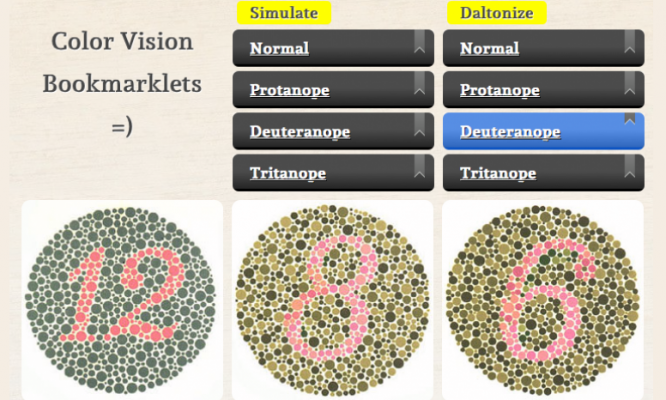
Chrome daltonize

Not all of us are distinguished by excellent color perception, and this should be taken into account when creating a website. Chrome extension Daltonize will help with this.
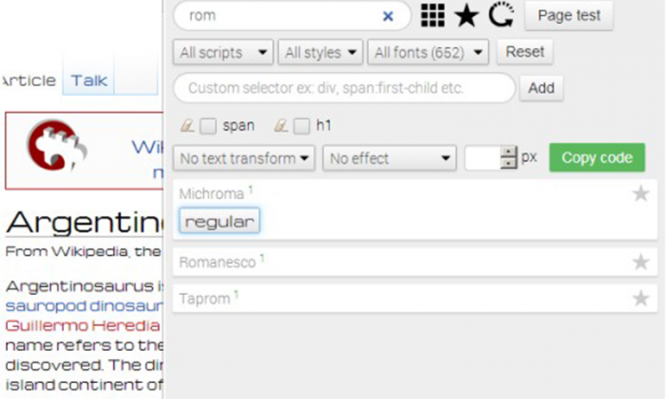
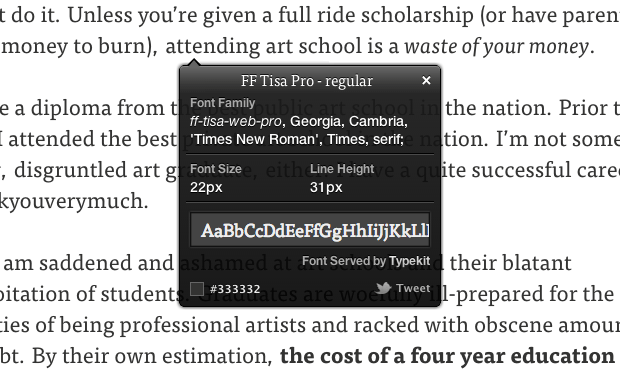
What Font

More than a popular solution for real-time recognition of fonts on pages, but it would be a mistake not to mention it. If you’re a designer and still don’t use What Font, get it right.
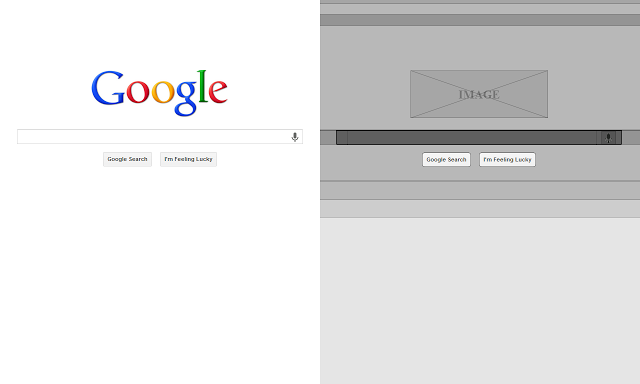
Instant Wireframe

With a slight movement of your hand, any page turns into a wireframe prototype. An up-to-date tool for designers and developers.
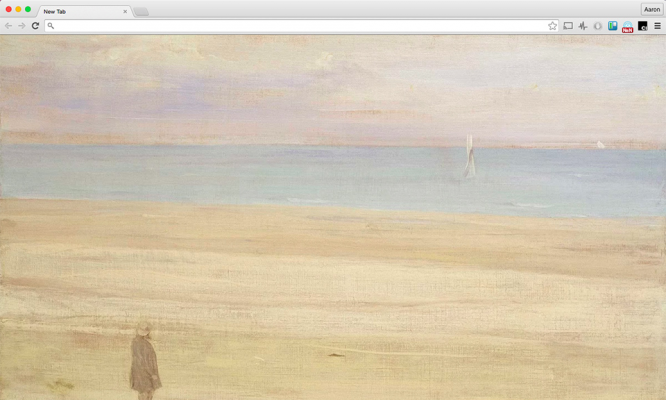
Google Art Project

From now on, the background of each new tab will be a canvas by a famous painter – Van Gogh, Monet and others. The expansion is more aesthetic, but this does not diminish its value.
Author: Denis Strigun
…