
About the Product
This is a basic one page portfolio format that anybody can use for their activities from photography to website composition. I made this layout so it would be simple for anybody with essential information on HTML and CSS to alter certain parts of the format like the tones or the typography. On the off chance that you might want some additional assistance altering this layout or need your own custom site, at that point don’t hesitate to email me and I will help you as best as could be expected.
Demo – http://inspirationfordesigners.com/formats/one-page-portfolio/
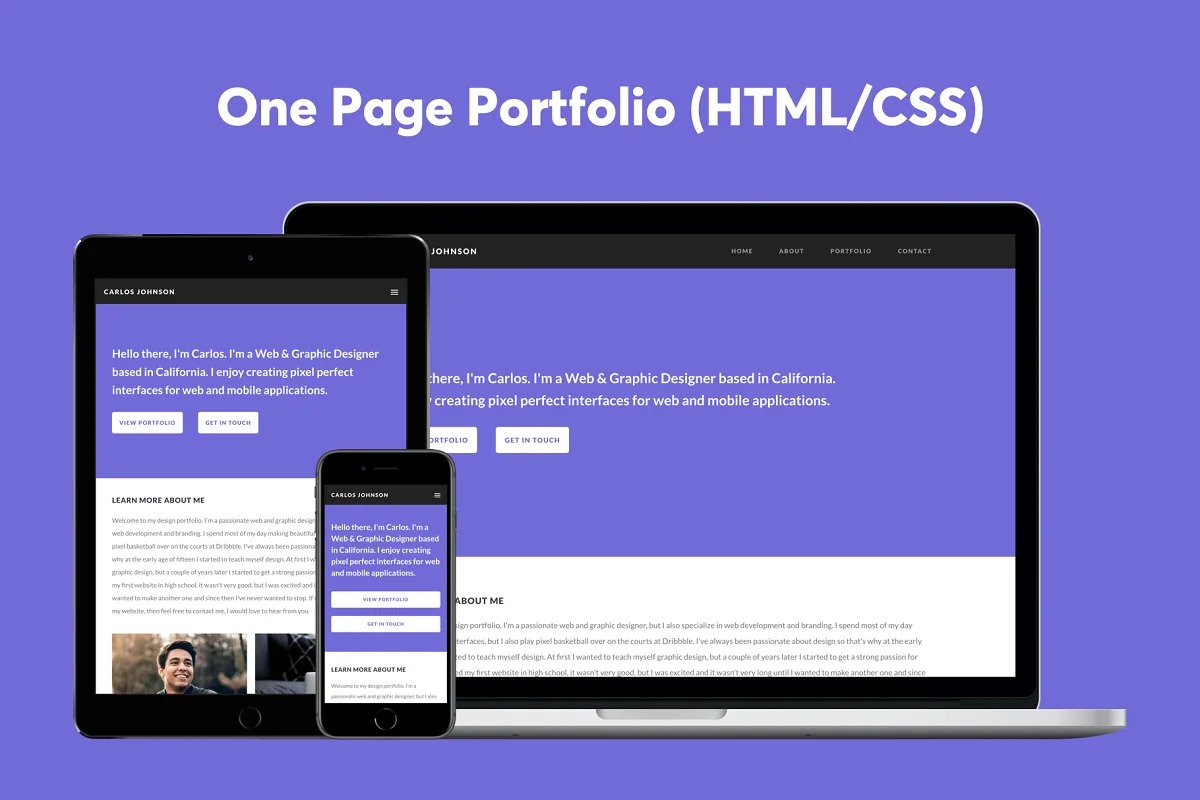
Responsive Design: This layout was made to be responsive on all gadgets like work area, tablet and cell phones. I made custom breakpoints so that all substance will take a gander at any screen size without destroying the client experience.
Retina Support: Many gadgets have high goal shows and that is the reason it’s critical to make pictures look fresh and sharp on all gadgets That’s the primary motivation behind why this layout has retina picture support on account of the utilization of Retina.js.
Program Compatibility: While making this format, I ensured that it chipped away at all forward-thinking programs like Chrome, Safari, Firefox, Opera and Internet Explorer. I additionally did some program testing to ensure that everything worked appropriately.
Undertaking Pages: With each portfolio site it’s imperative to have project pages that go into profundity about your task giving the watcher more setting about your venture with depictions and pictures of your business related to that project.
Simple Customization: A great deal of site layouts can be hard to modify however this isn’t the situation with this format. I made it simple to change certain things like the typography, shading range, pictures and a couple of more things.
Very much Documented: Included in this format is a different documentation record that goes into profundity about things like how to change the shading range and how to arrangement the contact structure.
Additional items
Google Font: https://www.google.com/text styles/example/Lato
Retina.js: http://imulus.github.io/retinajs/
Picture Photo by Warren Wong: https://unsplash.com/@wflwong
PC Photo by Ruthson Zimmerman: https://unsplash.com/@ruthson_zimmerman
Trail Photo by Charles Black: https://unsplash.com/@divewithchuck
Food Photo by Sambazon: https://unsplash.com/@sambazon
Kindly note that the demo pictures are excluded with this format.