9 web design trends in e-commerce that are relevant in 2016
What does it take to run a successful eCommerce business?
The term “e-commerce business” refers to a type of company structure in which goods and services are bought and sold between businesses and consumers via the internet. E-commerce may be broken down into two main categories: B2B and B2C.
Businesses-to-business (B2B) vendors supply other businesses, while businesses-to-consumer (C2C) vendors supply individual consumers (or the end customer).
In today’s economy, online stores are thriving. As of the year 2020, Amazon had over 200,000 international selling partners selling in Amazon’s stores around the United States. The year-over-year growth rate is 45 percent. Don’t neglect these management plugins if you’re running your eCommerce on the WordPress platform; they’re essential for generating a lot of money, cutting costs, and keeping your current clients happy.
The WooCommerce Table Rate Shipping plugin extends your e-commerce platform with flexible new features. One useful function is the ability to arrange customized delivery for registered consumers. If you are not currently a member of WooCommerce, you should join now to take advantage of the many perks available to logged-in customers. The distribution process is greatly simplified with this plugin. Shipping costs can be estimated according to a variety of factors, including the total weight of an order, the quantity of individual items, and the total price of those items. The convenience of use is the best feature. With the WooCommerce Table Rate Shipping control panel, you can quickly and easily determine shipping rates based on the parameters of your choice.
The WooCommerce Order Export plugin takes advantage of WordPress’ natural fluidity and ease of use because it was built for WordPress. Since its inception, it has been designed and built to fulfill a certain function. Because of this, the major goal is to arrive as quickly and effectively as possible. WooCommerce makes it easy to export your whole customer database, including their orders, in a flash. You have arrived to the right place if you require immediate production of data samples or other types of data. Using this add-on, you can do anything you want.
9 web design trends in e-commerce that are relevant in 2016
To stay one step ahead of your competitors in e-commerce, you need to track trends in the design of online stores and get the best from them. Are you planning to create a new online shop or change the design of an existing one? This article may be helpful to you.
In today’s fast-paced e-commerce world, predicting future web design trends is challenging. What was fashionable yesterday is outdated today. In order to gently nudge the user to buy and stay one step ahead of your competitors, you need to constantly monitor current trends and use the best.
If you are planning to create your own online store (or want to redesign an existing one), you must be aware of today’s e-commerce trends. Some of the most recent ones that will be relevant in 2016 are in our translation of an article from WebDesignerDepot.
1. Material Design
Material design is still popular, and it is used on a large scale in e-commerce. This lively content-focused design style has been used by web designers since its release in 2014 and will be trending for a while.
Adaptability for different devices and platforms, as if a tangible and lively appearance – all this makes Material Design so attractive for developers of online stores.

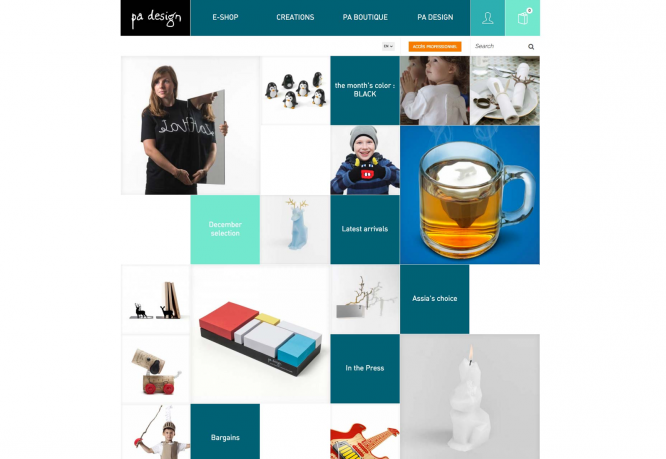
While it is not easy to use Material design for an online store, some e-commerce representatives have done it quite successfully. PA Design and Bewakoof are just two of them.
2. Hidden menu
The hidden menu (the most common variation is the hamburger menu) frees up a lot of space that is usually cluttered with many links to online store pages. This makes the hidden menu so popular. Initially, this type of navigation was used only for the mobile version of sites, but now it is increasingly seen on the desktop as well.

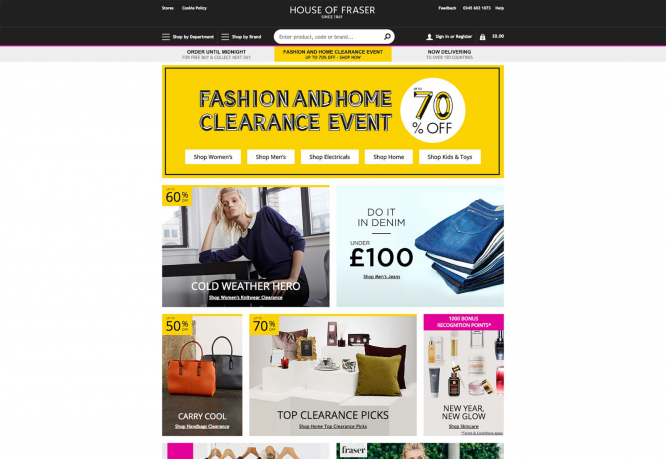
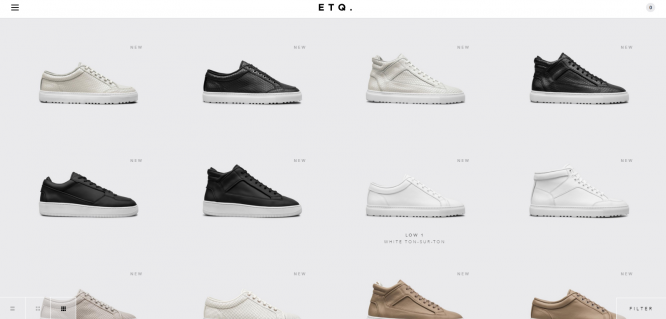
In 2015, many online retailers began adopting hidden menus on their sites for both small and large screens, thereby saving screen space. This trend will continue to grow in the future. Hamburger can be seen on the websites of such well-known online stores as House of Fraser and EtQ.

3. Super responsive design
Responsiveness is a very important requirement for websites in 2016. However, now it is not enough to optimize the site only for small screens – we must not forget about large ones. This is necessary because now more and more users like to view sites on high-definition screens, for example, on a TV.

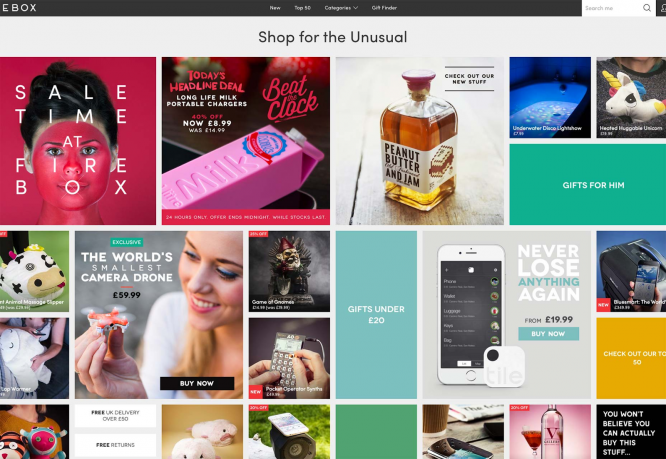
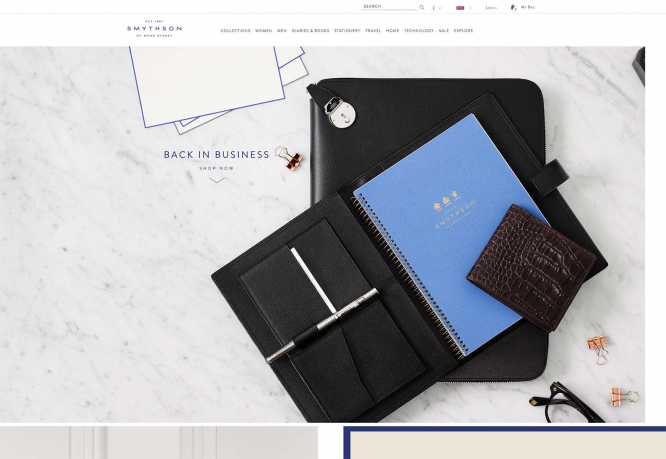
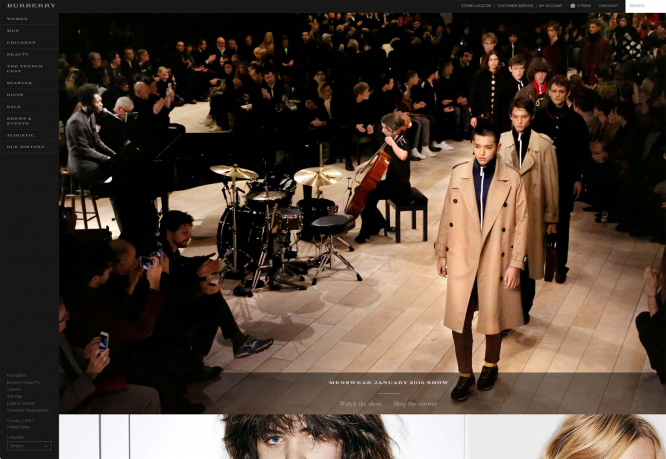
More than 32% of users have at least one device with a resolution of 1920px or higher. This speaks to the importance of adapting websites for ultra-large screens. Keep this in mind and follow the example of Firebox, Smythson and Burberry.


4. Animation
As developers realized that animation was a great way to engage and grab users, many e-commerce sites began to add animated elements to further entice the shopper. If you apply animation in the right place at the right time, users will appreciate your suggestions.

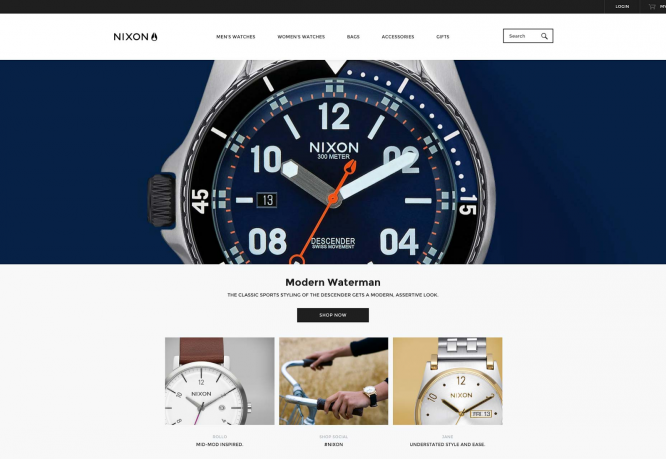
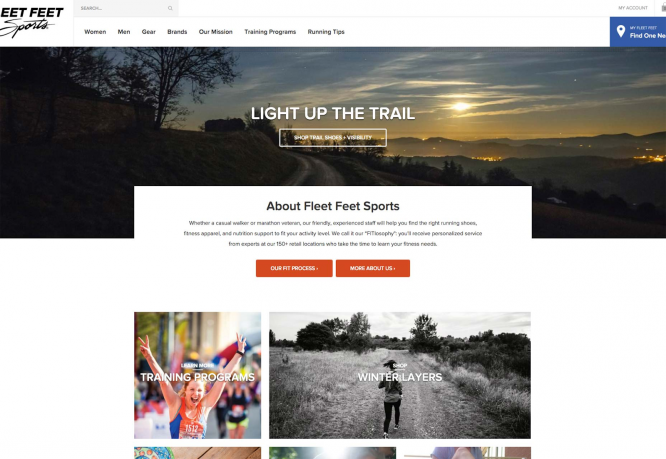
In 2016, you will come across more and more online stores with creative animations in design. Flashing buttons, rotating icons and unusual loading indicators – all this, when used correctly, will leave a pleasant impression on the buyer. See Nixon, Fleet Feet Sports and Fallen Hero for examples of the successful use of animated elements in design.

5. Storytelling
In the highly competitive e-commerce world, only storytelling can set your brand apart from the crowd. By making your content unique and engaging, a great story not only emotionally connects your offering and your customer, but it also increases loyalty and sales. Simply put, storytelling brings your brand to life.

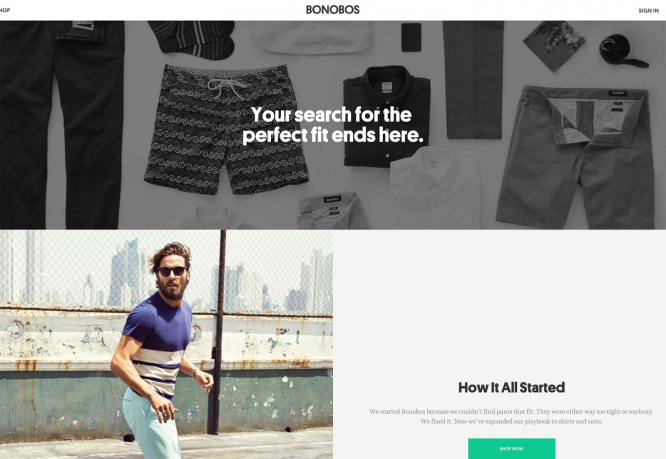
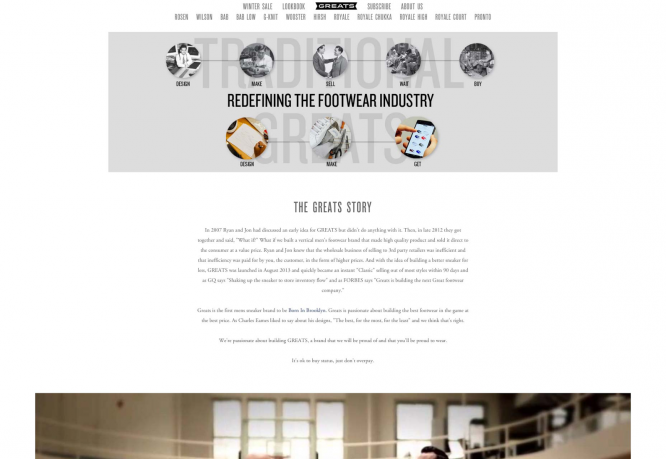
While it is not easy to apply storytelling in e-commerce, fast-growing online stores are successfully using this strategy to their advantage. Two popular online shops that storytelling is good for are Bonobos and Greats.

6. Card design
Card layout has become very popular with designers in recent years, and this trend will continue in 2016 and beyond. First, because cards are an integral part of Material Design. Secondly, because the card layout is easily adaptable to small and large screens.

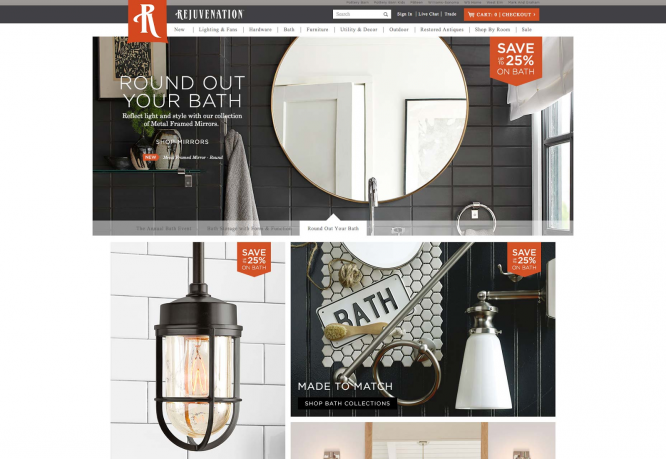
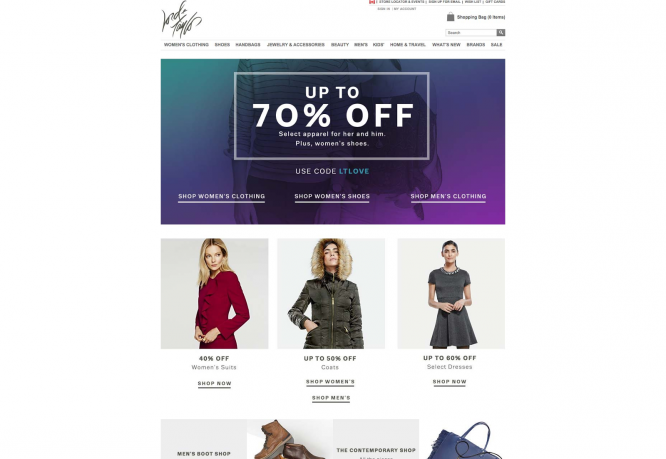
One of the advantages of card design is that it is clear and user-friendly. By allowing you to categorize and organize your products, cards not only help shoppers get all the information they need at a glance, but also provide an opportunity to view similar products if a particular product doesn’t fit. The card design has been used successfully on the Rejuvenation and Lord & Taylor websites.

7. Large flexible typography
Content is, of course, the most important thing, but the way content is presented allows you to see the merits of this content. Just like last year, 2016 will continue to be popular with large responsive page layouts, which make the site look great on both mobile devices and giant screens.

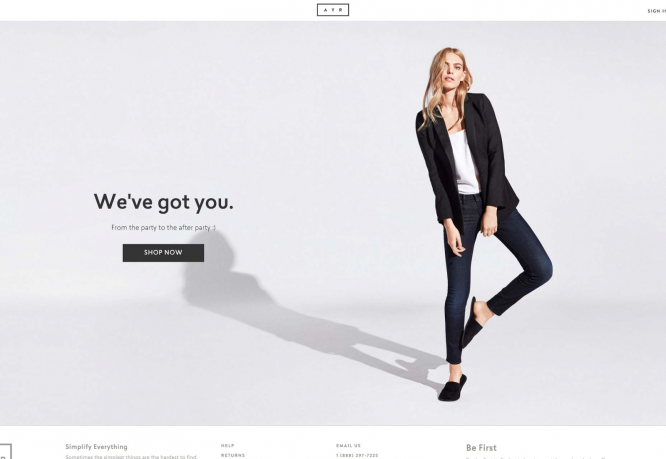
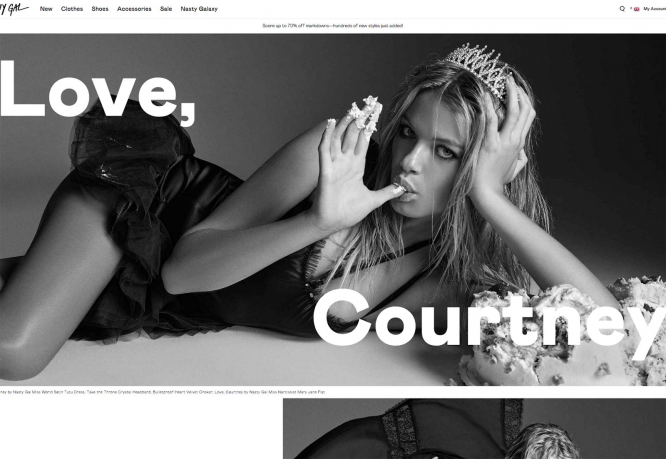
Typography plays an important role in building a strong visual brand as well as attracting customers to your online store’s products. That is why numerous online shops pay special attention to page design. AYR, Nasty Gal and Brdr. Krüger successfully use large responsive typography.


8. Large background images
Speaking of large typography, let’s focus on page backgrounds in particular. Big backgrounds have always been the most catchy trend in the world of web design, so it is obvious that online stores tend to show all the attractiveness of their products with the help of large, beautiful photographs. By giving your website a neat, professional and trendy look, large-size, high-quality images or videos will get your visitors to make a purchase, even if they’ve just entered your online store.

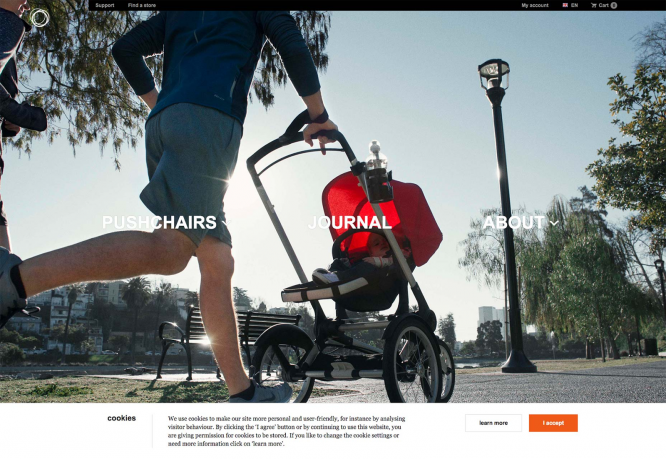
Large backgrounds work great on the home page of an online store, but they can also be used on product pages to immerse the user in a particular product. With these images or interactive photos / videos on the product details page, your visitors will feel like they already own the product even though they haven’t bought it yet. Check out how Eye Heart World and Bugaboo have done a great job with this feature.

9. Dynamic search
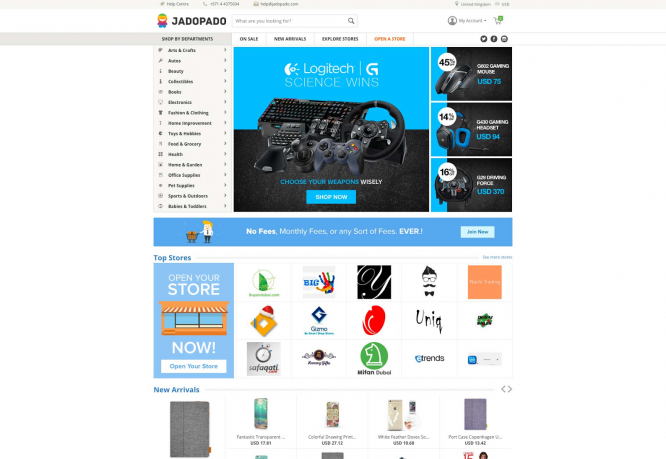
Finally, the last trend in web design to watch out for is dynamic search. In 2016, many e-commerce sites are expected to implement JavaScript and Ajax search to display products dynamically. This method is especially useful if your store has a lot of products.

The most successful example of an online store with such a function is JadoPado. If you go to the site and start entering the name of the product of interest in the search bar, you will see that the selection of products on the page changes with each sign. Another great example of dynamic search can be found on the Stuart Weitzman site.

Source: spark
…