
About the Product
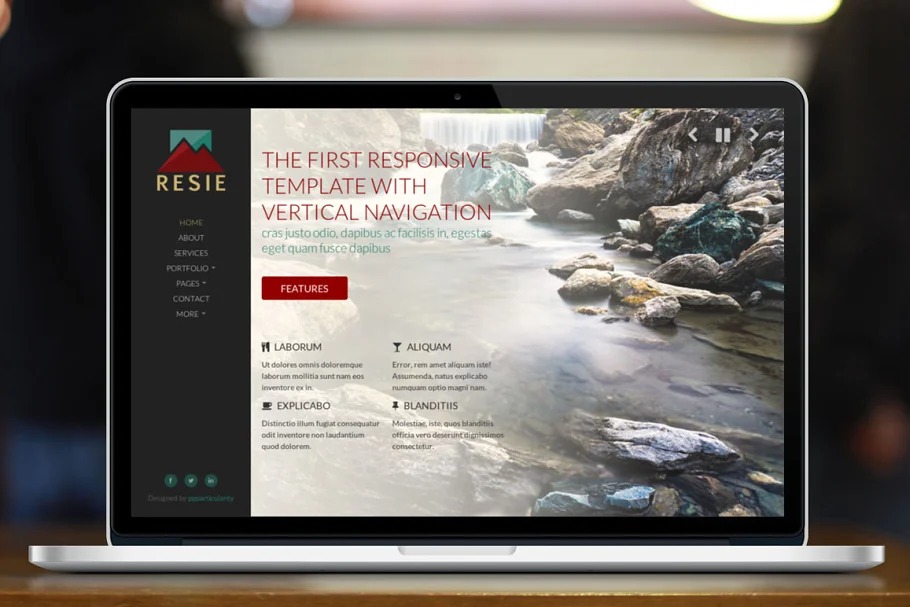
The principal responsive Bootstrap Theme with VERTICAL NAVIGATION
Live review:
http://resie.ppparticularity.com/
This topic depends on Twitter Bootstrap. We ensured we’ve misused the entirety of its latent capacity, making it simple for you to get whatever you need, with insignificant exertion and alterations. We likewise kept the entirety of its shows; we realized it would’ve been more diversion for you to get things done, as opposed to learning another rationale.
Highlights
HTML5 + CSS3
We composed this subject utilizing clear and basic HTML5 and CSS3 grammar. Coming about code is substantial, appropriately indented and all around remarked.
LESS
The CSS of this topic is composed utilizing LESS, a preprocessor which permits to abuse all of Bootstrap potential. Obviously, it’s not compulsory that you additionally utilize LESS – in spite of the fact that we emphatically suggested it; you can accomplish whatever you need by basically altering our reasonable CSS code.
Responsive
At the point when you change window’s width, Bootstrap naturally adjusts segments’ width and situation, perhaps through serialization. This format does this and more for you. At the point when you change the width and tallness of the window, we additionally adjust the text dimension, so that all spaces are loaded up with text scraps and pictures, continually accomplishing outwardly engaging designs.
Textual style Awesome
Why utilizing rastered pictures when we can abuse incredible text style symbols? Textual style Awesome is the best answer for consolidate with Twitter Bootstrap. It’s not difficult to coordinate and utilize, and you don’t have to know anything over what you definitely know!
Foundation Slideshow
We coordinated a straightforward fullscreen foundation slideshow with auto-play and controls to explore and stop. On account of Codrops
FitVids
A topic can not be viewed as responsive if the entirety of its substance doesn’t resize as expected, contingent upon the gadget on which it is shown. That is the reason we have picked FitVids, a basic, lightweight jQuery module which takes into account liquid recordings to be shown. Nothing could be less difficult…
FlexSlider
FlexSlider is the best responsive slider. That is all. It’s not difficult to utilize and prepared for responsive plan, the best answer for destinations requiring the most extreme level of similarity with work area and cell phones.
Brick work
Brick work is a powerful design module for jQuery. The other side of CSS skims. At the point when you need to adjust a progression of boxes there could be no greater arrangement than this. It’s not difficult to utilize and offers a serious level of similarity with more seasoned programs. In case you’re considering what might occur if a similar substance had been shown without this module!
Isotope
On the off chance that you need to channel content through Javascript Isotope is the ideal arrangement. As should be obvious, the module has been enhanced to run well at any goal without forfeiting style and execution.
Hoverdir
Course Aware Hover Effect. A pleasant impact to use in an exhibition. Completely adaptable and simple to incorporate into any page.
Fancybox
FancyBox offers a quite exquisite approach to add zooming usefulness for pictures, html content and multi-media on your website pages. It is based on the highest point of the mainstream JavaScript structure jQuery and it is both simple to carry out and tweak. Essentially add the class “fancybox” to a connection and wizardry occurs!
Credits
pictures
http://500px.com/photograph/27704981
http://500px.com/photograph/26703061
http://500px.com/photograph/27231339
http://500px.com/photograph/21898171
http://500px.com/photograph/32968667
http://500px.com/photograph/25003225
http://500px.com/photograph/29865839
http://500px.com/photograph/25629985
http://500px.com/photograph/25728739
http://500px.com/photograph/30628057
http://500px.com/photograph/25675175
http://500px.com/photograph/29788937
http://500px.com/photograph/29052013
http://500px.com/photograph/26217777
http://500px.com/photograph/23050215
http://500px.com/photograph/20172085
logo
http://logoinstant.com