10 prototyping tools for designers in 2021
An interactive prototype is the best way to demonstrate to the customer and the team the idea of user interaction with the interface.
Collected 10 of the best tools to help UI / UX designers develop the perfect interactive interface prototype.
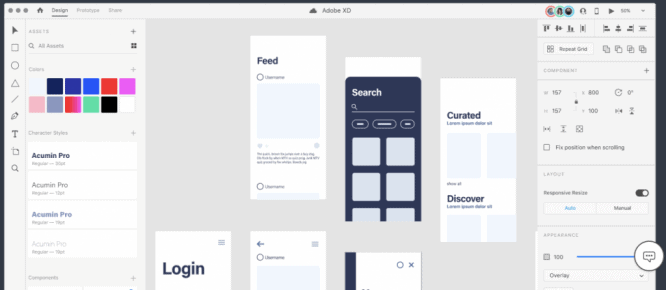
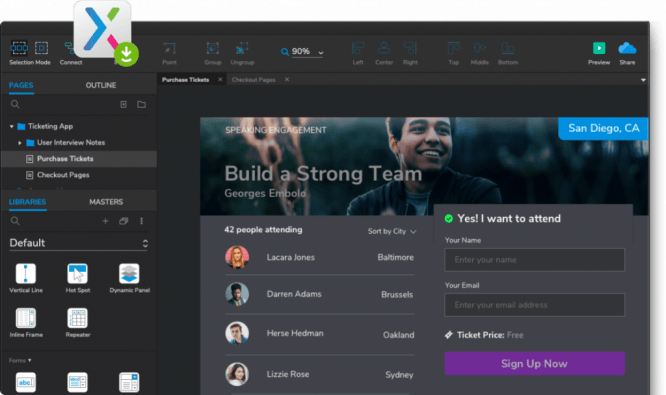
Adobe XD

Adobe XD is one of the most popular apps among UI / UX designers for prototyping, wireframing, interactive prototyping, website design, games, mobile apps, voice interfaces, and more.
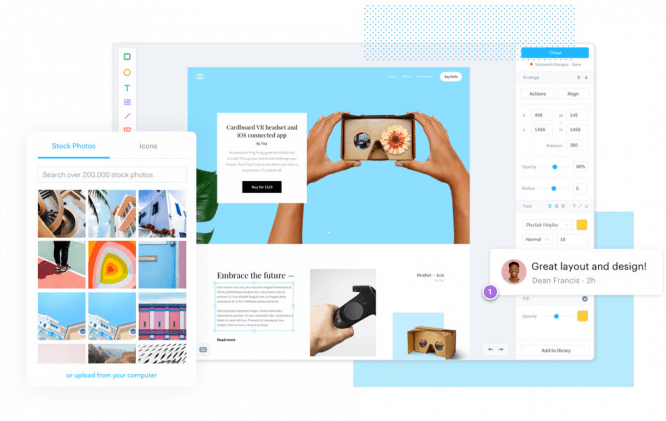
Marvel

Marvel is a simpler cloud solution for creating realistic interface and design specs. Create interactive layouts to bring any design idea to life with pre-built templates and a design tool packed with unlimited stock photos and icons.
Axure RP

Axure RP is a prototyping tool that is best for professional designers due to its well-known and dynamic content functionality. Axure supports powerful prototyping with conditional boolean operators and responsive views, allowing designers to create interactive prototypes with enhanced details.
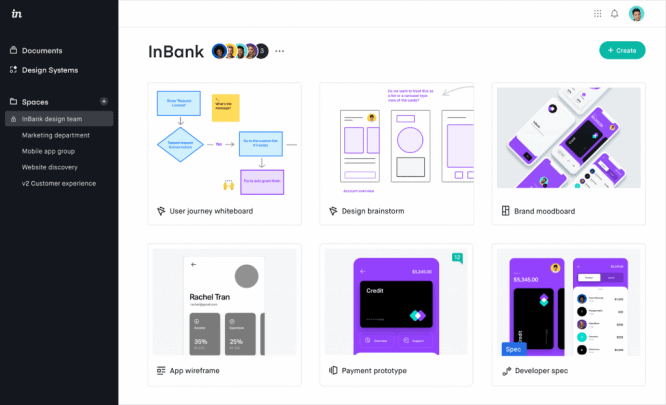
InVision

InVision is one of the largest and most popular prototyping tools used by designers and leading businesses today. It supports compatibility with multiple file types and has a click-and-drag function that allows you to efficiently prototype with high fidelity.
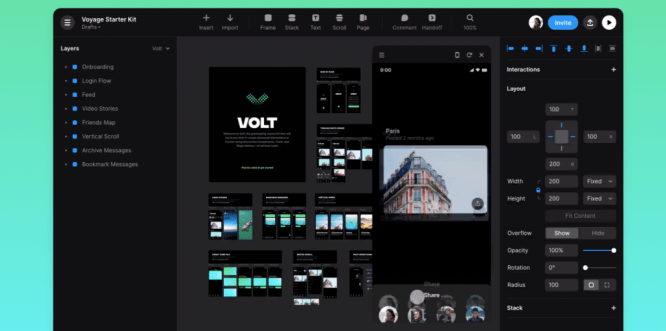
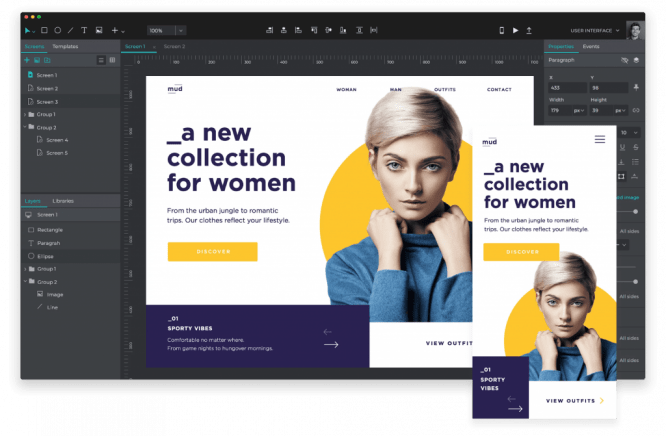
Framer

Framer is known for its flexibility, interactive design, realistic prototypes and responsive layouts. Framer offers real-time device previews, well-written documentation, and a coherent workflow as it is backed up by code.
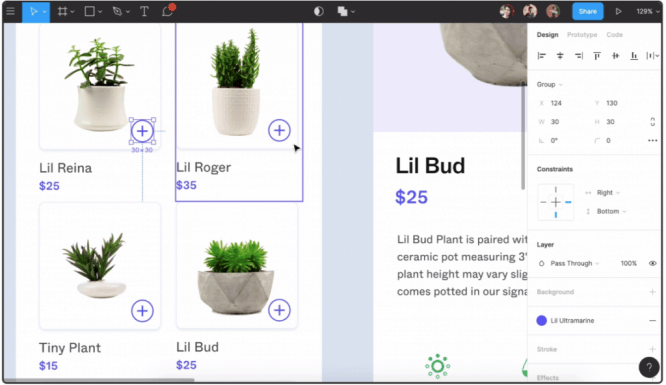
Figma

Figma is an end-to-end solution of powerful modern features where the team can collaboratively create flexible and accessible designs from start to finish. Additional features include plugins such as Figmotion and Autoflow, as well as the availability of Arc Tool and Vector Networks.
Justinmind

Justinmind is a prototyping tool that allows the designer to focus on the user experience. It is ideal for wireframes and adaptive prototyping to adapt to multiple screen resolutions. Designers can take full advantage of the full range of UI templates and libraries to create high-fidelity prototypes.
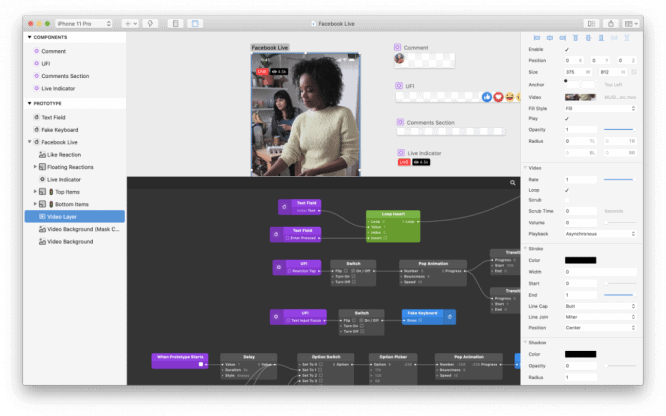
Origami…studio

Origami has come a long way since it was developed and used by Facebook designers. It has risen to prominence among existing prototyping solutions, and this relationship also contributes to the creation of well-known applications such as Messenger and Twitter. Origami is equipped with ready-made components that designers can use to create complex prototypes. It mainly concentrates on powerful animations and has “code export” functions that allow you to transform your visual design into written code.
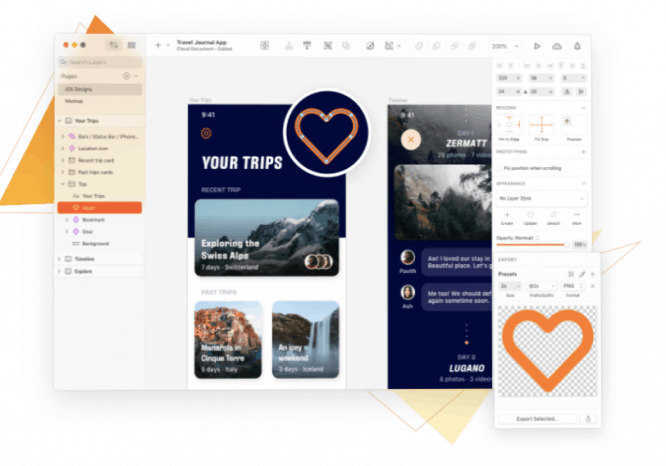
Sketch

Sketch is one of the most used UI and prototyping tools. It is a vector design tool with an intuitive interface for editing design styles, sizes and layouts, as well as attributes of varying depths of borders, gradient fills, blending modes, and more.
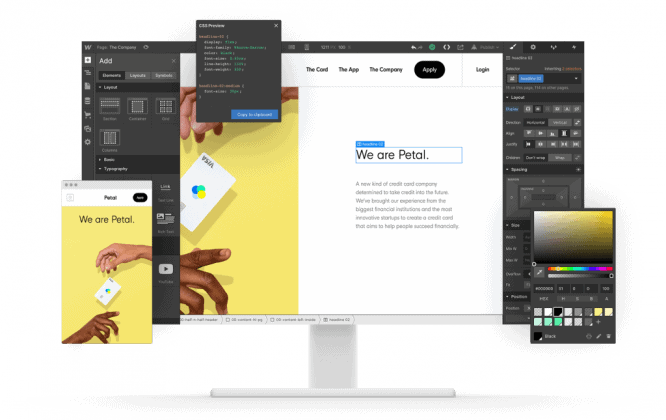
Webflow

Webflow is a prototyping tool known for creating responsive zero coding websites. Designers can use its ready-made complex elements to create high-fidelity prototypes on which Webflow can be transformed into a production-ready website with the click of a button.
Source: UX Booth