
About the Product
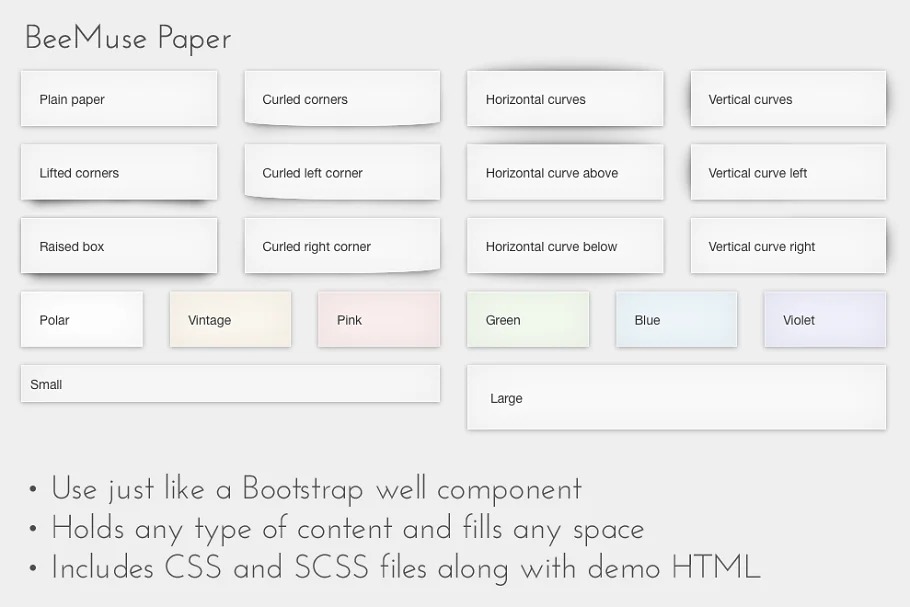
This segment makes it simple to add practical, three dimensional bits of paper to a page. Adding an impact, shading, or cushioning size is pretty much as basic as adding at least one wanted classes to a wrapping holder like a div around a substance. Join 3d impact + shading + cushioning size to accomplish your ideal look.
I utilize these with Bootstrap, as a choice to Bootstrap’s norm (marginally exhausting) “great” segment. Bootstrap isn’t needed however, you could utilize this in any web project, as it is totally independent. Works incredible in every cutting edge program and on portable, with elegant fallback in inheritance programs (like IE8).
Included records: paper.min.css (4 KB minified CSS with seller prefixes created via Autoprefixer) paper.scss (200 lines of perfectly remarked code, including shading factors) index.html (useful demo of every single accessible style) boostrap.min.css (just to neaten the demo page)
If it’s not too much trouble, note that you may utilize these to assemble a site or topic for yourself or a customer, however you may not utilize these to fabricate a subject to sell or disseminate free of charge (I plan on building such a topic myself 🙂