What a designer needs to know about SVG: Pros and Cons
What a designer needs to know about SVG: Pros and Cons
An article published on the HTML Academy blog on Habré about the correct use of .SVG in web design.
Earlier in our blog, we raised the topic of creating high-quality web interfaces, in particular, in one of the previous topics, the issue of the correct use of animations was considered. In today’s article we will talk about SVG technology, the principles of working with this technology, its pros and cons. In addition, we asked domestic designers whether they use SVG, and if not, why.
Very short: what is SVG
SVG (Scalable Vector Graphics) is a vector graphics markup language created by the W3C, a subset of the XML language. Designed to describe vector and mixed (vector-raster) two-dimensional graphics, supports animation and interactivity. In 2001, version 1.0 was released, in 2011 – version 1.1, which is currently relevant. Browser support is good, but there are nuances in IE, pixelation when zoomed in Opera Mini and Opera Mobile 12.1.
Pros and Difficulties of Using SVG
Before starting to consider the question of how designers can use SVG in their work, you should make a small logical digression and talk about this profession in more detail. In our opinion, the existing division into web designers and layout designers in the IT industry does not always correspond to the realities of creating web projects.
It is simply impossible to create not just a beautiful, but really good design of a web page without understanding how this page will load, show in the browser, adapt to the size of the viewport, change when modifying the content. Based on this, we can say that a web designer is a technical specialty (perhaps the term “web engineer” better conveys the essence of this work), for the most part implies the use of logic and knowledge, and only a small fraction of which is artistic creation. In other words, a web designer who does not know how to typeset at all is bad.
Once we understand who a modern designer really is, we can move on to discuss the benefits that such professionals can derive from using SVG technology. In short, its application helps to increase the speed and quality of work: the designer has to perform fewer actions himself, which reduces the time spent at various stages of the project creation.
Let’s take a closer look at the list of SVG pluses:
SVG is easy to modify (moreover, both in a graphics editor and on the page itself using CSS). Changing the location, shape, size, proportions, color, fill and all other properties of the constituent parts of the image is easier than in the case of raster graphics. When working with a raster, you will have to store the “source” in a format with layers, make all changes in it, and export it. With SVG, there is usually no need for a “source”.
For screens with high pixel density, one image is sufficient. In the case of raster graphics at the moment (spring 2015), at least three (!) Versions of the picture are needed: 100% of the layout size, 200% and 300%. In the case of using SVG, one version is enough – as with any vector format, the pixels needed to display the image “appear” immediately before the display, based on the required pixel size.
SVG loads quickly. Yes, yes, because, as we found out above, designers should think about page loading speed too, because the more time passes from sending a request to showing the page, the lower the conversion of the project. First, SVG files tend to have a smaller file size than their bitmap versions (exceptions are small pixel images and complex vector images with many shapes). Secondly, you can add several versions of the image to one SVG file and display them according to certain conditions (reducing the number of requests to the server). Thirdly, in SVG you can use “cloning” – once write a shape (gradient, texture) and reuse it, referencing the original. There is, however, a downside: rendering SVG in the browser is slightly slower than displaying a bitmap, but to notice this difference, you need to compare large and complex images.
SVG is easy to make responsive. In the case when it is necessary to display the site logo in a simplified form on narrow viewports, SVG allows you to achieve this in just one request to the server.
SVG can be interactive. Inside the image there can be links, scripts, interactive parts can react to hover and other user actions, you can add animation.
Free software. To work with SVG, it is not necessary to use Adobe Illustrator (as the standard in the world of vector graphics), the freely redistributable Inkscape is enough. There are a number of other tools as well.
Despite the listed advantages of the SVG format, not all designers use it in their projects. We asked well-known Russian experts in the field of interface design and design about the reasons for this situation:
 Yuri Vetrov, Head of Design and Design Department, Mail.Ru
Yuri Vetrov, Head of Design and Design Department, Mail.Ru
The simple answer is that it is not enough for a designer to learn how to prepare SVG, it is necessary for developers to be able to use it in a product, and this is not so easy, a lot of technological solutions need to be changed. Secondly, the process of working with a vector itself needs to be optimized so that SVG can be comfortably exported from the used graphics editors. Those. there are no prejudices, it is just necessary to significantly restructure the work process, and this does not give any obvious emissions for business. Those. it is an infrastructural task that is always a lower priority. Everyone, of course, will switch to it over time, but the problems are approximately as described above.
 Denis Kortunov, UX Director of Acronis
Denis Kortunov, UX Director of Acronis
This is not really a question for designers, but for web technologists or front-end developers. Nowadays, many designers initially design in vector, and there is no problem presenting graphics in the form of SVG. The main problem is cross-browser compatibility. Such pictures are often simply not displayed and a lot of “dances with tambourines” are needed. A common alternative to SVG is to use fonts. This is a hack to use vector images on the web.
In general, the modern web has a problem – you need a simple and universal format for displaying vector images on pages. It is possible that SVG will soon become the standard. I really look forward to it.
 Dmitry Zimin, project manager “Kinohod”
Dmitry Zimin, project manager “Kinohod”
As for why not using SVG, I can only speak for our project. We have a peculiarity: most of the content is photographs (posters, stills from the film, preview of the video).
We want to translate the interface in the mobile application into a vector, because cutting pictures in three resolutions (x.png, @ 2x.png, @ 3x.png) is both tedious and provokes errors. But, until the trite hands did not reach.
 Artyom Geller, Chief Developer, Kremlin.ru
Artyom Geller, Chief Developer, Kremlin.ru
We actively use SVG in our projects, but this technology has certain limitations. For us, they, of course, overlap with the benefits that SVG has in itself – we don’t need complex animation in the elements, and we don’t need to paint something in them so often.
At the same time, we replace elements in SVG with PNG, in the event that a specific version of the browser is not friendly with this format.
 Nikita Mikheenkov, Development Director, Nimax Design
Nikita Mikheenkov, Development Director, Nimax Design
It seems to us that the point here is not at all in the designers, but in the entire team making the project. Force of habit pulls back to raster graphics – it’s easier and more familiar. In our projects, we constantly work with SVG and especially love to do all sorts of animated and flying things.
Here are some examples of vector graphics: one, two, three.
Instead of a conclusion: how to make SVG
Of course, the designer does not need to keep in mind all the possible technical details of project development, but adherence to a few simple principles is still necessary:
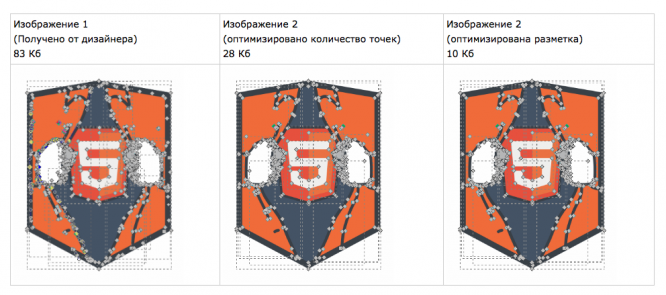
It is best to try to get by with as few points as possible. The fewer the dots, the easier it is to edit the file, and the smaller it will be. If you use shapes drawn by other specialists, it makes sense to simplify them – to reduce the number of both anchor and control points. In Adobe Illustrator, the most optimal (from the technical point of view) contours are obtained by drawing with the “pen” tool with the correct choice of the type of points. The least optimal is usually the result of converting brush lines to vector areas, or thoughtless tracing.

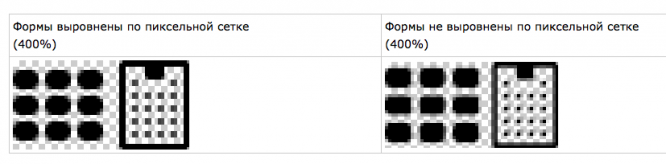
You should use a pixel grid and try to position the paths so that their edges are exactly on the border of pixels or 1/2 pixel. If you plan to resize elements (for example, icons), then you need to check how the resized size will fit on the pixel grid. At the same time, it is important to remember that the screen is an environment with serious limitations, it is impossible to get into the pixels at any size, but for the most common sizes, you need to try.

It is worth creating and saving SVG in the form in which the further use of these elements in the design is planned. Sometimes there is a situation in which the used SVGs are attached to the PSD-layout, but a vector form with some additions is used in the layout itself (a text layer, something is drawn with a raster, some effect is applied). This approach can eliminate the possibility of using vector graphics for such a design element.
You need to use as few shapes as possible, group only what you need. You should delete shapes that are not part of the picture or are invisible (covered by other shapes).
All symbols, textures and brush drawings are best converted to regular vector areas without applying bitmap effects (Adobe Illustrator) and blending modes.
Cover photo: 2nix Studio / Shutterstock.com
…